WordPressのブログ運営で画像を多用したいけれどサイズが気になる、どれくらいの大きさだと良い?、どのアプリが簡単?などなどお困りの方向けの記事です。
画像圧縮方法のおさらい
圧縮する方法は、大きくわけると3パターンあります。
- WordPressのプラグインを使う
- ブラウザの拡張機能を使う
- Macのアプリを使う
今回は、3番目のMacのアプリを使う方法で、2つのアプリをご紹介します。
どちらも無料で使えるので、使われていない方はぜひ使ってみてください。
どうして画像圧縮を気にしないといけないのか?
それは、ページを表示するスピードに大きく関連するから。
クリックしても、いつまでも表示されないページはすぐに離脱されてしまいます。
せっかく書いた記事も読まれないと意味がありませんよね。
WordPressの画像圧縮プラグインは、実は圧縮率がそれほど高くない3%〜70%。
しかも枚数制限や、会員登録、有料購入などがあります。(EWWWが一般的だけど、圧縮後のサイズはそれほど劇的に下がっているわけではない。)
ImageOptim – Macのオススメ画像圧縮アプリ 【無料!】

Macで画像サイズ変換。探しまわってたどり着いたこのアプリ。
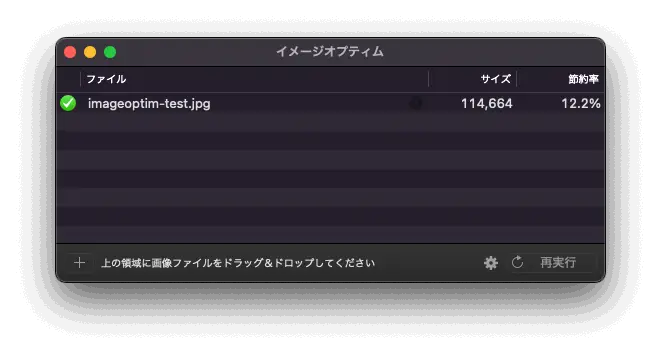
アプリ起動して、そこへ画像をドラッグ&ドロップするだけで画像サイズが圧縮されるスグレモノ!
Blog以外の用途で画像サイズを小さくしたいときにおすすめです!
Blog で使う画像なら、次で紹介する PhotoscapeX を使いましょう!最新の圧縮技術 WebP へ変換できるので、サイズがめちゃくちゃちいさくなりますよ。

右クリックメニューに入れると、画像を右クリック→アプリから開く→ImageOptim を選択するだけで完了してしまう。
もちろん、複数の画像も同時に変換できます。
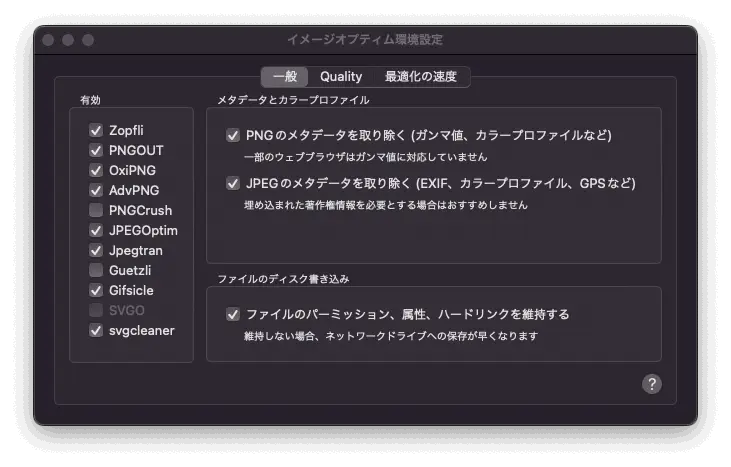
設定画面はたぶんそのままで良いかもしれない。

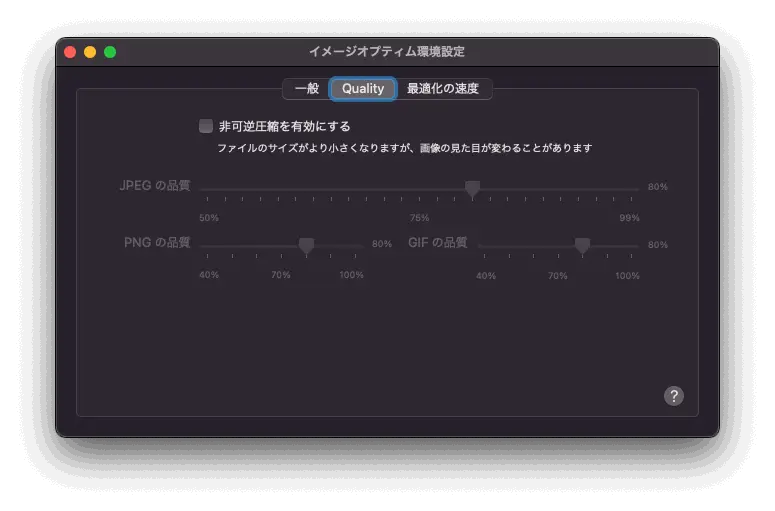
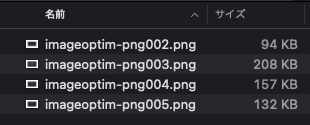
圧縮率を決めることができます。予め最適なサイズが指定してあるので触らなくても良いかな。

Png画像は圧縮率が低いので、効果薄。どうしても小さいサイズがよいのであれば、一度jpgへ変換してから圧縮しましょう。
画像サイズ変更は、なにもブログだけではありません。チャットでファイルを送るにしても、サイズを落とすと早く送れるので便利です。

iphone の heic ファイルを jpg へ一発変換するなら、iMazing HEIC Converter がオススメ!使い方はこちらのページで紹介してます!
PhotoScapeX – 複数画像処理機能も秀逸!しかも無料!

