Cocoonで用意されているGutenbergブロックの一覧です。併せて爆速入力コマンドと、出力結果などをまとめています。どんな感じで使えるか確認することができます。
ブロックは基本設定が自動的に表示されます。色や文言などの設定は、右列に表示される詳細設定にて設定します。
Cocoonブロック
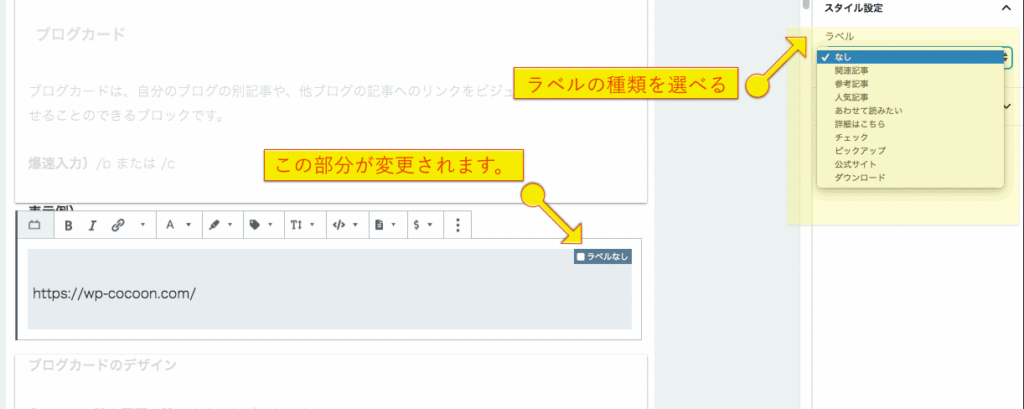
ブログカード
ブログカードは、自分のブログの別記事や、他ブログの記事へのリンクをビジュアル的に綺麗にみせることのできるブロックです。
- 爆速入力)/b (blockの意) または /c (cardの意)
- 表示方法)ブロック内にリンク先のURLを貼り付ける。
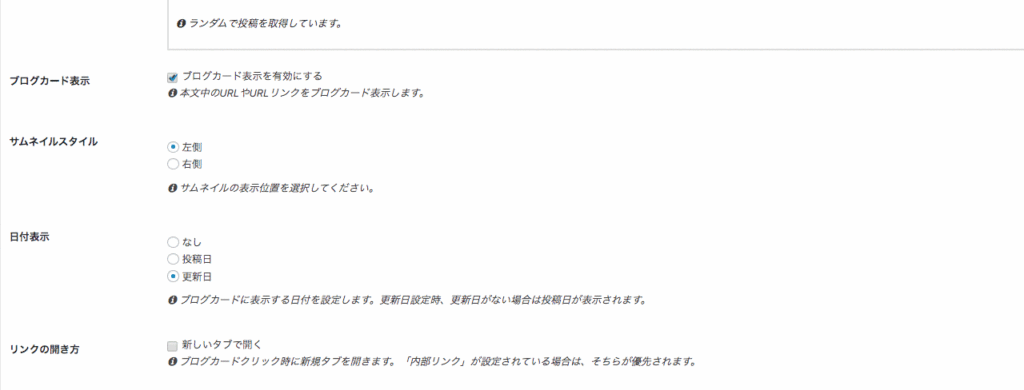
- ブログカードのデザイン)Cocoonの設定画面で設定することができます。
- 表示例)


