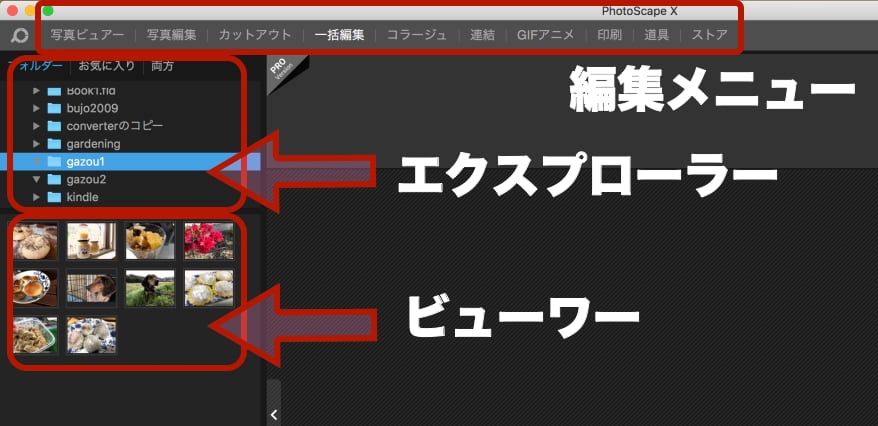
一括編集は作業時間を短くするための必須テクニック
沢山の写真を一度に編集できたら楽だなあ、と思ったことありませんか?このサイトでも棋譜画像を作ったりするときに利用している無料アプリ PhotoScape X というアプリで一括編集する方法をご紹介します。

いつも同じ画像処理をしているんだけどなー、もっと簡単に処理できないかなっと思われている方、このアプリを試してみて下さいね♪
Macでの説明になりますが、Windows版もありますので、画面の違いがあるかもしれませんが、ご参考になれば幸いです。
無料アプリ PhotoScape X で複数画像を一括編集する
何度も複数画像を同じように処理したい場合、PhotoScape Xで簡単にできます。
・写真に透かしを入れる
・別画像(例:QRコード)を入れる
・サイズを調整する
・切り抜きをする
こういった決まっている作業を記録しておけば、ボタン一つでやってくれるアプリです。
これらを一つ一つ作業していては時間の浪費ですよね。
ボタン一つで作業してしまいましょう。
ここでは、10枚の写真を一括編集してみたいと思います。
複数画像を一括で処理するための手順
ボタン1つで出来るようになりますが、まずは下準備が大事です。
下準備
- どんな画像にしたいか決める(サイズ、透かしの位置、その他加工したいこと)
- 試しに1つ作ってみる
- ブログにアップロードしてプレビューし、それで良いか確認する
何度も大量にゴミを作っても仕方ありません。実際にブログに掲載してみたら、思っていたのと違う、なんてことは多々あります。
最初からうまくできあがることはありません。慣れてくると、失敗も減り、すぐに思ったものができるようになりますので、ご安心くださいね。
【Tips】HEICファイルも読み込める
iPhoneで撮影した写真は、設定を変更しなければ heic という拡張子のファイルになります。
PhotoScape X は、HEICファイルも直接読み込むことができますので、Jpegなどに変換する手間がありません。(Version 4.2.1)
お手持ちの PhotoScape X で HEIC ファイルを読み込めない場合は、アプリをアップデートして対応してみてください。
何らかの事情で jpeg へ変換しなければいけない場合は、次の記事が役に立ちます。

