普段私達がネットを利用している時、連絡とれる場所があればいいのに、と思うことありませんか?
私も個人のブログなので別になくても良いかとも思いました。
ですが、たとえ個人のブログであってもプライバシーポリシーにお問い合わせフォームを明記する必要があるようです。
将来的には、アドセンスの広告なども利用したり、サイト訪問者の統計をみたりするようになりますよね。そういう利用法も考えておかないといけません。
便利なプラグインを利用して、まずはお問い合わせフォームの設置を済ませてしまいましょう。
Gutenbergへプラグイン Contact Form 7 を追加しましょう。
Googleで検索をかけていただいても分かりますが、このContact Form 7は多くのサイトで利用されていて、機能が豊富で、しかも無料という素晴らしいプラグインです。
- プラグインのインストール
- メールフォームの設定
- ショートコード取得(Gutenbergは少し異なる)
- WordPressのお問い合わせページ(固定ページ)作成
- 公開
この流れで簡単に設置できます。
※コンタクトフォームを設置するとスパムメールがある日突然届くようになります。その対策について別記事にてご紹介致します。
Contact Form7とは

Contact Form 7 は複数のコンタクトフォームを管理できてその上フォームとメールの内容を簡単なマークアップで柔軟にカスタマイズしたりもできます。Ajax によるフォーム送信、CAPTCHA、Akismet スパムフィルタリング等々サポートしています。
WordPressプラグイン Contact Form 7 より
コンタクトフォームが予め設置されているテーマでは、項目を変更するなどの細かな変更が難しい・またはできない場合があります。
このフォームは、それらも簡単にできますし、なによりもスパム対策なども簡単にできるのが素晴らしいです。
インストールの方法
実際にインストールしてみましょう。前回(WordPressのログイン画面を簡単に守る方法)でも行いましたが、プラグイン追加画面で検索して有効化するだけ。とっても簡単です。
導入手順
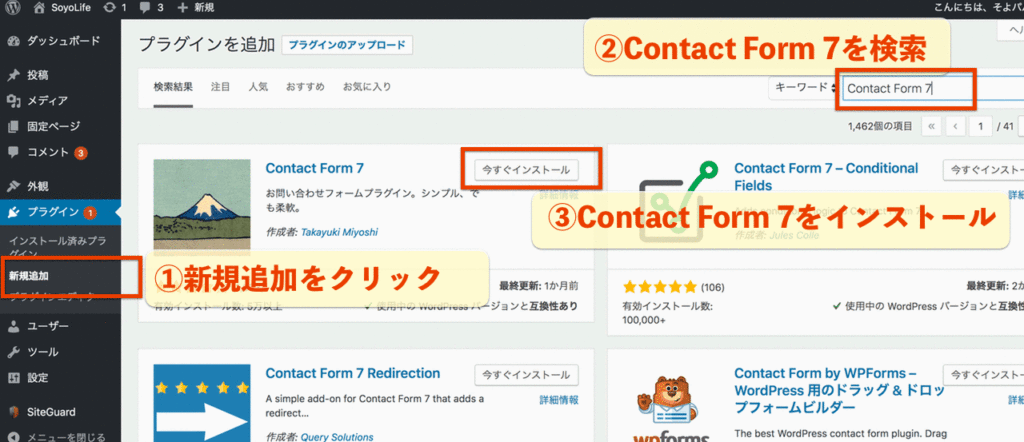
- プラグイン➜新規追加をクリック
- 検索欄へ「Contact Form 7」を入力
- 今すぐインストールをクリック
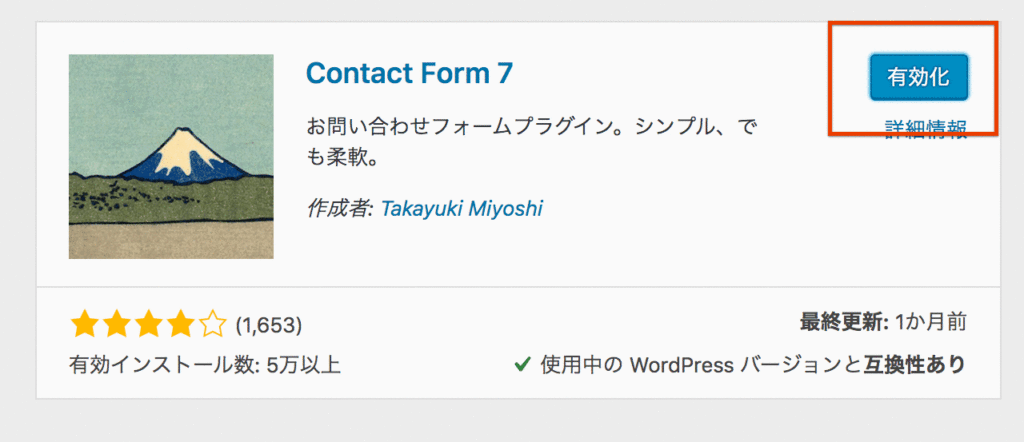
- インストールが終わったら有効化する