タイムライン
タイムラインは、時系列で見せたい時に利用するブロックです。
- 爆速入力)/t (timelineの意)
- 表示方法)ブロック内にラベルとタイトルを入力する。
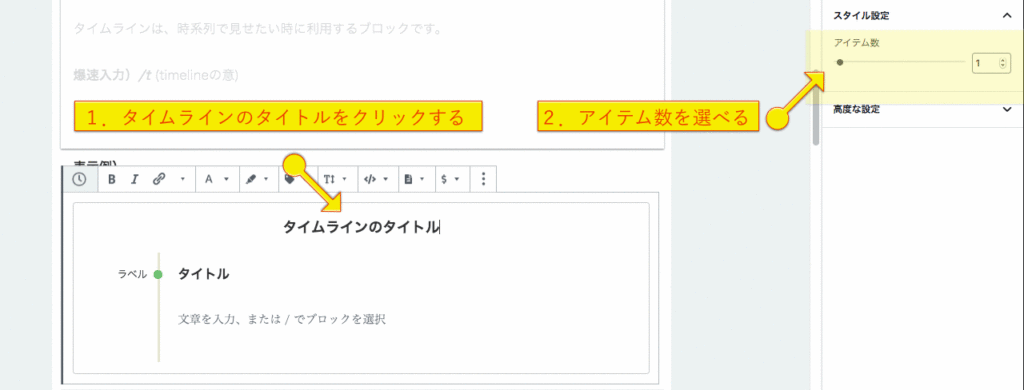
- 表示例)
- 2019/9/9SoyoLifeスタート
ブログ公開記念日
- カスタマイズ)タイムラインに新しいラベルとタイトルを追加する時は、タイムラインのタイトルをクリックし、右列にある詳細設定にて、アイテム数を変更すると追加することができます。(最大30まで)

付箋風ボックス
段落表示を、付箋風の装飾で表示してくれるブロックです。
- 爆速入力)/b (blockの意)
- 表示方法)ブロック内に文章を入力する。
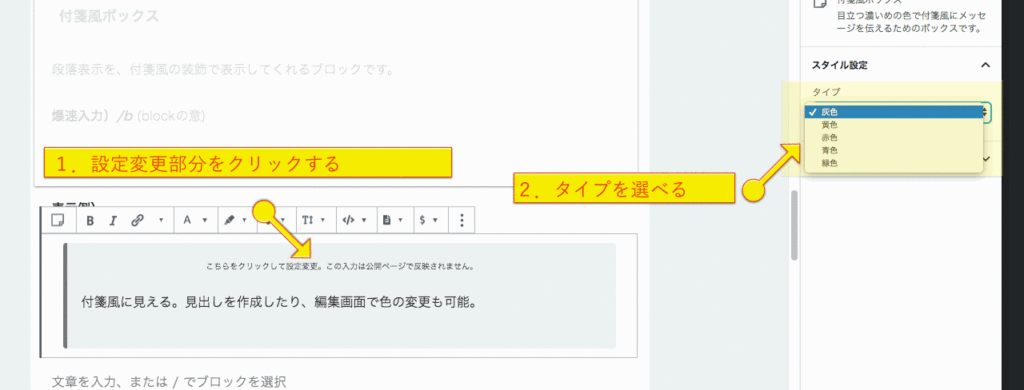
- 表示例)
付箋風に見える。見出しを作成したり、編集画面で色の変更も可能。
- カスタマイズ)付箋の色は5色用意(灰・黄・赤・青・緑)されています。

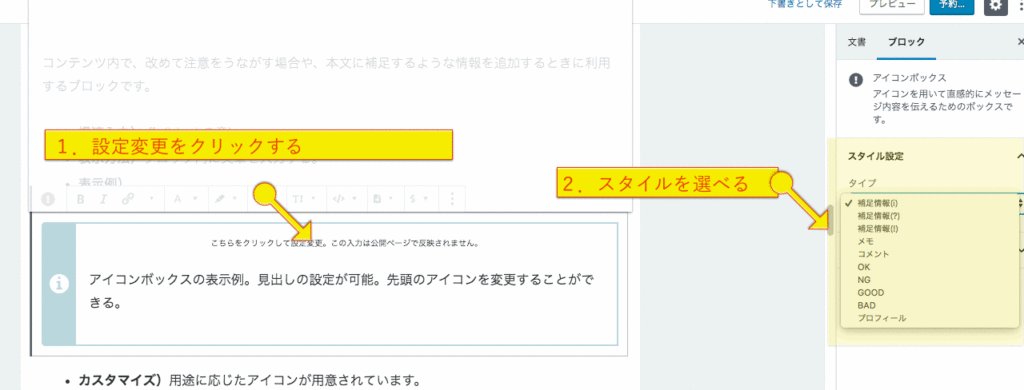
アイコンボックス
コンテンツ内で、改めて注意をうながす場合や、本文に補足するような情報を追加するときに利用するブロックです。
- 爆速入力)/b (blockの意)
- 表示方法)ブロック内に文章を入力する。
- 表示例)
- カスタマイズ)用途に応じたアイコンが用意されています。