【Tips】 ファイル名の命名ルールを決めておきましょう
一括作業は通常連番でファイル名を出します。自分ですぐに分かるようにファイル名を決めておくと良いです。(*設定で同じファイル名を残すことも可能です)
例)gardening-001,gardening-002 など
一括作業前の準備
下準備ができたら、適宜修正し、一括作業へ移ります。
- 加工したい画像を一箇所(フォルダー)へ集める
- 画像の向きを揃える(縦横混在はしないこと)
- 加工後の画像を保管する場所(フォルダー)を作る
- 複数画像を重ねる場合は、その画像も用意しておく
- できるなら、フォーマット(Jpeg,Gif,BMP)を揃える。
新しくフォルダーを作るのは簡単です。WindowsでもMacでもファイル⇛新規フォルダ作成でできますね。
場所は、できれば同じブログならブログのフォルダーを作り、そこで管理することをオススメします。デスクトップには作らないようにしましょう。
例)Picture の中に、soyo というフォルダをつくる(soyo.lifeの画像はここに集める)
soyo フォルダの中に、resize1、resize2というフォルダをつくる。
resize1には元画像、resize2には加工後画像を保存します。
【Tips】
・画像などをデスクトップへ出すのはやめましょう。パソコンの動作スピードが遅くなります
・不要になった画像(加工前)は、必要ないならすぐに捨てましょう。いつまでも置いておくと保存スペースの無駄&整理時間の無駄になります。
一括で写真を加工する手順
ここまで準備ができたらさっそく一括で加工してみましょう♪
Photoscape Xでは、こんな手順になります。
手順
- アプリを開く
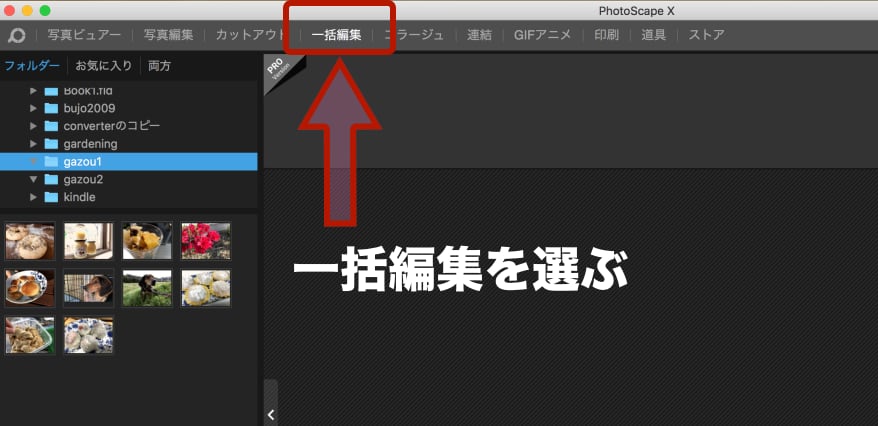
- 一括編集を選ぶ
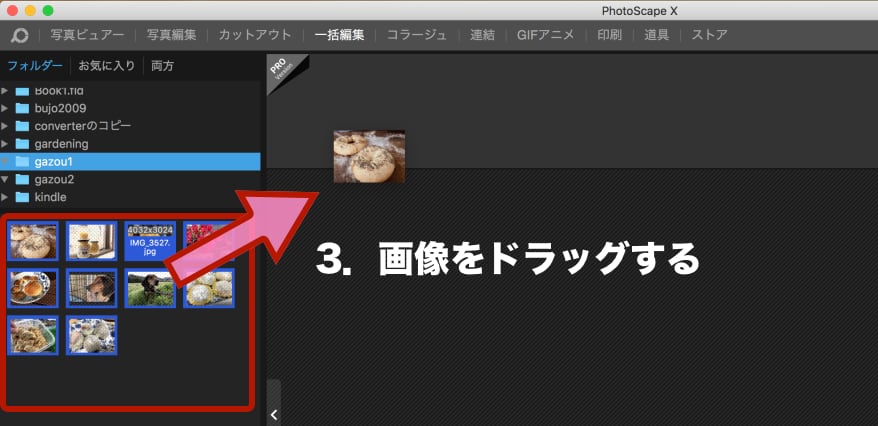
- Finderからファイルをドラッグ&ドロップ(またはサイドバーから開く)
- 設定をする
- 画像を保存する
- 設定を保存する
- 終了
では、順番にみていきましょう。
アプリを開く