Contact Form 7の設定確認
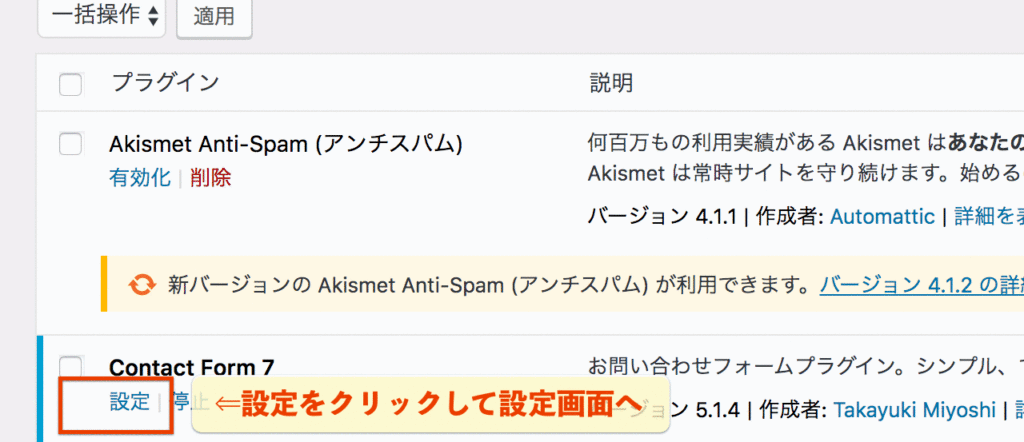
インストールが完了したら、設定画面へ移動して設定を開始します。
設定画面には予め必要な情報がすでに設定してあるサンプルがありますので、それを確認してみましょう。
1.設定画面へ移動

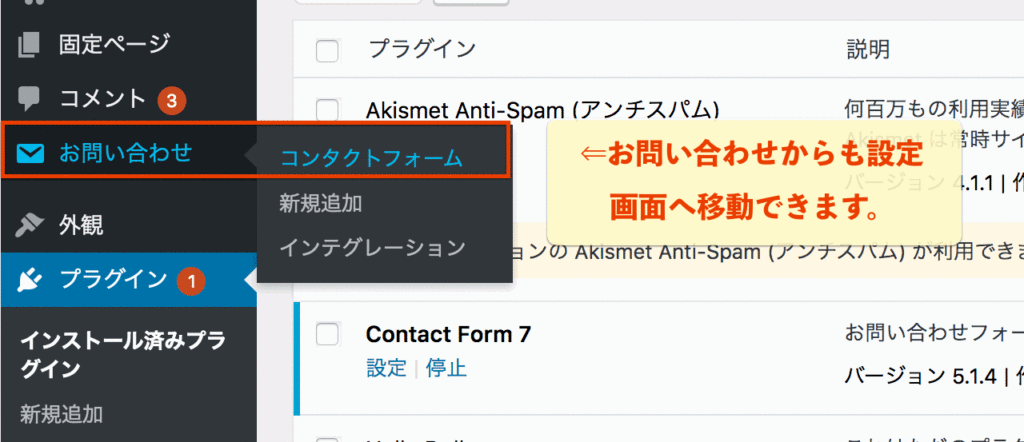
上の画面が分からない場合は、左側にある「お問い合わせ」からコンタクトフォームを選択します。

