この記事は、こんな方向けに書かれています。
- WordPress のブロックリストの多さに困っている
- 使うものは少ないのにリストが多くて探すのが面倒くさい
- よく使うものだけを使えるようにしたい
- ブロックで苦労しない便利なテーマない?
 そよパパ
そよパパうんちくは良いので、
左側に表示されるブロックリストを使いやすくしたい方はこちら。
便利なテーマが気になる人はこちら。
ページ内で移動します。
WordPress のブロックリストを選ぶ方法
ブロックで記事を書くことに慣れてきたら、ブロックを選ぶのもどんどん効率的になってきます。
ブロックを選ぶ方法は、
- ブロックの右端の+をクリック
- ブロックの中で「/」を入力してブロック名をいれる
- ブロックを選択して、左列の+をクリックして、ブロックリストから選択する
という方法があります。
それぞれ便利なのですが、デメリットもあります。
各ブロック選択方法のデメリット
それぞれのブロック選択方法のデメリットはつぎのとおりです。
- 「+」をクリックして現れるのは、直近で利用したブロックしか現れない。
- 「/」を入力して表示させるには、ブロック名を覚えておく必要がある
- 左列のブロックリストから選ぶには、沢山の中から探し出さないといけない
そもそも、なんでこんなことを考えないといけないかというと、
ほとんどのテーマはブロックの入れ替え・置き換えが苦手
だから。
なので、ブロック選びも間違えると、入れ替えではなくて、やり直しになるからあまり間違えたくないんですよね。



「/」を入力してブロックを追加する方法は、こちらのページでご紹介してます。このページ下部にも同じリンクを作ってますので、この記事を読まれた後にご参考ください。
ブロックリストを使いやすくする
上の2つは仕方がないとして、せめて左側に表示されるブロックリストを使うものだけ使うように設定を変更しましょう。
手順はこんな感じです。
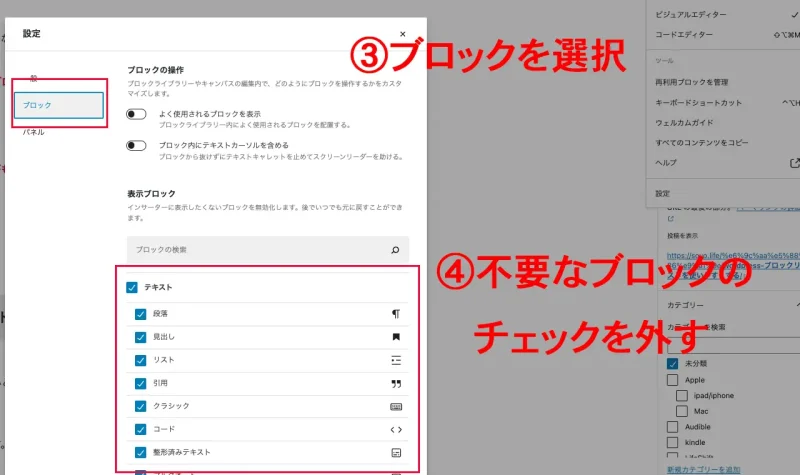
- 右上の︙をクリック
- 設定をクリック
- ブロックを選択
- 表示されているリストのチェックボックスを ON/OFF 切り替える
順番に説明します。



