このサイトを作り始めてた時からFont Awesome 5を使いたいなーとか思っていたら、その声が届いたのか、秋のバージョンアップで対応と相成りました♪わいひらさん、グッジョブ!
長くなって2ページになってしまいました😓
 そよパパ
そよパパ2019年、FA5。今は2022年で、FA6。どんどん新しくなるけれど、古いのも使えるし、まだまだ現役!ブログで適材適所に使ってあげましょう。
Font Awesome 5 とは
Font Awesome は、HTMLタグを入力するだけで様々なインフォグラフィックをWebページに表示できる素晴らしいサービスです。
Font Awesomeを利用するメリット
普段使いでは、メリットだらけな気がしますが。
- 無料で利用できる(Proは有料。年間99$)
- 画像ではなく文字扱いなので読み込み時間がかからない
- 画像と文字を並べたときのギャップ(ずれ)が発生しない
- 大きさ、色、背景色、傾き、回転などの表現が簡単♪
Pro版は選択できるフォント数や変更ポイントが多いですが、無料版でも色々と工夫して表現することができます。
私は文字にマーカーを付けたりするのはあまり好きではなく。
でも、アイコンは使えるなら使いたいなー(気がついたらね)と思ってます。
あえてデメリットを上げるなら、
HTMLを直接編集しないといけない
ということでしょうか。こればかりは仕方がないので、HTML&CSSはWordPressしながらでも少しずつ勉強しておきましょうね。
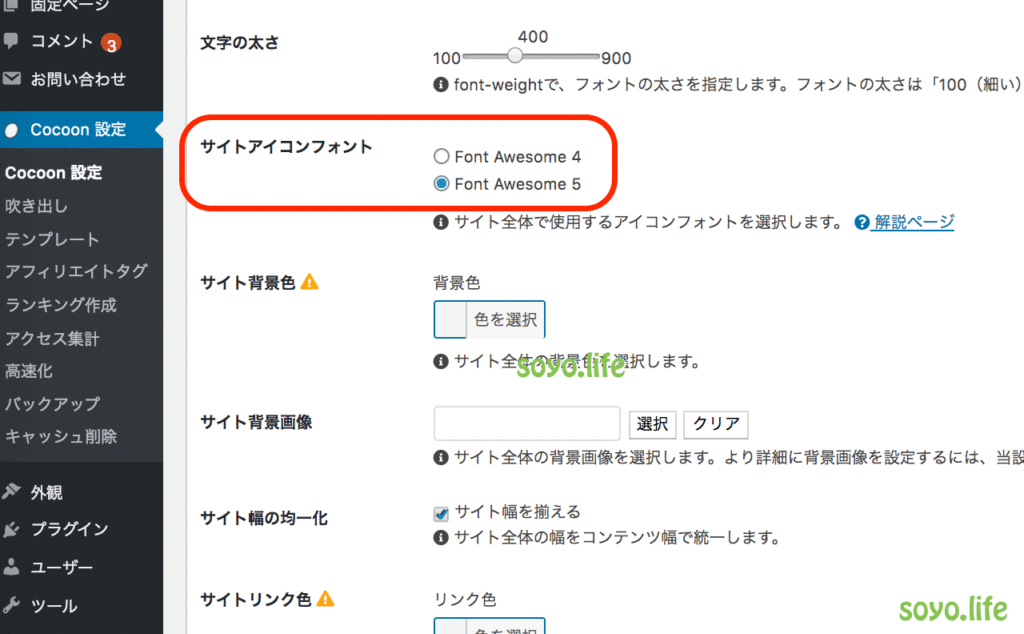
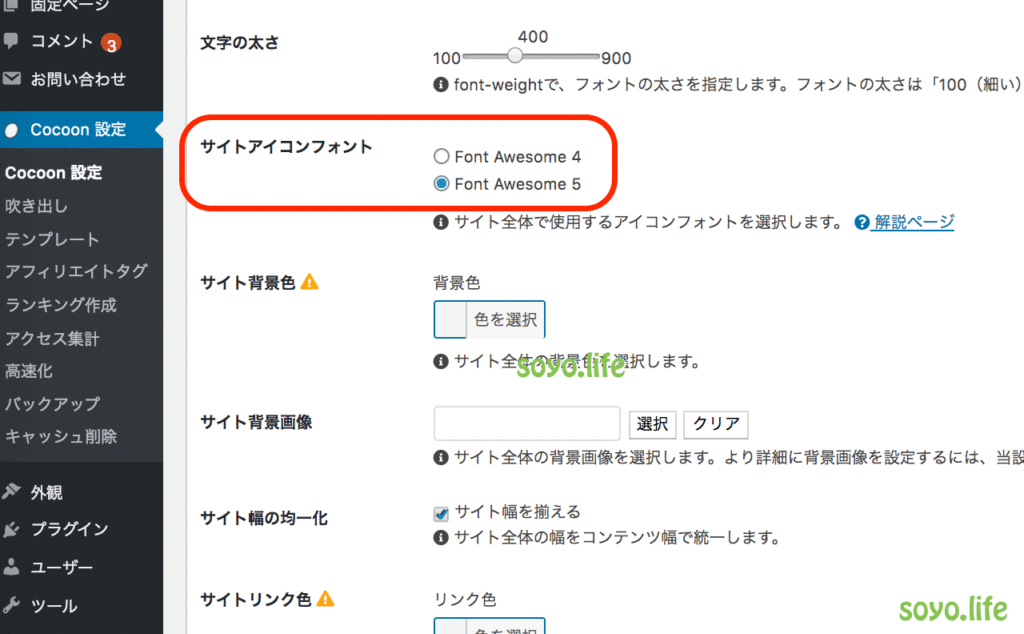
Cocoonでの設定方法
Cocoonではめちゃくちゃ簡単に設定できます。
ダッシュボードへ移動して、Cocoon設定をクリックして、
