Gutenbergでコンテンツを作る時に、少しでもキーボードを離したくないそよパパです。
非常に便利なのに、ショートカットできないブロックの入力に毎回+をクリックするのに疲れてきました。が、キーボード操作ミスで偶然見つけた入力方法が、これまた最高に良いものだったのでみなさんにシェア、というおはなし。
/(スラッシュ)入力で最近利用したものが表示される
ブロックの先頭に/を入れると、最近利用したブロックのリストがでてきます。しかし、ここに出てくるのは10個だけ。普段からあまり使わないものは表示されません。
いっそ画面の左横にリストがあればいいのにと思ってました。
でも、そんなことは全く必要ないことが分かりました!
/(スラッシュ)+アルファベット=ボックス追加マジック!【15秒動画】
いつものように/を入れてボックスを入れようとした時に、偶然キーボードに手があたったら、なにやらリストが飛び出してきました。
これはもしや・・・と思い色々と試してみると・・ビンゴ!
なんとショートカットでボックスが出てくるではないですか!🎉
これは大歓喜です!これでさらに数%スピードがアップします。
まちがいありません!
では、さっそくこのマジックの一覧をご覧ください。
[bctt tweet=”Gutenberg入力がさらに加速する爆速ブロック追加法!【15秒動画】”]
/(スラッシュ)+アルファベットのマジック一覧
- ブロックマネージャー設定で非表示にしているアイコンは、表示されません。
- 本サイトは、Cocoonを採用しています。そのため、Cocoonのアイコンも表示されます。
- 使用頻度により位置が変わったり、また非表示になることがあります(2019/10/3追記)
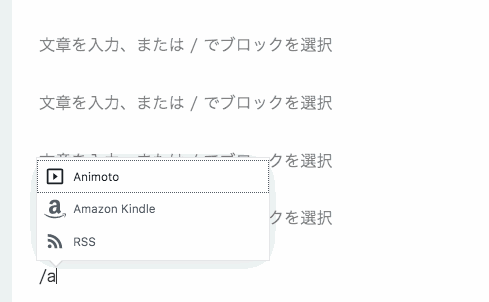
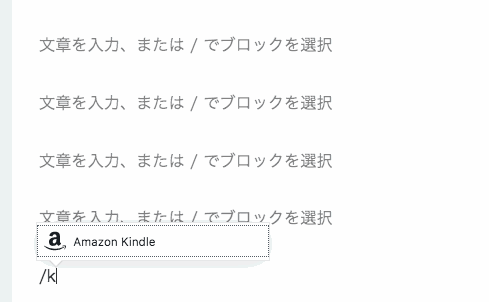
/a – Animote, Amazon Kindle,RSS