選択したブロックを手軽に交換できる機能のある SWELL がめちゃくちゃ便利なのが身にしみます。
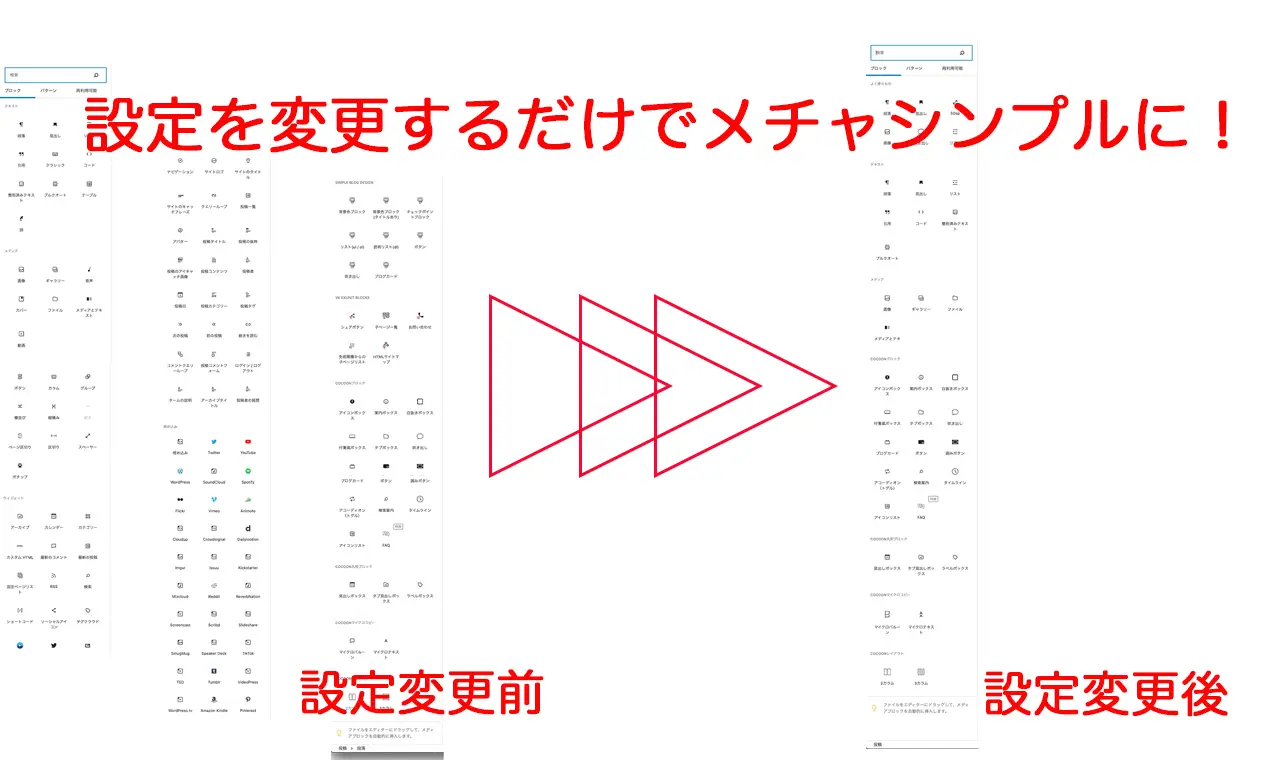
設定変更のビフォアー・アフター
実際にどれくらいスッキリするのか比べてみましょう。
表示されているブロックの数が全然違いますよね。
最初のうちは、あれもこれも使うかもしれない、と思います。
慣れてくると、ショートカットも覚えるし、選択から選ぶのもごく僅かです。
ぜひ設定を変更して使いやすくしてみてくださいね。
使用頻度の高いブロックを消さないこと!
スッキリさせたい、/ で呼び出せば良いと思って、
よく使うブロックまで非表示にしないでください。
/ でも呼び出せなくなります。
テーブルとかすぐに呼び出すから表示しなくても良いと思って非表示にすると、呼び出しすらできなくなりますw。
消し過ぎに気がついたら、設定画面で必要なブロックだけにチェックをいれましょう。そうすることで、あなたが本当に使いやすい設定にカスタマイズされていきますよ。
ブロックが増える理由
ブロックは、
- WordPress の基本ブロック
- テーマ独自のブロック
- プラグインで追加されるブロック
があります。
プラグインも、機能を使いやすくするためのブロックを追加してくれるわけなので、増えていくのは仕方がないことですね。
ブロックの上に表示されるメニューは、左列では見えなくて良いので非表示にするなどして、少しでも使いやすくしてみましょう。



SWELL では、多機能なブロック拡張プラグインのインストールをなるべく控えるようにアナウンスされています(公式サイト)。
文章作成に集中するためにテーマにこだわってみる
ブログ記事を作成する時に、どのように文章を書いているかによって最適な方法は違うと思いますが、そよパパは、
- 文章をまず書く(見出し、リストは最低限使う)
- 必要な画像などを用意する
- レイアウトや配色を変更する
という方法で書くことが多いです。
この方法は、あとからブロック変更という変更が起きにくいです。
ブロックの変更ができないテーマの場合は、この方法が本当にオススメ。
それでも変更する場合はあるのですけどね。
ブログを始めたら、記事を作成することになるべく集中したいです。
自分が書いた文章を後から簡単に装飾・装飾の変更をしたいなら、SWELLの編集機能が大変便利です。
SWELL はブロックを修正・変更するのが楽なテーマ。
実際にブロック変更の比較を御紹介します。
CocoonとSWELL ブロック変更のちがい
Cocoonでブロックを変更する時と、SWELL で変更する時の違いを比較してみましょう。
変更できるブロック、そうでないブロックがありますので、それぞれを比較してみます。
ボックスを変更する
Cocoonの場合は次のとおりです。
付箋ボックスに変更