2.サンプルコンタクトフォームを開く
最初から用意されている「コンタクトフォーム1」をクリックします。

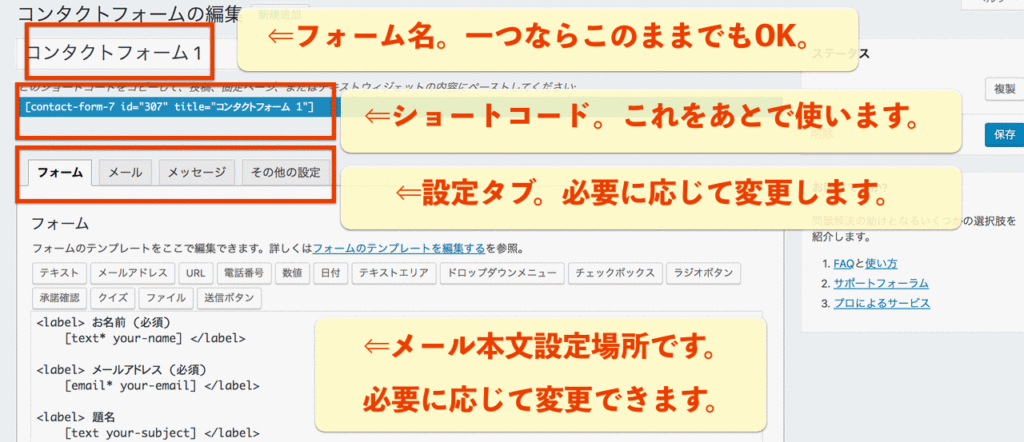
フォームタブ
最初のフォームタブには、お問い合わせメールのテンプレートが設定してあります。

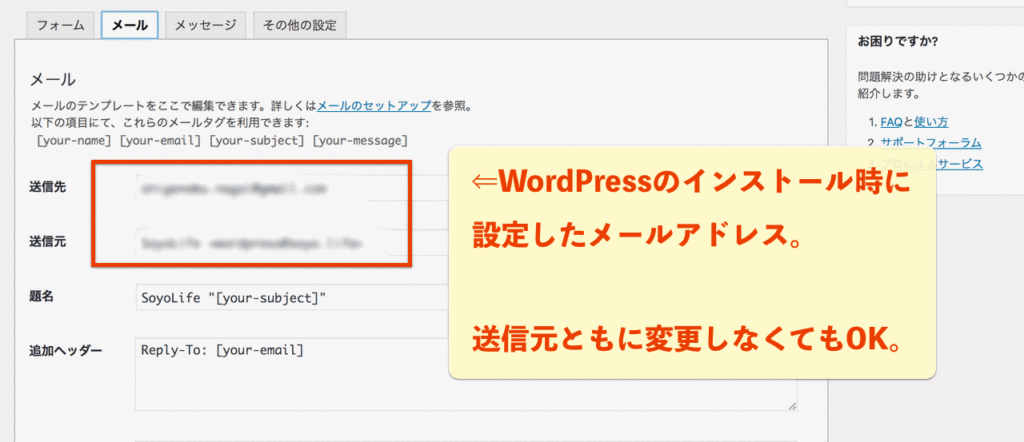
メールタブ
メールタブは、送信先や送信元の設定がされています。特に変更する必要はありません。

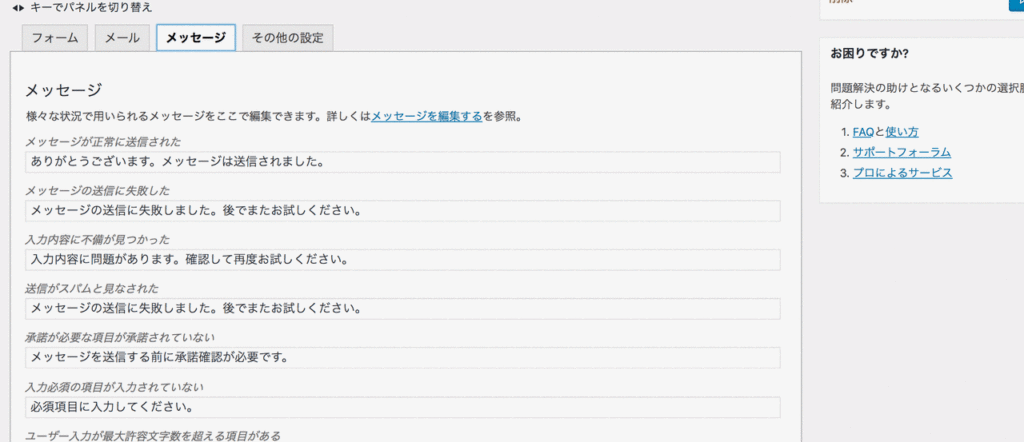
メッセージタブ
メッセージも最初から用意されています。用途に応じて変更することができます。