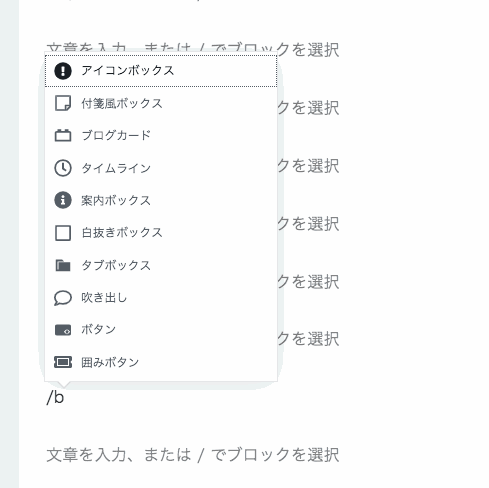
/b – アイコンボックス、付箋風ボックス、ブログカード、他

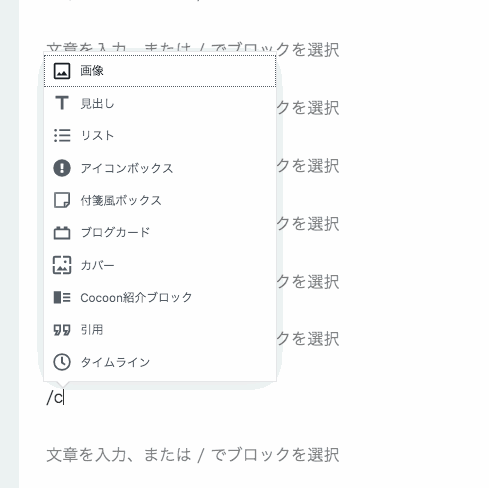
/c – 画像、見出し、他

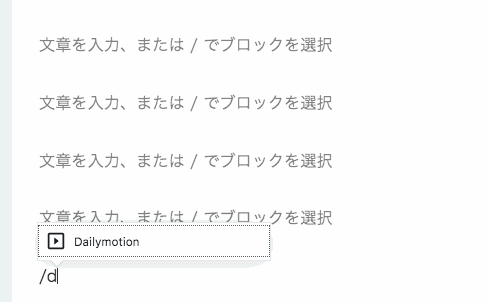
/d – dailymotion

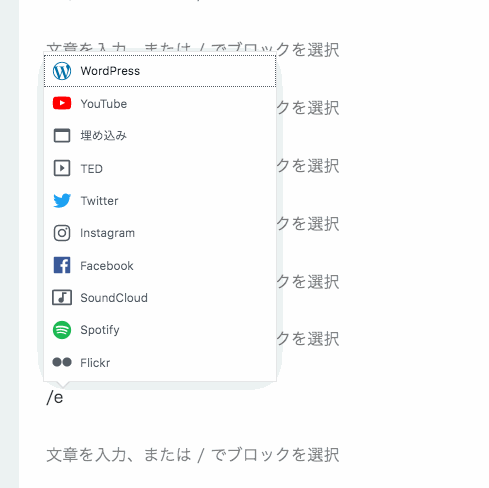
/e – embed – WordPress, Youtube, 埋め込み、他

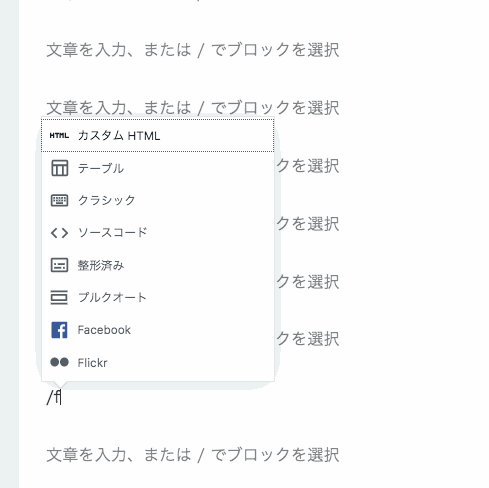
/f – format – カスタムHTML、テーブル、クラシックエディタ、他

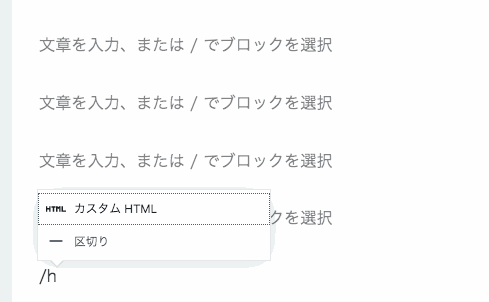
/h – カスタムHTML

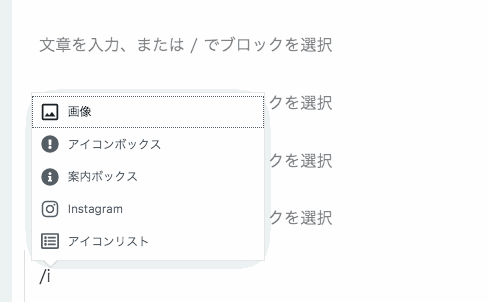
/i – 画像、アイコンボックス、他

/k – Kindle

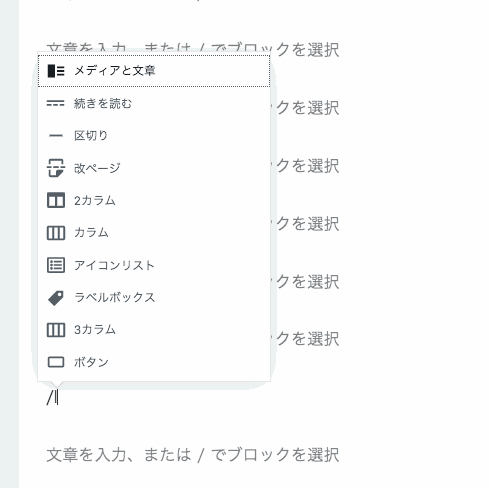
/l – メディアと文章、続きを読む、区切り、他

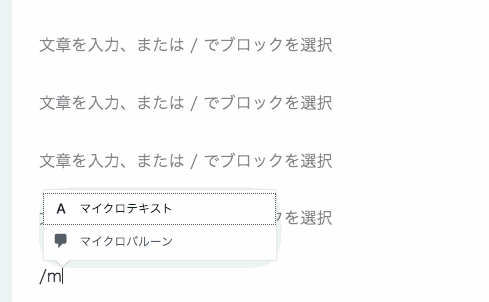
/m – マイクロテキスト、マイクロバルーン

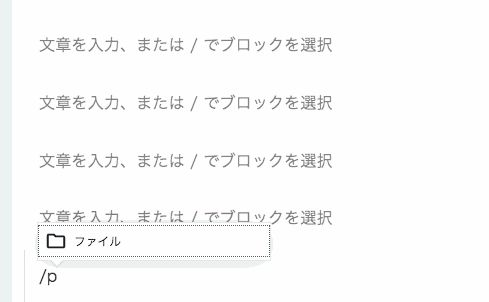
/p – ファイル

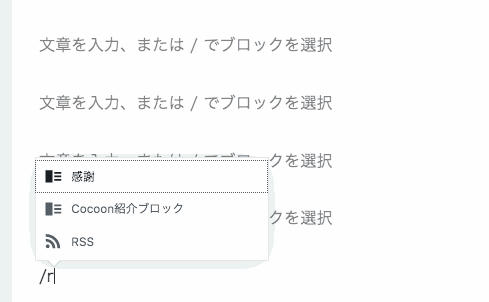
