ブログ記事が少しでも早く表示されるためのボトルネックの一つが画像サイズ。
これを少しでも軽くしておくことが大事。
WordPressのプラグインで対応も良いけれど、アプリでしっかりと用意しておけば専用プラグインも入れなくて済みます。
Mac で WebP に無料で変換できるアプリ・Photoscape X で画像を簡単に変更しましょう。
PhotoScape X とは
PhotoScape(フォトスケープ)は、大韓民国のMOOII Techが開発したグラフィック編集プログラム。PhotoScapeの基本概念は「簡単で楽しい」であり、ユーザーはデジタルカメラや携帯電話から撮影した写真を簡単に編集することができる。
引用元:Wikipedia

韓国のアプリとは知らなかった。
無料でもかなり使える写真編集アプリ。そよパパは、好んで一括編集機能を使ってます。(一括編集機能に関する説明はこちらの記事)
今回は、ブログで利用する時に画像サイズを極限まで落とすことのできる WebP変換機能をご紹介します。
PhotoScape X で WebP へ変換する方法
PhotoScape X で画像を変換するには2通りあります。
- 1枚の画像を変換する場合
- 複数の画像を変換する場合
それぞれ方法をご説明します
PhotoScape X で1枚の画像をWebP変換する方法
PhotoScape X で1枚の画像をWebP変換する手順は次のとおりです。
- CANVAなどで作成した画像を用意する
- PhotoScape X を起動し、「写真編集」を選択する
- 編集画面へ画像をドラッグ&ドロップ(またはフォルダから指定)する
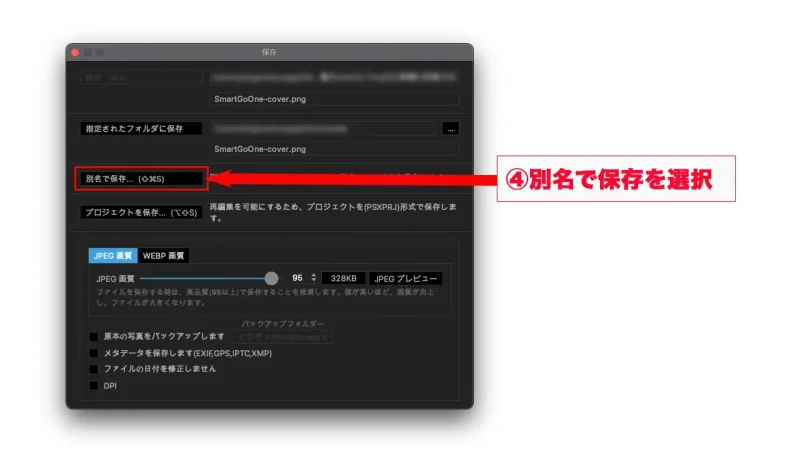
- 保存ボタンを選択する
- 別名で保存を選択する
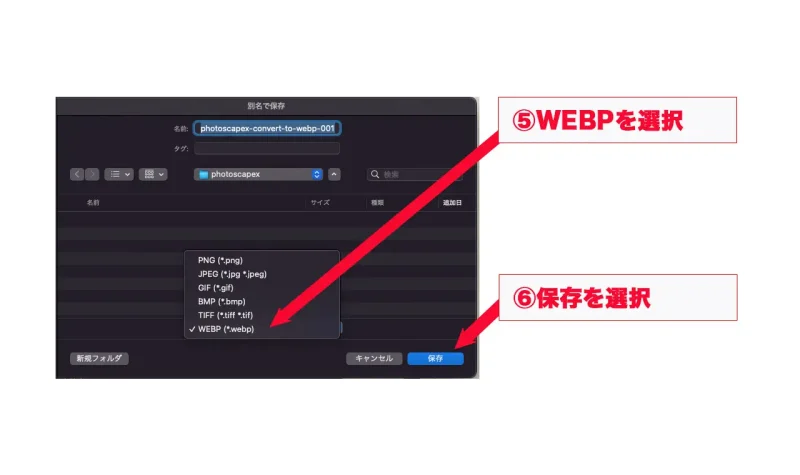
- 保存形式からWebPを選択する
- 保存ボタンを選択する
順番に説明します。
1.CANVAなどで作成した画像を用意する