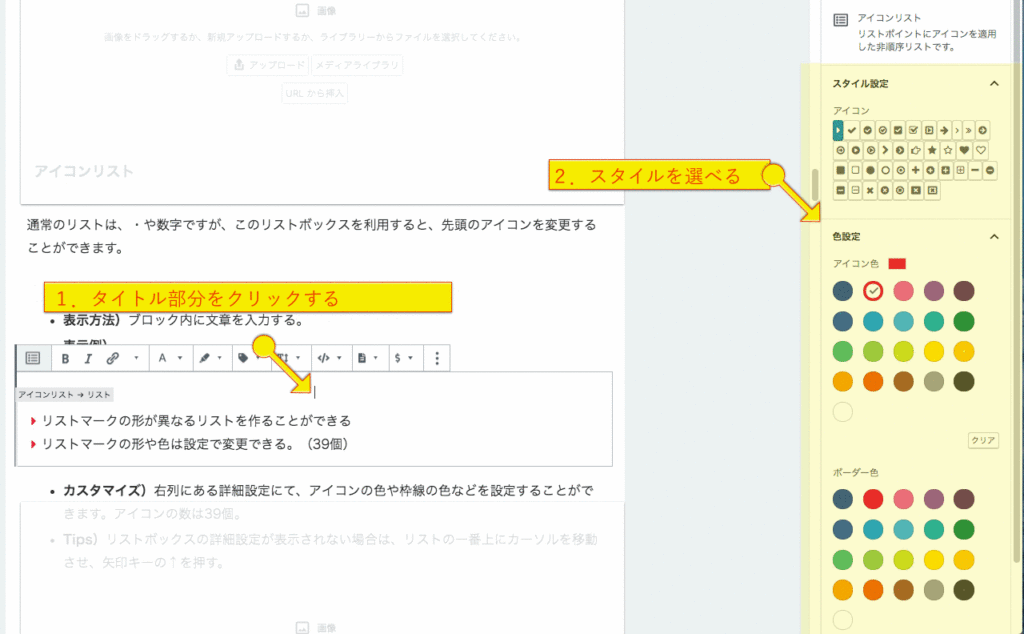
アイコンリスト
通常のリストは、・や数字ですが、このリストボックスを利用すると、先頭のアイコンを変更することができます。
- 爆速入力)/b (blockの意) 、/c(Cocoonの意)、/i(iconの意)
- 表示方法)ブロック内に文章を入力する。
- 表示例)
- カスタマイズ)右列にある詳細設定にて、アイコンの色や枠線の色などを設定することができます。アイコンの数は39個。
- Tips)リストボックスの詳細設定が表示されない場合は、リストの一番上にカーソルを移動させ、矢印キーの↑を押す。

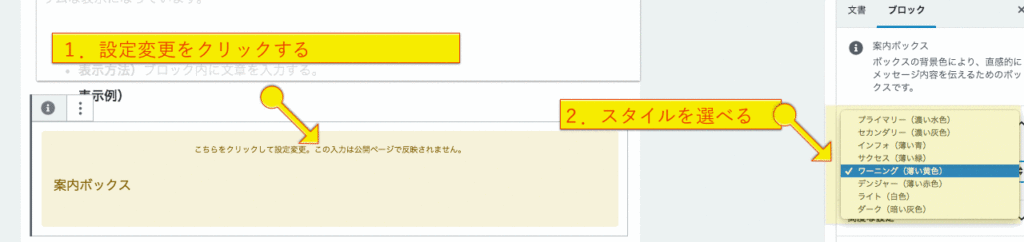
案内ボックス
案内ボックスは、アイコンボックスや付箋風ボックスよりもシンプルなボックスです。背景色を変更することで、重要度を分けたり、カテゴリー表示を分けたりするのに役立ちます。付箋風よりスリムな表示になっています。
- 爆速入力)/b (blockの意) 、/c(Cocoonの意)、/i(iconの意)
- 表示方法)ブロック内に文章を入力する。
- 表示例)
案内ボックス
- カスタマイズ)8色に変更することができます。