Box変更するとデザインなども変更できるのですが、右側のプルダウンメニューから選んで変更します。
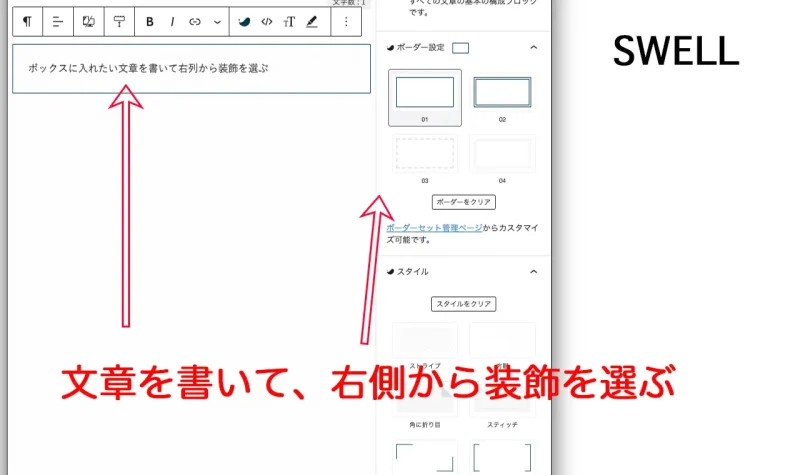
SWELL の場合は次のとおりです。
めちゃくちゃ楽です!
SWELLだと、文章を書いてから装飾するのが本当に楽。
このページで紹介したブロックを使いやすく整理する、というのも気にしなくて良いくらいです。
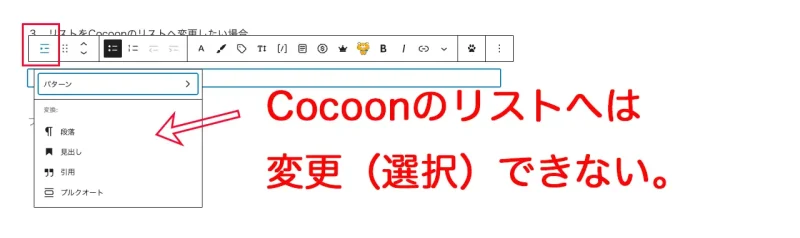
リストボックスを変更する
リストをCocoonのリストへ変更したい場合


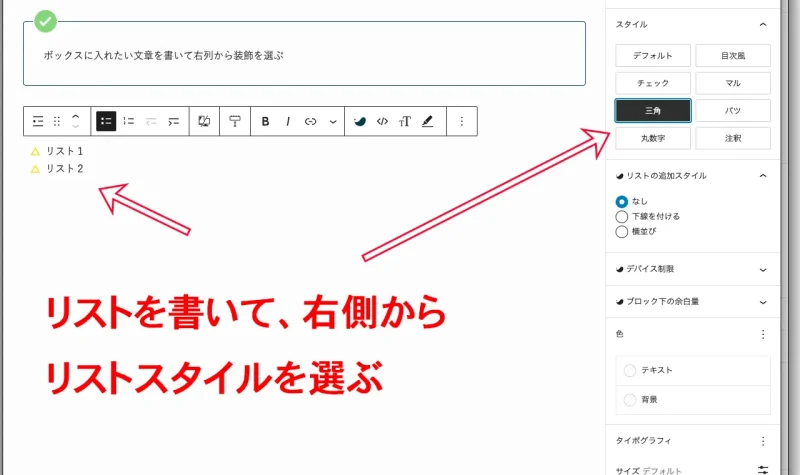
SWELLのリストを変更する場合



テーマ独自ブロックを選ぶ時に、わざわざブロックを選び直さなくて良いのはとても楽。
ブロックを選ぶのって積もり積もって結構な時間を消費します。
テーマでこういう時間を買えるなら、こういうテーマを積極的に利用するのが良いですね。
SWELL は初心者に使い易く、経験者にも使いやすいテーマ


SWELL は、ブログ記事の書きやすさはもちろん、技術的にあまり深く悩まなくても表示スピードの早いページを簡単につくることができます。
有料なテーマだけに気軽にオススメはしませんが、ブログを始めてテーマを変更するのは本当に大変なので、もし余裕があるのであれば、有料テーマの利用をオススメします。
SWELL
ボックス表示を厳選すると作業効率が上がる
以上、左列ボックス表示を変更する方法のご紹介でした。
ボックス内は、WordPressを使用していくうちにどんどん種類が増えることがあります。
初期設定のままでも使用しないものが沢山あります。
それらを非表示にするだけでボックス選びの時間を削減することができますよ。
もし同じような問題でお困りでしたら、ボックス内の整理をしてみてくださいね。
最後まで読んでくださりありがとうございました。
Gutenberg の「/」を使った便利なブロック追加方法
ブロック追加方法の2番目でご紹介した、「/」を利用したブロック追記方法は、こちらの記事でご紹介しています。


ブロックパターンを作ってみたいなら
特定の組み合わせを予め作っておいて、それを呼び出して使えるパターン機能。
このパターン機能は、同じ型のブロック(またはグループ)を手軽に使えます。
VK Block Patterns というプラグインを利用すれば、予め作られたパターンをいくつか利用することができます。
また、自分で作ったパターンを配布・販売など場合は、VK Block Pattern Plugin Generator というプラグインを使うことで実現することができます。
詳しくはこちらのページを御覧ください。












コメント