全体タブの中にある、サイトアイコンフォント項目のFontAwewome5を選択して保存します。


これだけです☺(マーカー使っちゃった😂)
使用方法
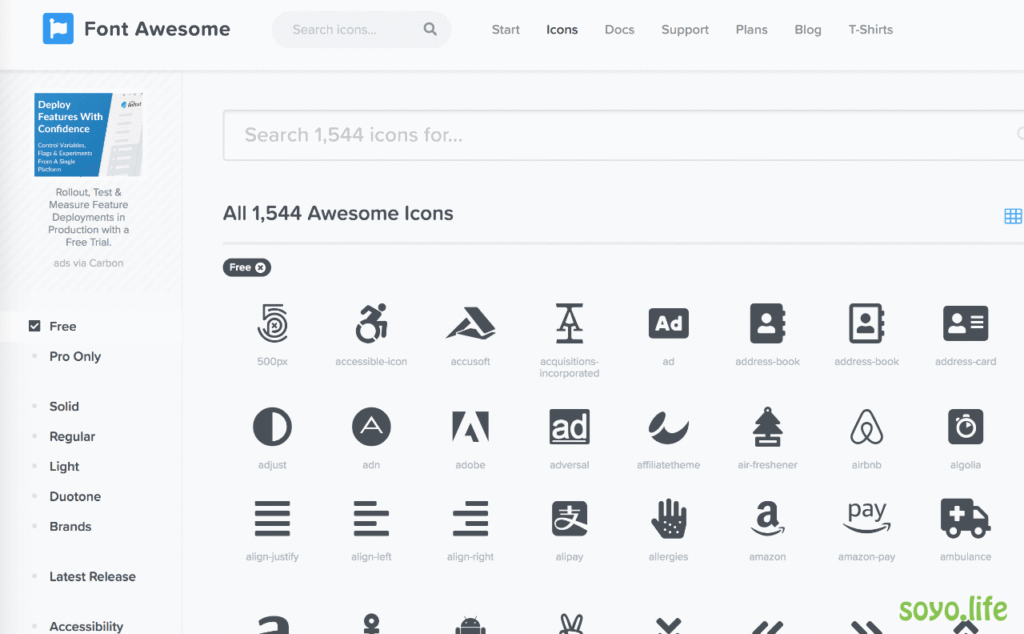
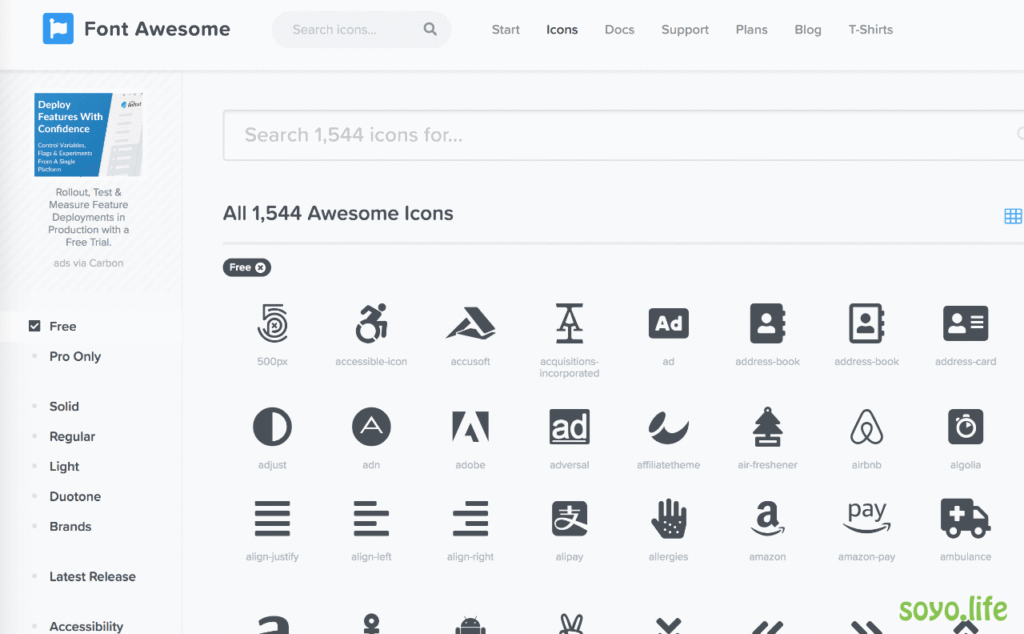
HTMLを取得する
Font Awesomeサイトにある無料Fontから利用したいアイコンのHTMLを取得します。
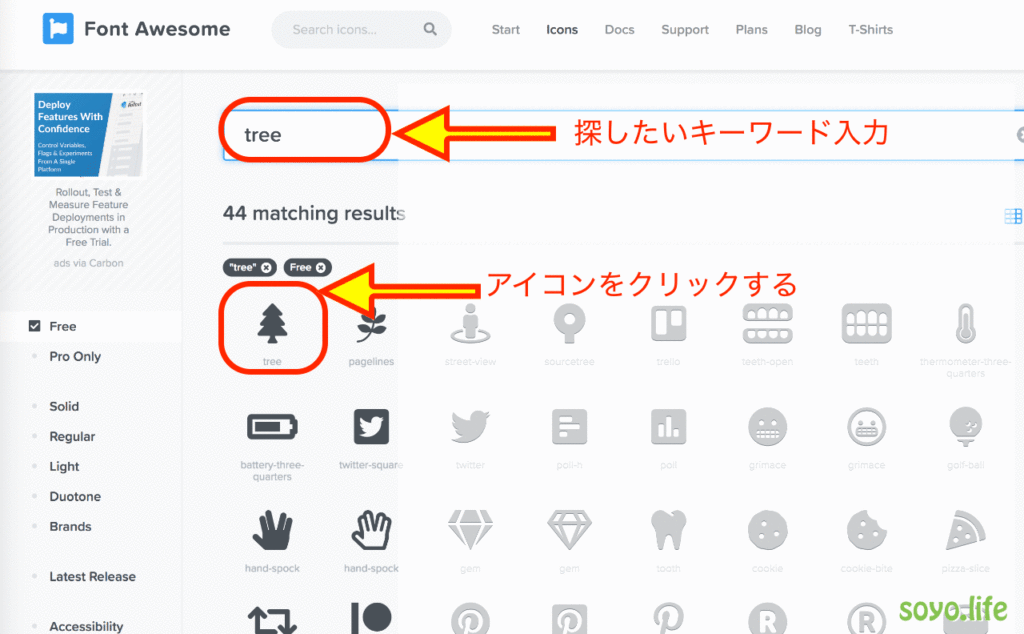