一括編集を選ぶ

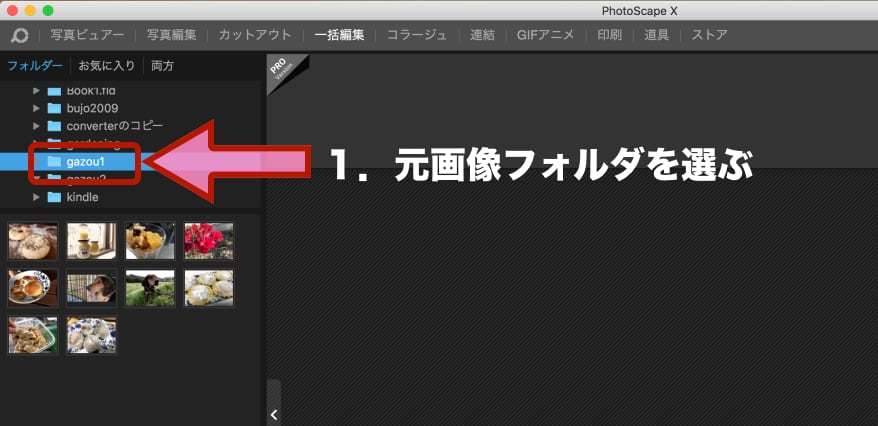
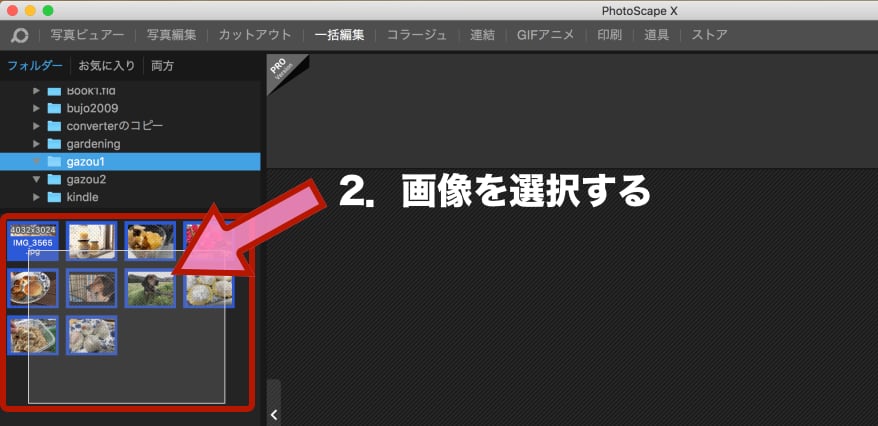
サイドバーから画像を選択する



設定をする

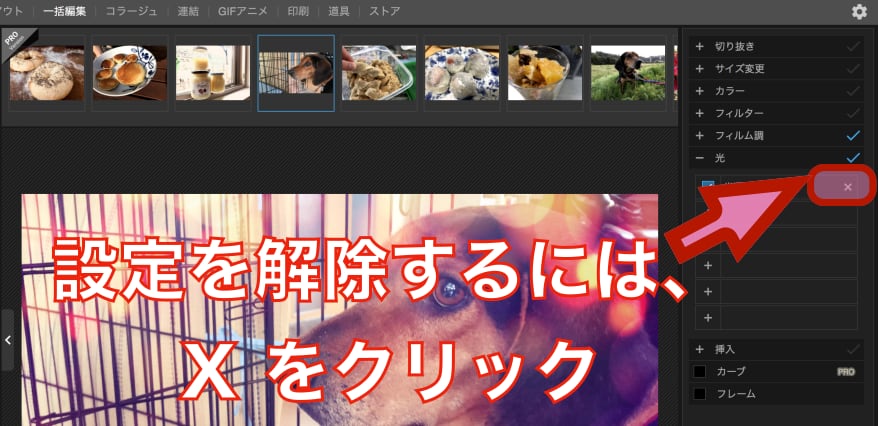
4−1.共通の操作
次の操作は各編集設定で、共通の操作方法になります。(無いものもある)
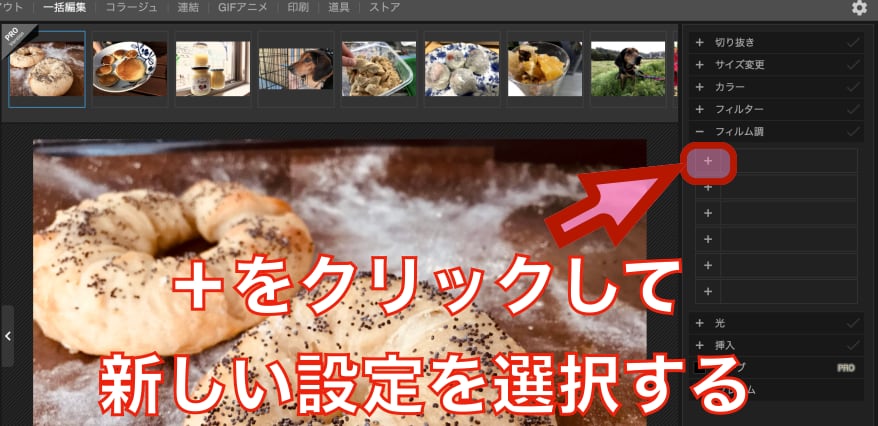
- どの設定も、まず利用する場合はスイッチをオンにします。
- +をクリックすると、新しい設定を追加できます。
- xをクリックすると、追加した設定を削除できます。
- 複数の設定を重ねて使うことができます。