※ 設定を変更したら必ず保存をしておきましょう。
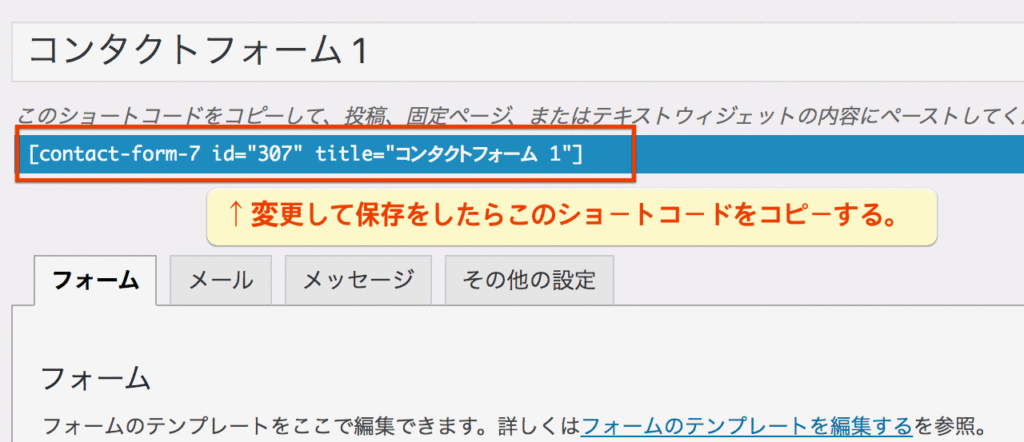
3.ショートコードを取得する
画面の上部に表示されているショートコードをコピーします。コピーしたショートコードは、お問い合わせページへ貼り付けて利用します。

お問い合わせページを作成する
実際にお問い合わせページを作成しましょう。
Gutenbergでは、「ショートコード」という便利なボックスがあります。これを選ぶとすぐに貼り付けることができます。
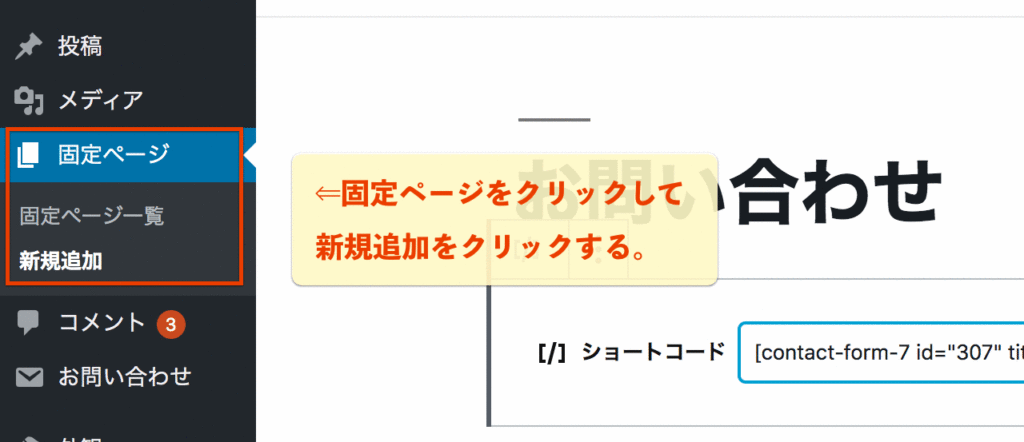
1.固定ページをクリックして新規追加をクリックする。