/r – reusable 再利用ブロック

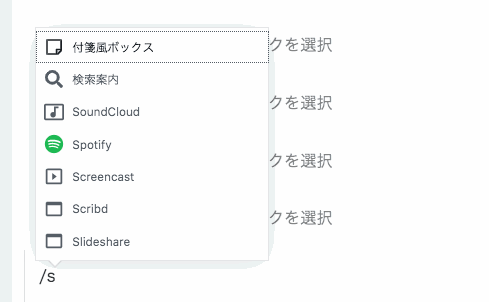
/s – 付箋風ボックス、検索案内、他

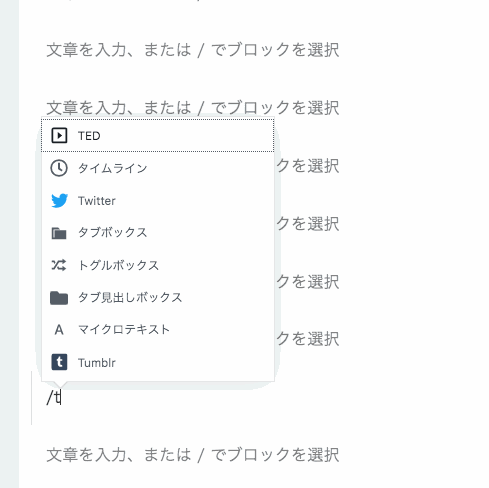
/t – TED, Twiter、他

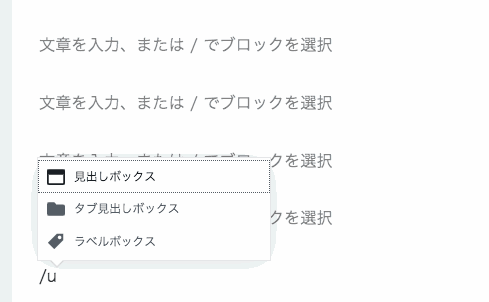
/u – 見出しボックス、他

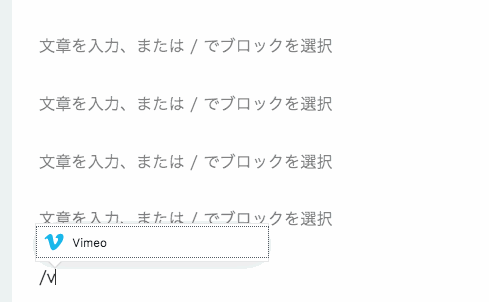
/v – vimeo

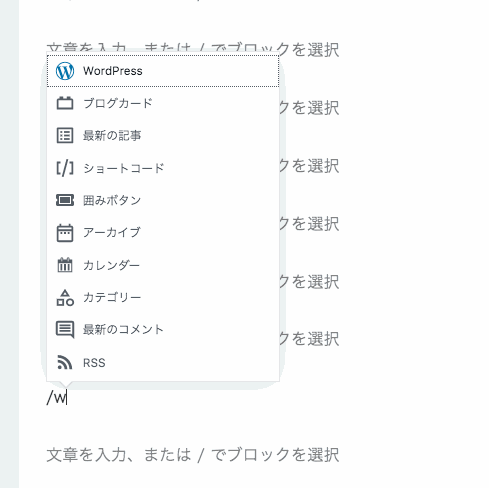
/w – WordPress, ブログカード、最新の記事、他

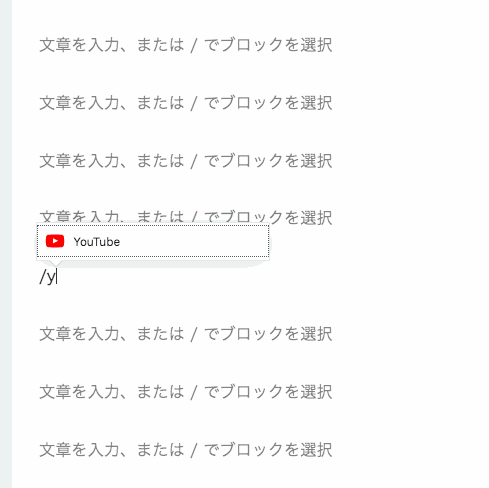
/y – youtube

まとめ
いかがでしたか?
Gutenbergの長所でありまた短所でもあるブロック編集方式。
でも、使い方を覚えてしまえば、製作者はコンテンツ制作に注力できるようになります。
全部覚える必要はないと思います。
よく使うものだけでも一つずつ覚えていくときっと役立ちます。
私は個人的にHTMLブロックと再利用ブロックがすぐに出てくることが嬉しいです、
最後まで読んでいただきありがとうございました。

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
ブロックリストの数をスッキリさせる方法
左側にずらっと並んでいるブロックリスト、もっとすっきりさせる方法があります。
こちらの記事をご参照ください。



コメント