スイッチは、種類の異なる効果を重ねる時、スイッチのON、OFFで組み合わせの出来具合を簡単にチェックするためのものです。xを押すと消えてしまいますが、スイッチだと設定が消えません。
4−2.設定項目
設定項目は次のようなものがあります。
- 切り抜き・・画像の上下左右を気に抜く
- サイズ変更・・縦横の長さを変更する
- カラー・・色の調整
- フィルター・・画像の調整
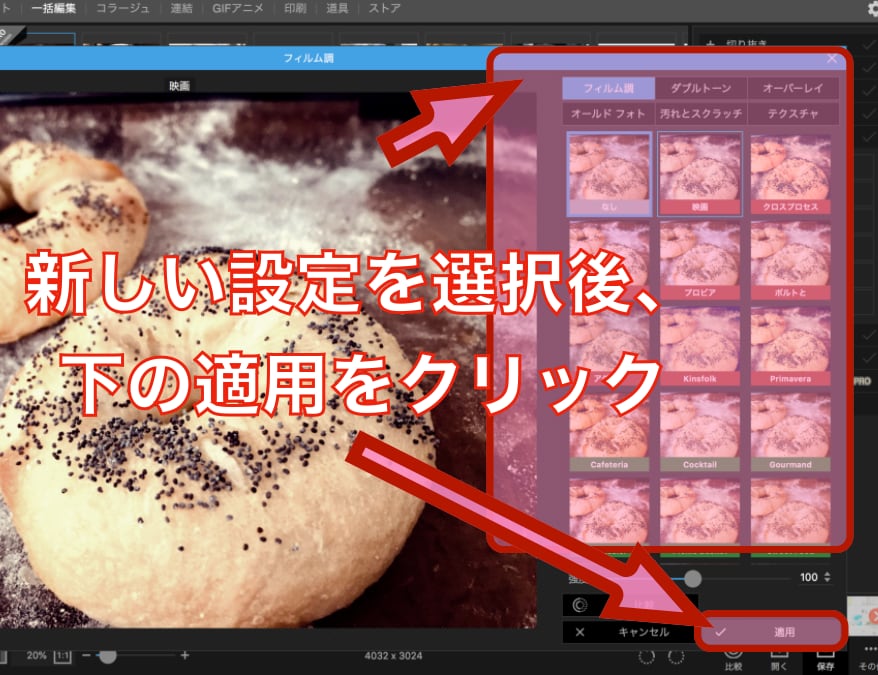
- フィルム調・・フィルム調に変更する
- 光・・画像に光イメージを追加する
- 挿入・・文字列・画像などを追加する
- カーブ(PRO版のみ)
- フレーム・・画像にフレームをつける
基本的に、切り抜き・サイズ変更・挿入を使うと思います。
すべての画像に同じようなイメージを使いたい(光やフレームを追加する)場合は、必要に応じて覚えていきましょう。
画像を保存する