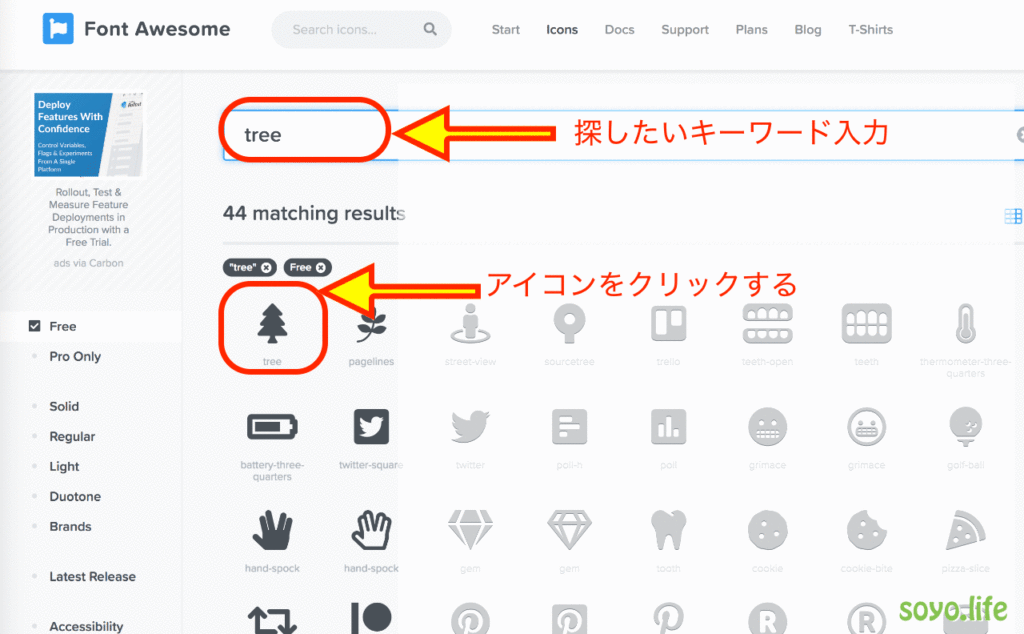
1.ギャラリーへ移動


2.利用したいフォントを探す。


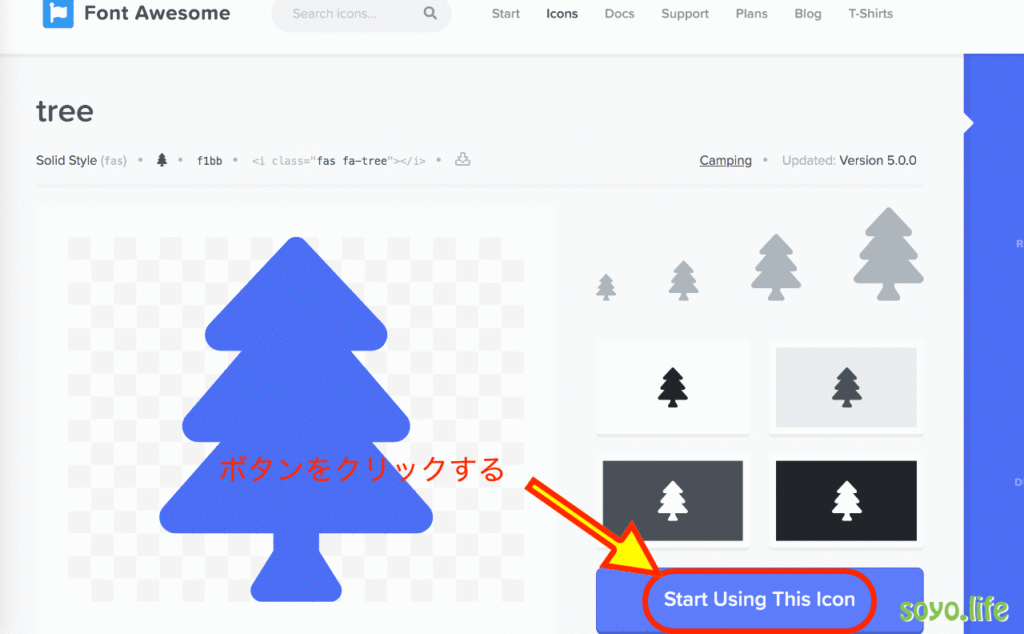
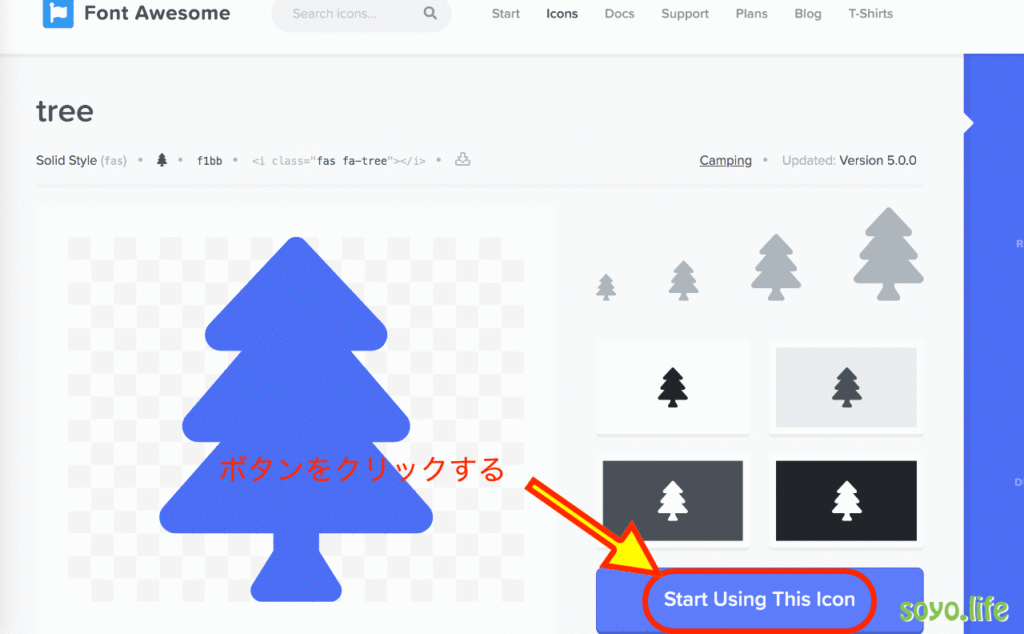
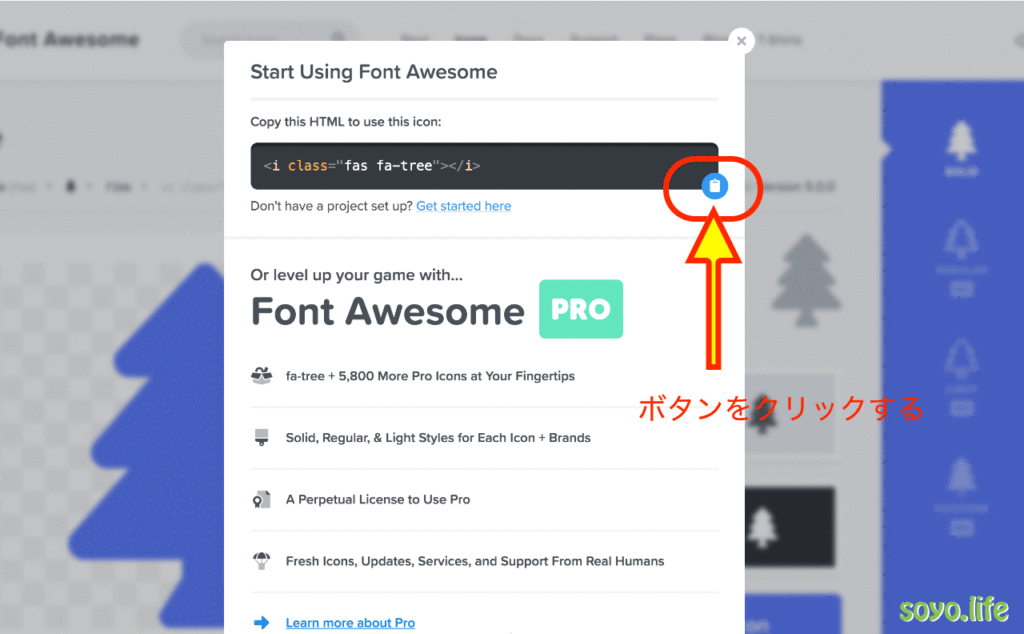
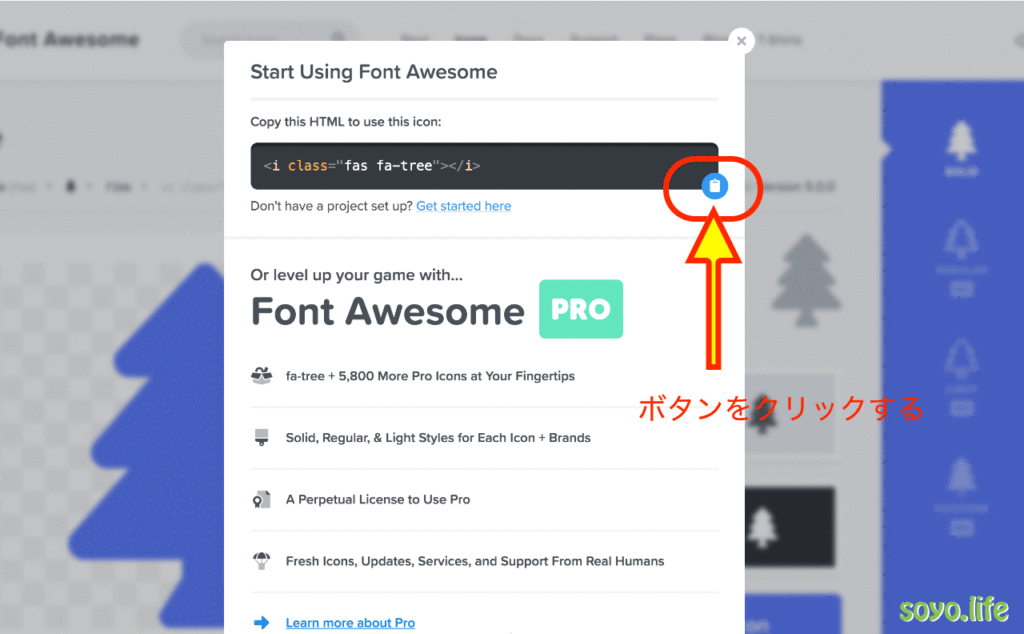
3.フォントをクリック