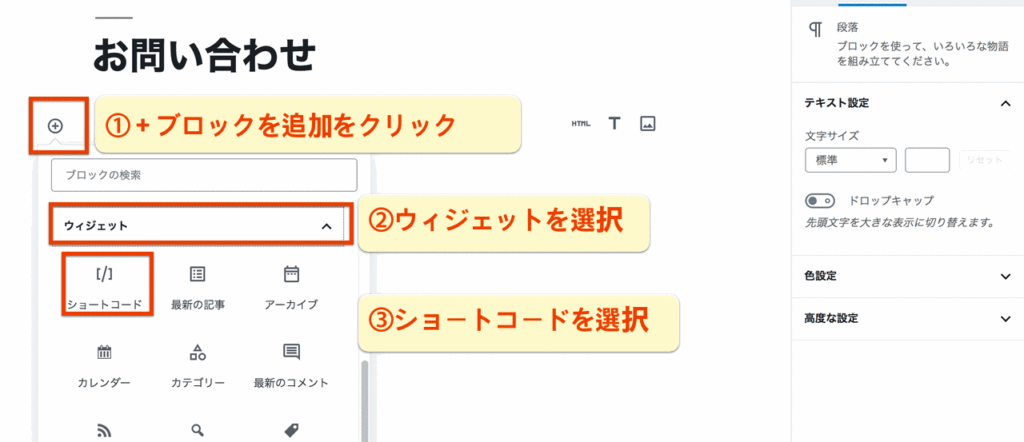
2.ブロックの追加から、ウィジェットタブ内にあるショートコードを選択します。

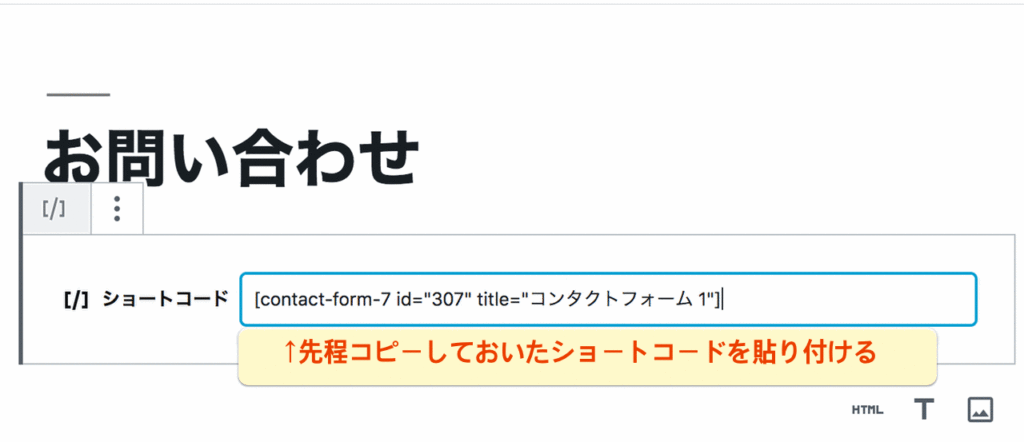
3.ショートコードをボックスへ貼り付ける

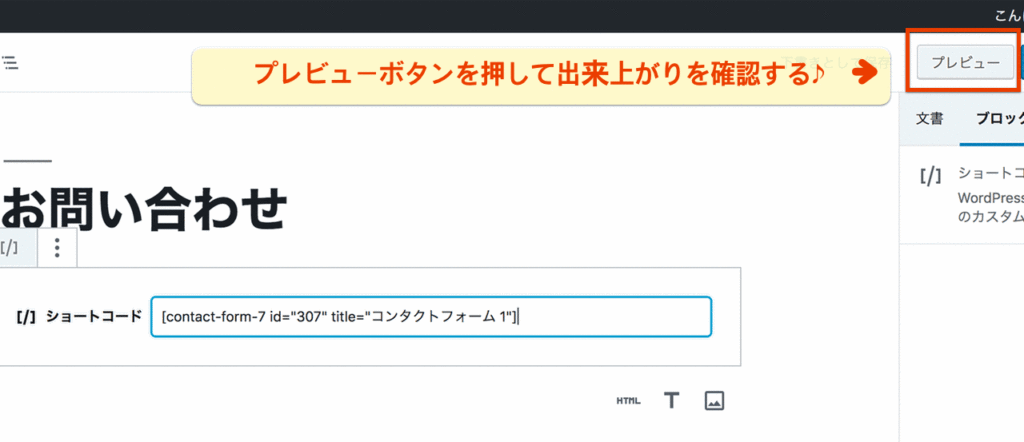
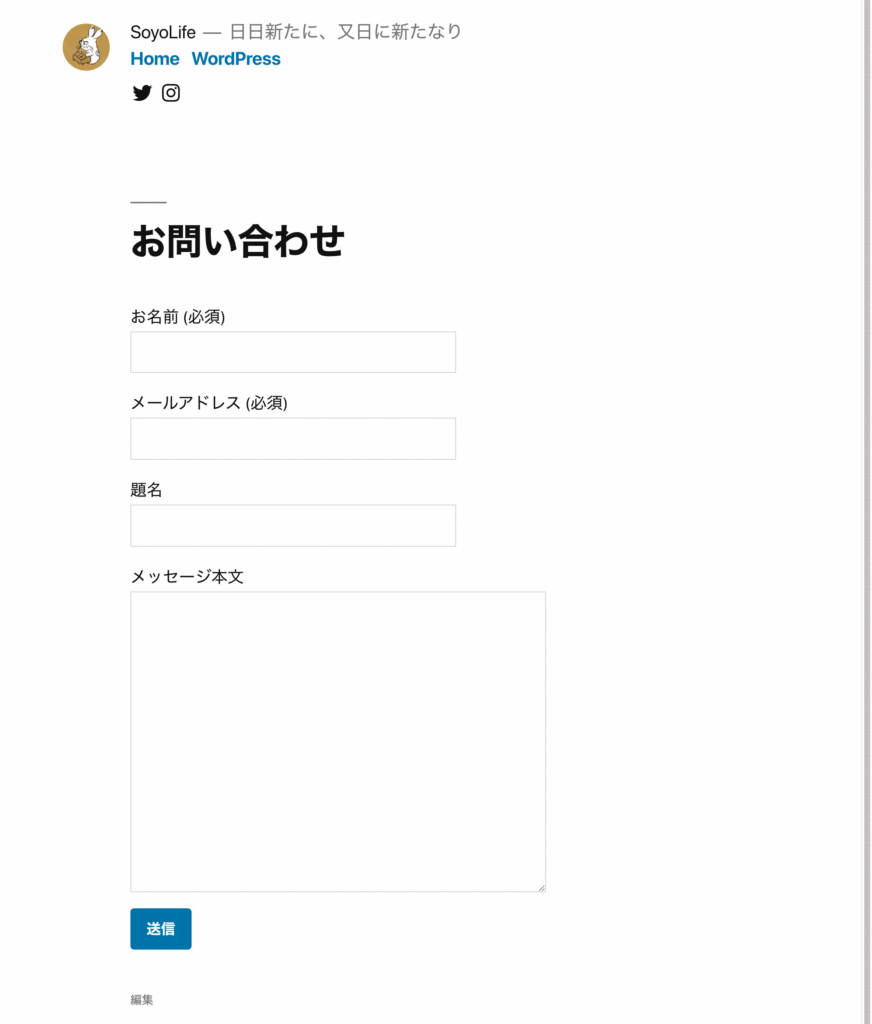
4.プレビューを押してお問い合わせ画面を確認する。

5.プレビュー画面を表示させてみる

6.実際に入力してメールを送信してみる。
- 公開してなくてもメール送信の確認ができます。
7.受信したメールをみて内容を確認する。
8.問題なければ、ページを下書きとして保存しておきます。
※メールフォームを公開すると同時にスパムメールも呼び寄せることになります。このメールフォームは、そのようなスパム対策とも連動しています。大変便利なのでまずはその設定をしましょう。別ページにて説明致します。
まとめ
お問い合わせフォームって面倒くさいと思っていませんでしたか?
現在利用しているテーマ(Twenty Nineteen)にはお問い合わせフォームもありませんでした。
最初からお問い合わせフォームがついているテーマもありますが、細かな変更(項目や応答メッセージ)が簡単にできるのがこのプラグインContact Form 7の素晴らしいところです。
Gutenbergだとショートコードボックスを使えばすぐに設置することができますよね。とても便利だなーっと思いました。
このページを参考にぜひ設置してみてくださいね。
最後まで読んでいただきありがとうございました。
関連リンク

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/9/16 三連休最終日。外出の予定もなく家族全員が家でゆっくり家事などしながら過ごした貴重な一日になりました。


コメント