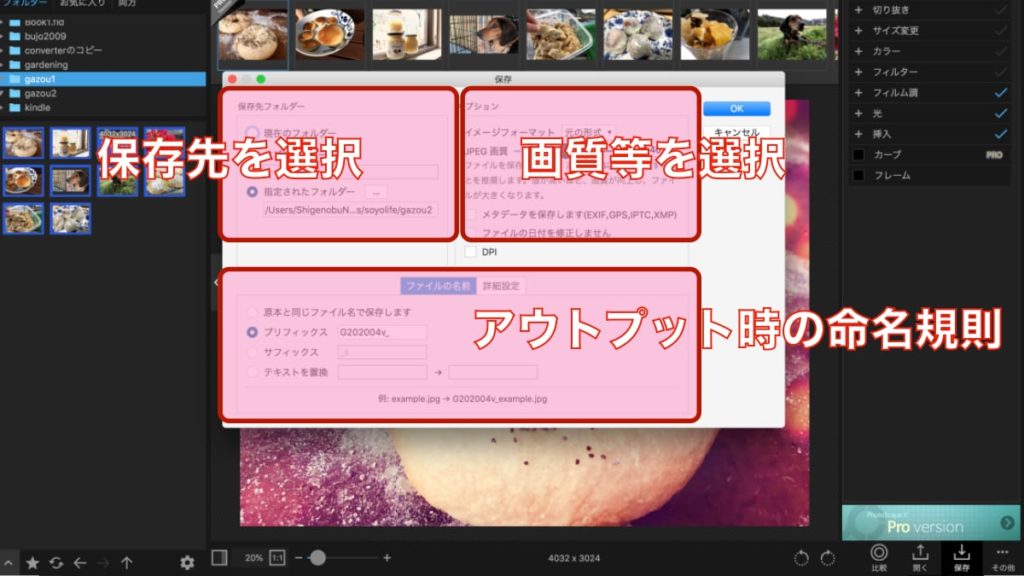
5−1.保存に関する詳細設定ウインドウが開きます。

それぞれの項目について説明をします。
・保存先フォルダー
- 現在のフォルダー・・元画像と同じ場所
- サブフォルダー・・元画像の場所に新規フォルダを自動で作成
- 指定されたフォルダー・・別のフォルダを指定する
予め保存場所を用意してあるのであればそのフォルダーを指定します。まだ作っていないなら、サブフォルダーで自動作成もできます。
・オプション
- イメージフォーマット・・jpgへ(*1)
- Jpeg画質・・まずは100で作る。出来上がりサイズが大きすぎる場合(100kb以上)、画質を下げても良いか検討すること。
- メタデータを保存・・チェックを外す
- ファイルの日付を修正しません・・チェックしたら元画像の日付が残ります(撮影日などが重要な場合はチェックをいれる)
- DPI・・チェック外す(印刷用のオプション)
*1その他のフォーマットは、出来上がりサイズが大きく増加することが多いので、jpeg、もしくはgifへ変更する。