4.表示されるHTMLをコピーする


ここまででHTMLの取得完了です。
つぎに、これをWordPressへ貼り付けます。
WordPressの編集ページへ貼り付ける
Gutenbergのブロックを利用している場合は、カスタムHTMLブロックを使います。
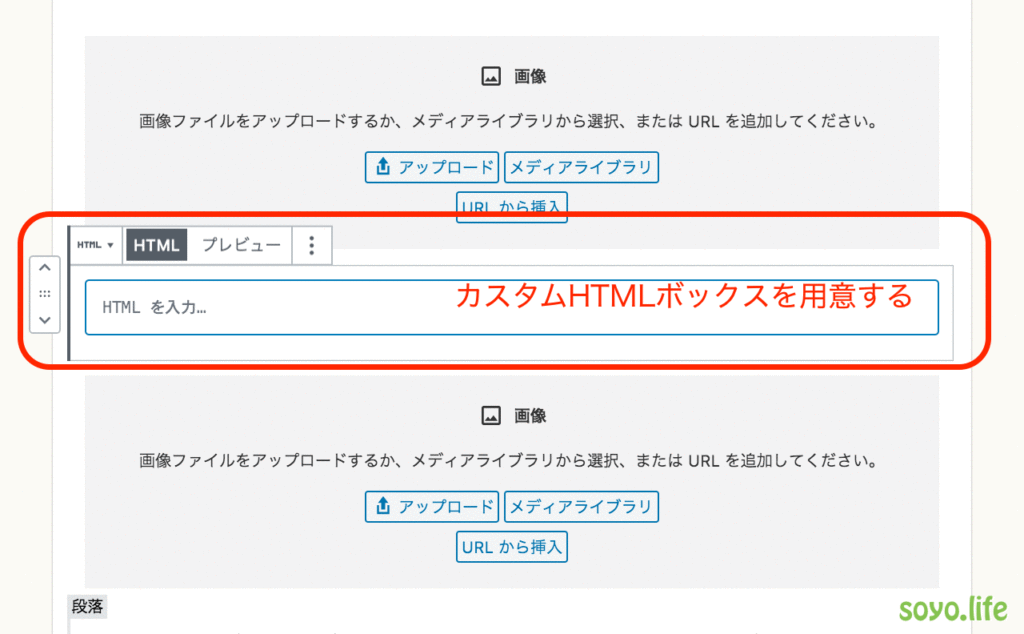
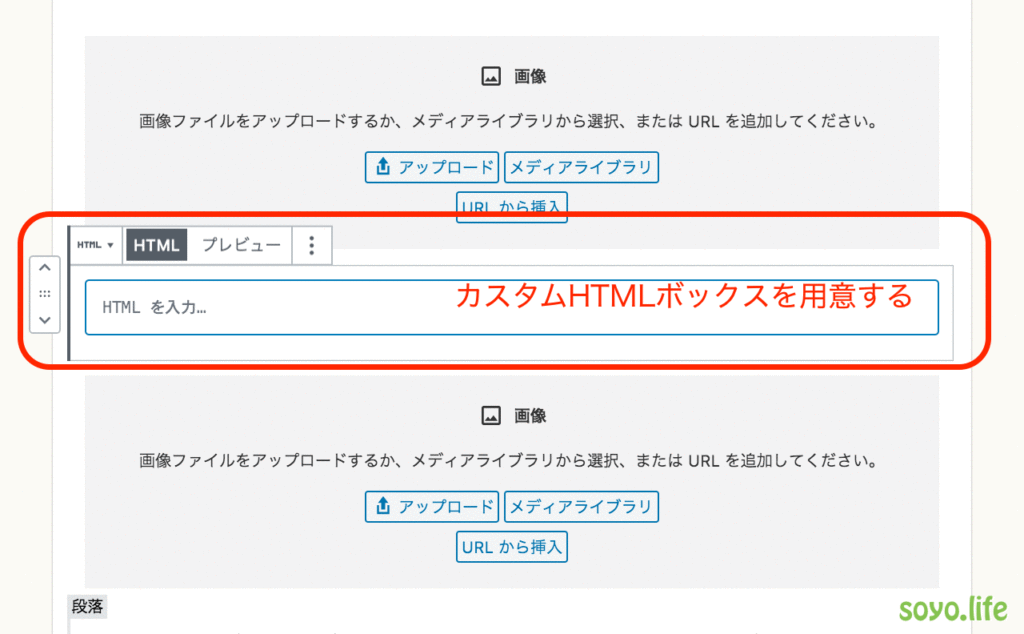
1.カスタムHTMLブロックを挿入する


カスタムHTMLボックスのショートカットは、/h です。