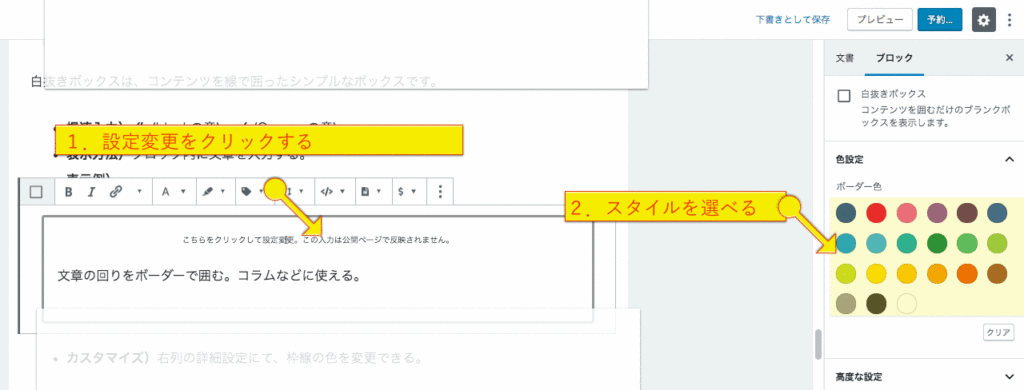
白抜きボックス
白抜きボックスは、コンテンツを線で囲ったシンプルなボックスです。
- 爆速入力)/b (blockの意) 、/c(Cocoonの意)
- 表示方法)ブロック内に文章を入力する。
- 表示例)
文章の回りをボーダーで囲む。コラムなどに使える。
- カスタマイズ)右列の詳細設定にて、枠線の色を変更できる。

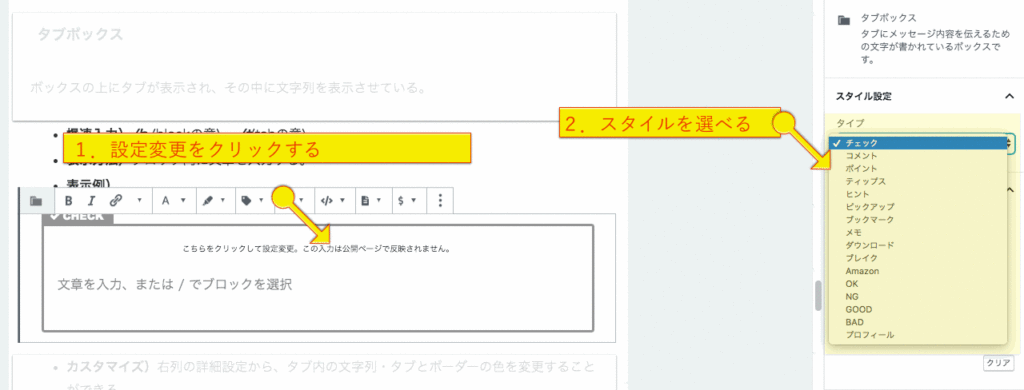
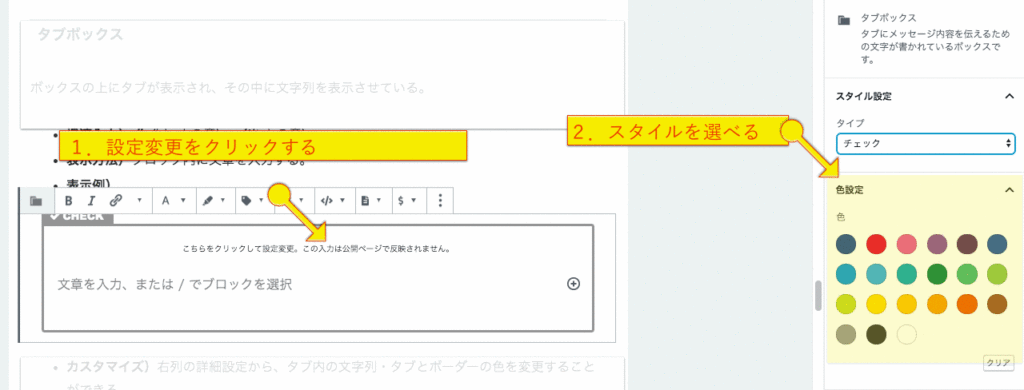
タブボックス
ボックスの上にタブが表示され、その中に文字列を表示させている。
- 爆速入力)/b (blockの意) 、/t(tabの意)
- 表示方法)ブロック内に文章を入力する。
- 表示例)
- カスタマイズ)右列の詳細設定から、タブ内の文字列・タブとボーダーの色を変更することができる。