Webで利用する場合、殆どが Jpeg・PNG・WebP になると思います。
・ファイル名について
一括編集の場合でもファイル名を変更することができ、番号をつけたり、ファイル名の先頭や末尾に文字列などを入れたりすることができます。
・ファイルの名前タブ
簡易的にファイル名を変更する場合のタブです。どれか一つしか選べません。複数選びたい場合は、隣の詳細設定タブを選びます。
- 原本と同じ
- プリフィックス・・ファイル名の前に特定文字列
- サフィックス・・ファイル名の後ろに特定文字列
- テキストを置換・・ファイル名の文字列を置換
・詳細設定タブ
詳細設定タブでは、ファイル名の前後に文字列をつけたり、分離記号や開始番号などさらに細かな設定をすることができます。
tips
・写真を順番に並べたい、且つ、元のファイル名を残したい場合は、詳細設定で<連番>原本ファイル名を選択し、10枚以上100枚以下の場合は、開始番号2桁としておく。
設定が終わり、OKをクリックすると、一括で作業してくれます。出力されたファイルを確認しましょう。
Tips 画像のサイズ(◎kb)には気を配りましょう!
一括作業ということは、画像の掲載数が多いはず。
できるだけ画像のサイズは落としておきましょう。
具体的には次のようにします。
- 縦横の長さが小さくて良いものは小さくする
- 画質が悪くても問題ない(白黒など)は、画質を下げる
- フォーマットをJpegやGifへ変更してみる(PNGは画像サイズが大きい)
出力された結果をみて、調整していきましょう。
設定を保存する
今まで設定した内容を保存することで、次回再利用することができます。
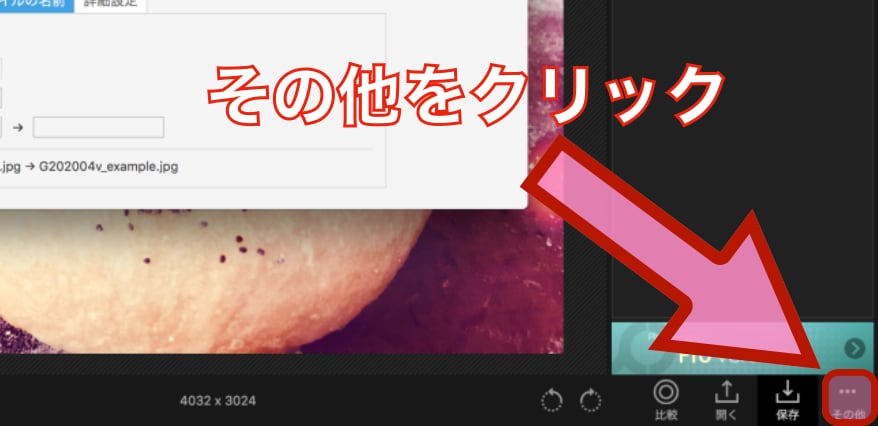
- 右下の…ボタンをクリック
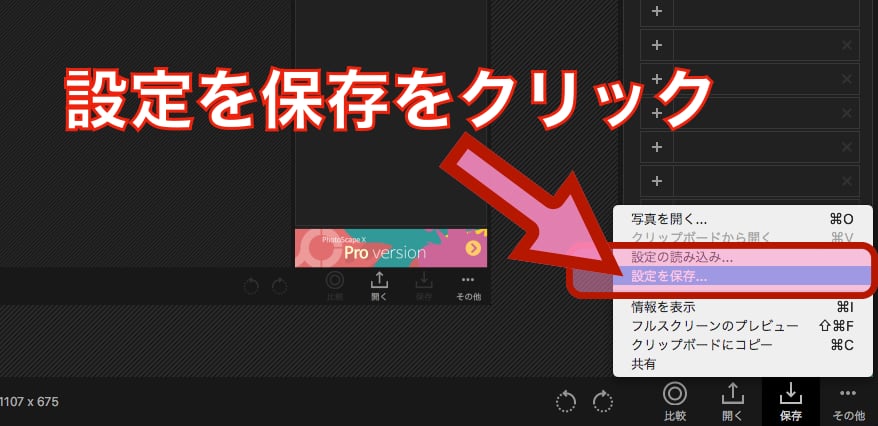
- 設定を保存をクリック
- 名前をつけて保存します。
呼び出す時は、【設定のよみこみ】をクリックすると読み込めます。
※PhotoScape Xの利用する機能によっては、Pro版でなければ設定保存ができない場合があります。
終了
おつかれさまでした。せっかく作った設定を消すのはもったいないので、次回用に保存しておきましょう!
次回同じ設定を使って処理したい場合
前回保存した設定を呼び出して利用する方法です。
複数の画像処理プロジェクトがある場合は、大変便利な機能です。
ぜひ覚えて活用しましょう。
- その他をクリック
- 設定を保存をクリック


保存先を指定してアプリを終了させましょう。
まとめ〜 PhotoSpace X で画像一括編集
いかがでしたか?
一括で作業するときは、下準備が結構大事です。
もう一度こちらへ書いておきますね。
予め作業するファイルを用意しておくと捗ります
- 加工したい画像を一箇所(フォルダー)へ集める
- 画像の向きを揃える(縦横混在はしないこと)
- 加工後の画像を保管する場所(フォルダー)を作る
- 複数画像を重ねる場合は、その画像も用意しておく
- できるなら、フォーマット(Jpeg,Gif,BMP)を揃える。
そして、出来上がった画像については、下記の点に注意しましょう。
沢山の画像を使う時は、次のことに気をつけましょう
- 縦横の長さが小さくて良いものは小さくする
- 画質が悪くても問題ない(白黒など)は、画質を下げる
- フォーマットをJpegやGif、WebP へ変更してみる(PNGは画像サイズが大きい)

WordPressなどブログで利用する画像であれば、WebP画像がサイズも小さくなって大変便利です。詳しくはこちらのページで紹介していますのでご一読を♪
このアプリは無期限・無料で利用できるアプリです。
この他にもいろいろな機能を兼ね備えているとても素敵なアプリです。
有料にするとさらに追加でその他の機能、フィルタやアイコンなど使えますが、フリー部分で満足できなくなったときに検討してみると良いかと思います。
0からデザインするのは大変な場合、このようなアプリを利用して楽に画像処理をしましょう。
最後まで読んで下さりありがとうございました。


Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。



コメント