PhotoScapeX は、Windowsでも有名な画像アプリの一つです。
見た目は古臭い(失礼)のですが、画像編集に必要な機能は殆どついています。
画像サイズを変更する機能も秀逸で、PhotoScapeX は、しっかりと不要なデータを削ぎ落として画像サイズを小さくしてくれます。
ImageOptimが画像サイズを変更するだけに対して、こちらのアプリでは、ブループリント(透かし文字)を入れたり、ファイルネームを連番に変更したり、同じような加工を複数画像に加えることができます。
たくさんの画像を一度に処理しないといけない、しかも単純な作業の連続。そんなときは、このアプリが超オススメです。画像一括編集になれると、たくさん画像が届いても怖くありません!

最新技術Webpへの変換にも対応してます
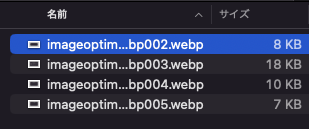
実は画像変換するだけでも使える(編集画面でオプションをなにも指定せずに保存)アプリ。最新の画像圧縮技術 Webp に変換すると画像が驚くほど圧縮されて驚異です。
WebP が登場して時間が経過しているので、主要なブラウザも表示に対応しているはず。圧縮率が半端ないので、ブログで利用する画像ならWebpに変換して問題ないですね。
高いアプリを用意しなくてもお手軽に画像を加工できるので大変オススメなアプリです♪


 そよパパ
そよパパImageOptimに比べて1クッション手間がかかるけど、その効果は絶大。WordPressプラグイン一括変更でもサイズが?ってときは、アップロード前に一手間かけるのも良いですね。
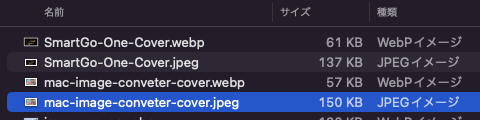
カバー写真もサイズを小さくできる
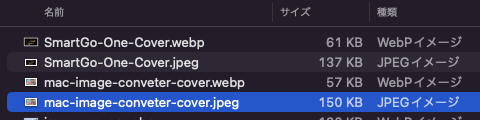
ブログ記事先頭に表示させるカバー写真。この画像は大きくなりがちですが、WebPへ変換すると数十KBにできる!
このページのカバー写真、別のページのカバー写真のサイズの変化はこんな感じ。


小さく表示させてますが、両方ともページ最上部にあるカバー写真と同じ縦横サイズの画像です。







アイキャッチ画像は、webpにするとトラックバックなど外部からリンクされたときに表示されないことがあります。jpg で作成したのを利用しましょう。
画像にタイトルなど入力する場合の注意事項
カバー写真など画像に文字タイトルを入力する場合は、
先に文字入力した画像を作成して、それからWebp変換しましょう。
なぜなら、Webp変換した後の加工はできない、と思った方が良いからです。
画像加工アプリについて
画像の加工は、PhotoScape X でも出来ます。
しかし、PhotoScape X で画像を加工すると、編集用ファイルの管理がとても面倒くさいです。
例えば、この記事で利用する画像は、1つのファイルにまとめて管理しておきたい、というとき。画像1つに1つの編集用ファイルだと探すのも大変です。
そういう場合は、Photoshop や Canva などのサービスを利用すると良いです。
Photoshop だとレイヤーで1ファイル複数画像の管理ができます。画像のサイズが異なるときも問題ありません。編集機能など今更説明するまでもないくらい充実しているアプリです。
Canva は、無料で利用できる画像編集アプリです。無料でも基本的な操作はできますし、テンプレートや素材などを利用してカバー写真を作成できます。
Photoshop は高額なアプリなので、Canva の利用が良いです。
気に入れば CANVA の有料プランを契約して、制限なく画像加工することができるようになります。
FAQ
- Q.ぶっちゃけ、どっちがオススメ?
- A.
どっちもオススメ!Blogで使うなら PhotoscapeXが便利!
画像種類によっては圧縮率が異なるので、片方を試して理想的なサイズでない場合は、もう片方を試してます。
まとめて画像を楽にサイズダウンしたい、かつ、用途がブログでブラウザ表示できれば良いのであれば、photoscapeXのwebp変換が楽で良いです。
- Q.どれくらいのサイズになれば良いでしょうか?
- A.
100KB以下を目指しましょう!(30-60KB)
画像サイズは、縦横のサイズや写真内容により大きく異なります。ですが、100KBを超えているようでしたら、超えないように縮小しましょう。
- Q.どうしてもサイズが落とせません
- A.
PhotoscapeXのWebp保存にしましょう!
画像の切り取りとか面倒くさいことしたくなくて、さらにWeb用途で利用するならWebp変換するのが何も考えなくて良いので楽です。
- Q.WebPでも落ちません
- A.
画像を切り抜き・または縦横のサイズを小さくしましょう!
画像データがWebpでも落ちない場合(例えば色とりどりの花が写った風景写真とか)は、最終手段として、画像を切り抜きましょう。
それでもサイズが落ちない可能性は十分にありますので、その場合は仕方がないのでさらにサイズダウン(横幅や縦幅を変える)してみてください。
まとめ
大抵の画像変換は、ImageOptim で十分です。ですが、写真の種類によってはうまくいかないときもあります。
用途がWeb、Blog であるなら、PhotoScapeX を使って WebP へ変換してみてください。PhotoScapeX の webp 変換方法は、また別のページにてまとめておきます。


最後まで読んでくださりありがとうございました。


コメント