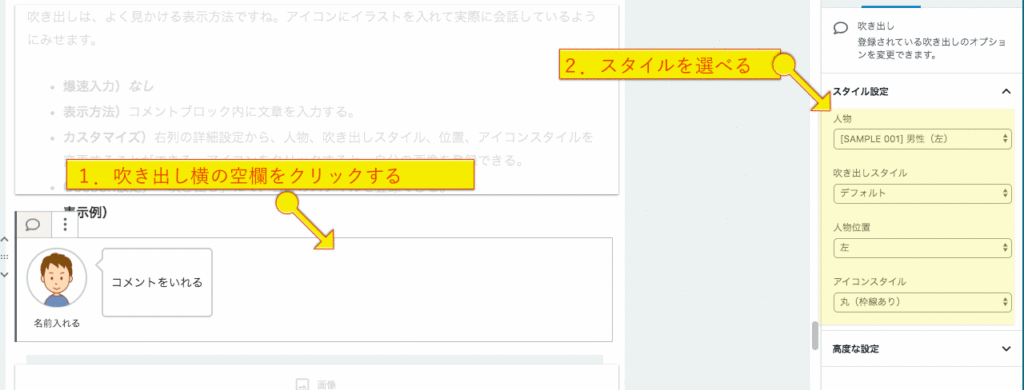
吹き出し
吹き出しは、よく見かける表示方法ですね。アイコンにイラストを入れて実際に会話しているようにみせます。
- 爆速入力)なし
- 表示方法)コメントブロック内に文章を入力する。
- カスタマイズ)右列の詳細設定から、人物、吹き出しスタイル、位置、アイコンスタイルを変更することができる。アイコンをクリックすると、自分の画像を登録できる。
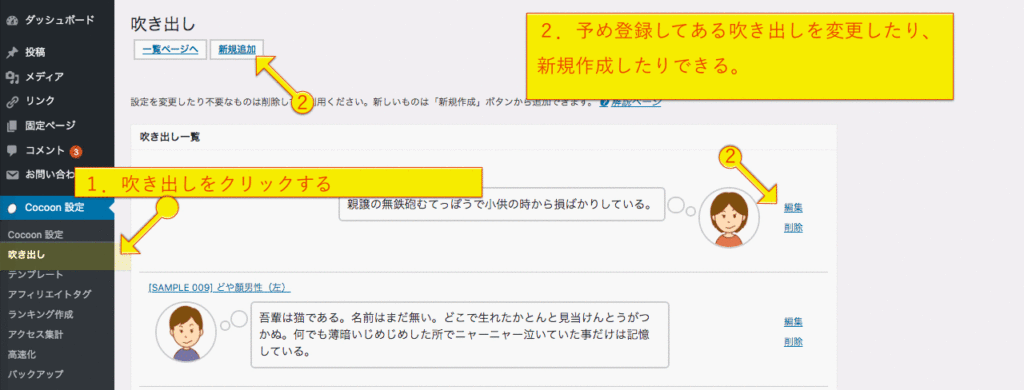
- Cocoon設定)「吹き出し」にて、自分のスタイルを登録できる。自分のキャラクターとして使い続けるならば、こちらで設定したほうが良いです。
- 表示例)