⇓
2.PhotoScape X を起動し、「写真編集」を選択する
⇓
3.別名で保存を選択する
⇓
4.保存形式からWebPを選択する
PhotoScape X で複数画像を一括でWebP変換する方法
一度に複数枚の画像も一括で簡単にWebP変換できます。
- 変換したい画像を用意する
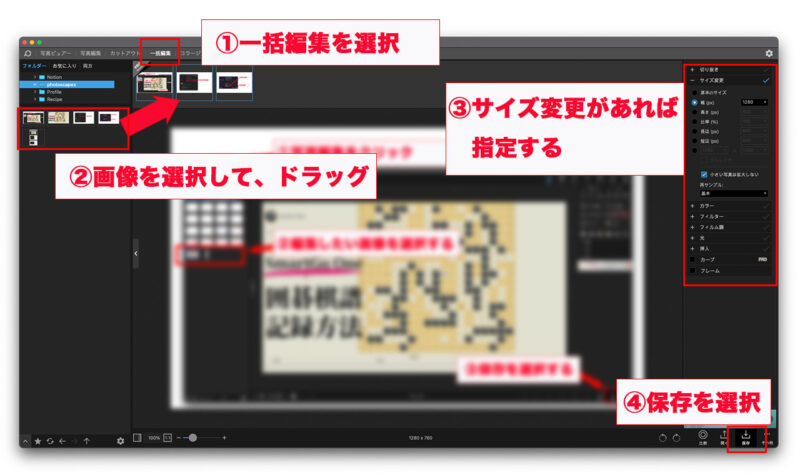
- PhotoScape X を起動し、一括編集を選択する
- 編集画面へ画像をドラッグ&ドロップ(またはフォルダから指定)する
- 保存を選択する
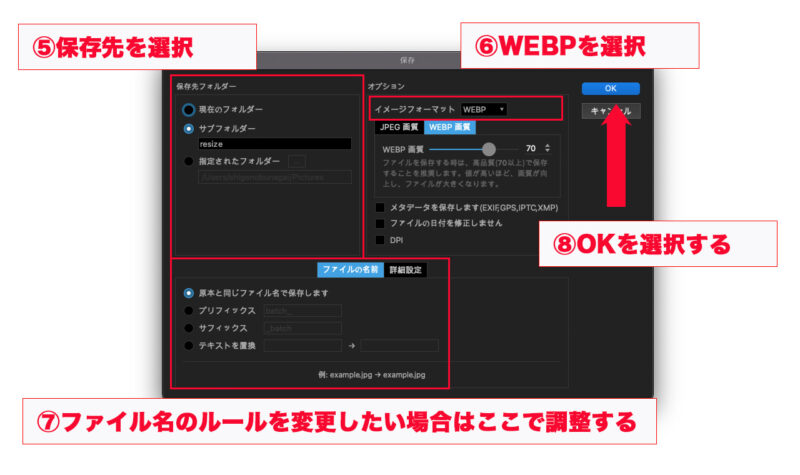
- 保存先と保存形式を選択してOKを選択する
順番に説明します。
1.一括編集を選択する
⇓
2.WEBPを選択してOKする

複雑に見える手順も慣れてしまえばすぐにできるようになります
複数の写真を一括で処理する詳細な方法はこちらの記事を参照ください。

写真フォーマット変換の作業効率をあげる2つの方法
作業効率をあげる2つの方法をご紹介します。
ショートカットですぐ保存画面へ移動する
写真を編集画面で編集、または表示させたら、Shift + Command + S を入力すると、すぐに保存画面が起動します。(写真編集でも一括編集でも同じ)
一括編集では編集した設定を保存しておく
一括編集では、ブルーマーク(透かし)挿入や画像サイズなどを一括で変更することができます。そして、それらの設定を保存することが可能です。同じ処理をするときは、そのファイルを呼び出すだけ。詳しくはこちらの記事でご紹介していますのでご参考まで。

FAQ
- Q.複数画像をWebP変換できますか?
- A.
できます。一括編集機能を使います。
- Q.変換元・変換後の画像種類は?
- A.
bmp, tiff, gif, jpeg, png, webp に対応しています。
- Q.どのタイミングでWebP変換するべきですか?
- A.
PhotoScape X で 文字追加編集をしてから WebP変換できます。アプリによっては WebP ファイルを読み込めないことがあります。
ご自分の愛用している画像編集アプリで WebP を読み込んで編集できるか確認してください。
読み込めない場合は、WebP変換前に文字追加編集などの作業を終わらせておくことをオススメします。
- Q.PhotoScape X はどこで入手できますか?
- A.
まとめ
これからブログ用途で画像をつかう(大きめの画像を見せたい)なら、WebP変換された画像一択になります(新しい圧縮技術が生まれるまで)。
ですが、対応してないサービスもあり、そこまでちゃんとカバーするなら、png や jpg などをアップロードして、画像圧縮プラグインなどで変換するのが無難です。
いままでWordPressにアップロードした画像に関しては、プラグインでWebp変換するのが手間がかからず良いですね。サイズが大きいままの場合もありえますが、0から画像をアップロードし直す手間を省くべきでしょう。
ですが、無理やりWebPにせずとも、高速回線が広がっている日本では、jpegやgif圧縮(60-70KB)でも十分です。
そもそも記事の中で使用する画像が少ないのであれば、100KB未満のjpeg画像数枚でも良いのです。
ページスピードの確認で画像がボトルネックになっているようであれば、WebPを試してみると良いですね。
最後まで読んでくださりありがとうございました。
アプリの使い方で不明な点がありましたらお気軽に聞いてくださいね。







コメント
コメント一覧 (1件)
[…] あわせて読みたい Mac で 画像を Webp へ簡単に変換できる無料アプリ Mac で画像を無料で WebP へ変換できるアプリのご紹介です。PhotoScape X は、1枚の画像でも、複数の画像を一括でも […]