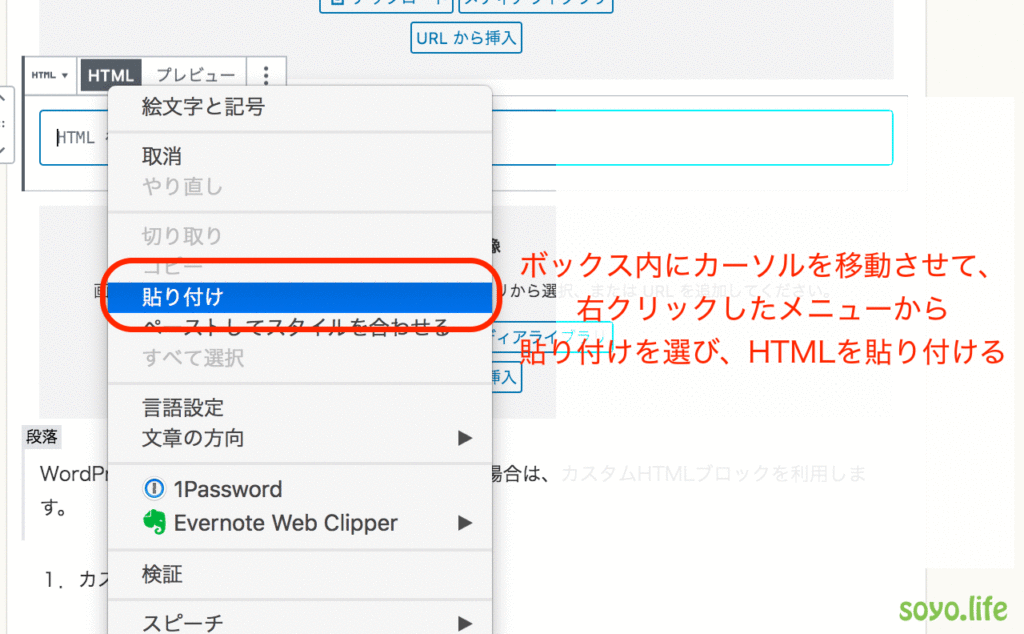
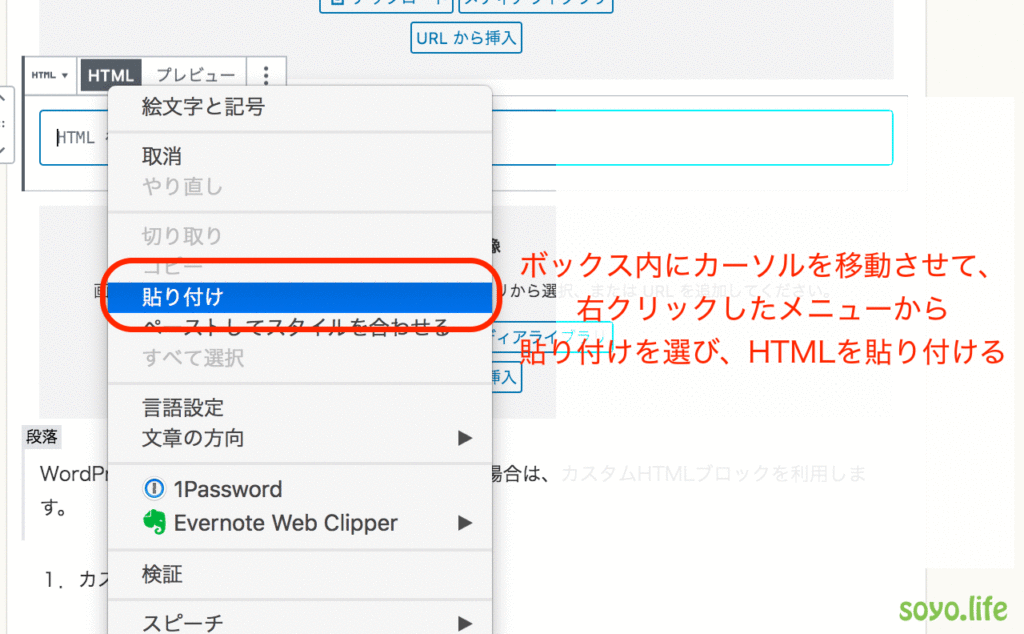
2.ボックス内にHTMLを貼り付けます。


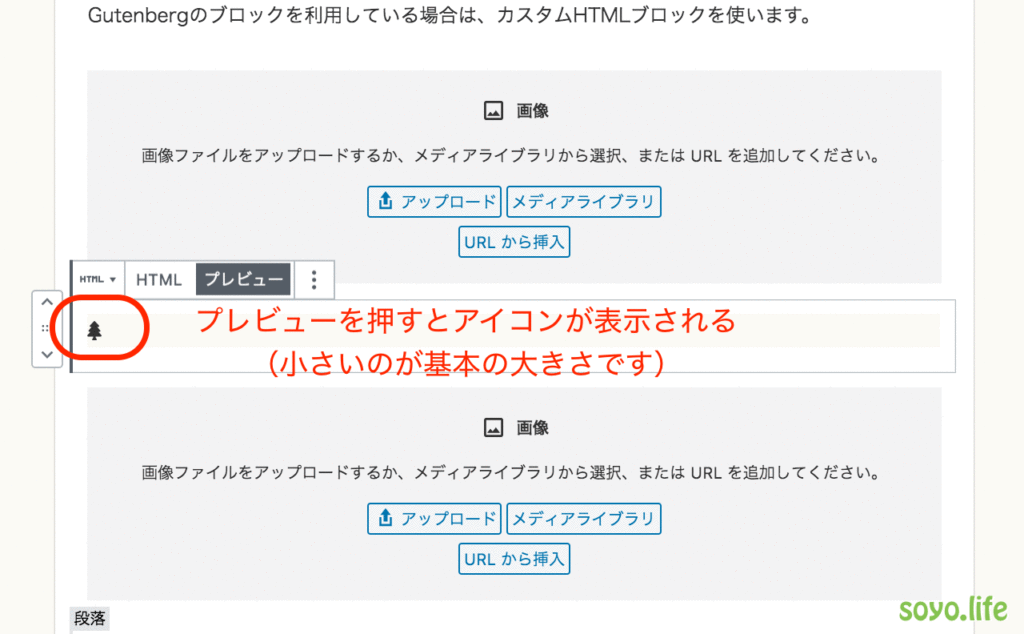
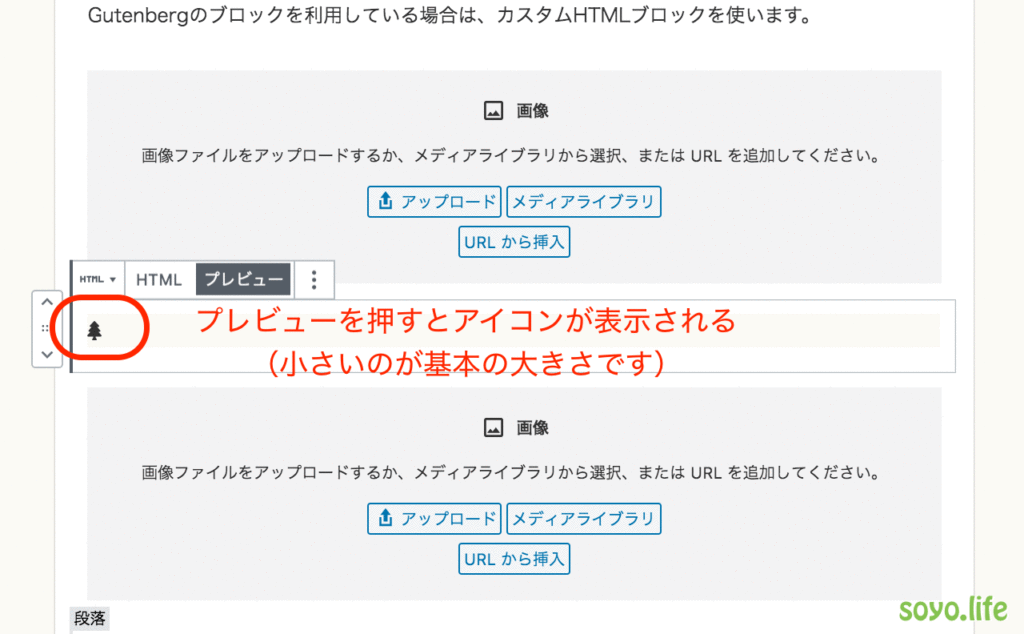
3.プレビューボタンを押すとアイコンが表示されれば成功です♪


HTMLとの混合が面倒くさい場合の便利な入力方法
普段、ブロックで楽して書いているとHTMLで書くのって結構面倒くさい人!😂
そよパパはHTMLで書くのは全く問題ないけど、ブロックが楽すぎて廃人になりかけてる。
なので、そよパパ的な楽な方法を。
- まずはブロックで文章を書く
- 入れたいアイコンの場所にマーク(例:*****)を入れる
- ブロックを「HTMLとして編集」し、マークの部分をHTMLへ置き換える
多分、文章の中にアイコンを使いたいなら、この方法が楽でいいかな。(それでも見つけにくいけど)
ただ、修正するときはHTMLと向き合わないといけないけれどね。
次にアイコンの探し方をご説明します。



コメント