コメントをいれる


ボタン
ボタンを設置すると、見ている人に別ページへのリンクなどなんらかの変化があることを伝えられます。ボタンがあると押したくなりますよね😂
- 爆速入力)/b (block, buttonの意) または、無し。
- 表示方法)ボタン内に文字を入力する。
- カスタマイズ)URL、リンクの開き方、サイズ、円形、光らせる、色設定
- 表示例)
囲みボタン
囲みボタン。使い方がわかりませんが・・・😓
トグルボックス
ボタンを押すとボックスが開いて、新しい情報をみせることができるボックスです。
- 爆速入力)/t (toggleの意) または、無し。
- 表示方法)+見出しをクリックするとボックスが開く。
- カスタマイズ)色設定
- 表示例)
トグルをクリックするとこの部分が表示される。
検索案内
検索ボックスを設置します。
- 爆速入力)/s (searchの意) または、無し。
- 表示方法)ボックス内の文字列は変更可能。
- カスタマイズ)なし
- 表示例)
Cocoon汎用ブロック
見出しボックス
大きな見出しがボックスの上に表示されます。
- 爆速入力)/b (boxの意)
- 表示方法)見出し、内容を入力する
- カスタマイズ)見出しの先頭にアイコンを設置できる。色変更可能。
- 表示例)
見出しの先頭にアイコンが入る。
タブ見出しボックス
タブのような見出しがボックスの上に表示されます。
- 爆速入力)/b (boxの意) 、/t(tabの意)
- 表示方法)見出し、内容を入力する
- カスタマイズ)見出しの先頭にアイコンを設置できる。色変更可能。
- 表示例)
見出しボックスと同類です。
ラベルボックス
ラベルの見出しがボックスの上に表示されます。
- 爆速入力)/b (boxの意) 、/l(labelの意)
- 表示方法)見出し、内容を入力する
- カスタマイズ)見出しの先頭にアイコンを設置できる。色変更可能。
- 表示例)
ボックス表示はシンプル。
Cocoonマイクロコピー
マイクロテキスト
マイクロテキスト(小さな文字。ふりがな・ルビのように利用できる)を挿入できるボックスです。
- 爆速入力)/m (microの意)
- 表示方法)見出し、内容を入力する
- カスタマイズ)上寄せ、下寄せ。
- 表示例)
マイクロバルーン
小さな吹き出しを表示できる。
- 爆速入力)/m (microの意)
- 表示方法)見出し、内容を入力する
- カスタマイズ)上寄せ、下寄せ。丸型、色設定が指定可能。
- 表示例)
Cocoonレイアウト
3カラム
3つのボックスを横に並べたような表現ができます。
- 爆速入力)/3 (3列の意)
- 表示方法)通常のブロック編集と同じ。Widgetなども設置できる。
- カスタマイズ)通常のブロック編集と同じ。その他のボックなどの表現を組み合わせられる。
- 表示例)
WordPress

WordPressに関する記事を書いています。
Gutenberg

Gutenbergに関する記事を書いています
Blog

普段の様子を中心に記事を書いています。
2カラム
上記の3カラムが2カラムになったもの。
- 爆速入力)/2 (2列の意)
- 表示方法)通常のブロック編集と同じ。Widgetなども設置できる。
- カスタマイズ)通常のブロック編集と同じ。その他のボックスなどの表現を組み合わせられる。
- 表示例)
左側
右側
まとめ
いかがでしたか?
駆け足でざっと見てみました。色々なスタイルが用意されていますね!
Cocoonに限らず、テーマ独自の表現方法をブロックという形で提供されていきます。これにより、テーマにある機能を直感的に利用できるようになっています。
そして、同様に色々なブロックを集めたプラグインなどもこれからどんどん作られていくと思います。自分のブロックを作ってみたい、と思うかもしれませんね。
忘れてはいけないのは、テーマやプラグインに依存しているスタイルは、テーマ変更やプラグイン削除の時に影響を受ける、ということです。
私はシンプルな表示が好きなのですが、確かにこういったブロックを使うことで、読みやすくする工夫などがしやすくなりますね!私も少しずつ使っていきたいと思います。
最後まで読んでいただきありがとうございました。

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/10/4 (連続更新25日目) あと少しで30日!誰にも見つからずにひっそりと更新されているだけだけど。100日連続更新を目指したい!





コメント