Twenty Nineteen を選んでブログを書いて見た人(または、基本的な設定だけをしてとりあえず突き進んだ私のような人)が、まずは無理なく見れるページに仕上げたい。
フリーでSEOに強いテンプレ(過去に私が使ったことのあるテンプレのみですが)をいくつかプレビュー画面をみた結果、Cocoonが一番相性がよかった(シングルカラム・騒々しくない)ので、まずはこのテンプレートへの移行をオススメするよ、というおはなしです。
Twenty Nineteen とは
WordPressの公式テーマで、2018年末に発表されました。
特徴として、
- シンプル
- 新エディタGutenbergに特化したテーマ
が挙げられます。
あまりにも味気ないプロトタイプ的なテーマですが、0からのカスタマイズを楽しみたい方には大変触り甲斐のあるテーマだと思います。
Gutenbergは、WordPressで採用された新しい編集方法の名称です。
泣いても笑ってもいつかはこちらへ移行します。今のうちにさっさと慣れてしまったほうがよいです。
Cocoon とは

わいひらさん作成のフリーテーマです。
- シンプル
- Gutenbergに対応済み
- 後からでもカスタマイズしやすい
が特徴。
後から調べてわかったことですが、初めからInsightsスコア(ページの出来具合を採点するサービス)が最高に良い。
このテーマにしておいてよかったと思いました。
移行の理由
家事・育児・PTA・お仕事。時間がいくらあっても足りない。でも忙しいとは言わない😂。そんな私は移行前に考えていたのはこんなこと。
- 楽に移行したい
- とりあえず見えるようになればいい
- あとで変更すればいい
- どんどん記事を書き続けたい
そんな夢みたいなことできるのか?とか思ってたけど。
できるはずと信じてたどり着いたのがCocoonでした♪シンプルイズベスト、書き手は書くことに集中できて、読み手は読むことに集中できる。Win-Winなテーマではないかな。
その他の理由として、製作者のわいひらさんのTwitterをみて、日々努力されているのがよく分かるのも信頼が増してきたのがかなり大きいです。
移行の仕方
移行はテーマ入れ替えるだけで簡単なのですが、下記の注意点だけご確認を。
移行前の注意
- 作成したCSSの保存
- Analytics、AdsenseなどのID情報
- PHPバージョンが7以上(!)
その他にもあるかもしれないです。それぞれご自身が施した設定をご確認ください。
1.テーマをダウンロード
まずは、Cocoonの公式サイトよりダウンロードしましょう。
Cocoon公式サイトへ移動
ダウンロードページヘのリンクがデカデカとありますから、それをクリックして移動します。

利用規約に目を通し納得する
自由に使ってよいけれど、ルールは守ってね。変更した分に関しては責任はもたないし、所有権は放棄してないので、ソース内のクレジットなどは削除しないでね、などなど。
通常、個人で利用する分には全く問題のない内容です。一応、目は通しておきましょう。

親テーマをダウンロードする
親テーマをダウンロードします。

子テーマをダウンロードする
小テーマをダウンロードします。

【コラム】親テーマと子テーマについて
2.テーマをアップロードして有効化します
親テーマのインストール
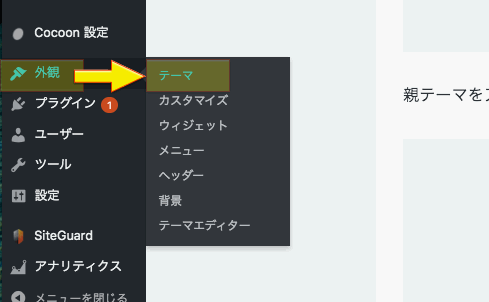
手順1)最初に親テーマをアップロードします。外観からテーマへ移動しましょう。

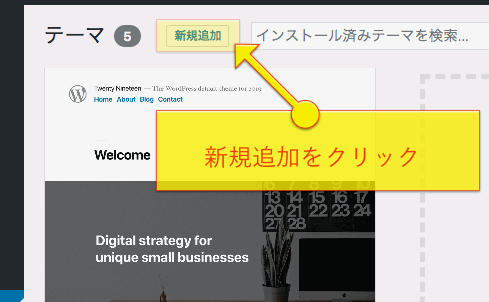
手順2)新規追加をクリックします。

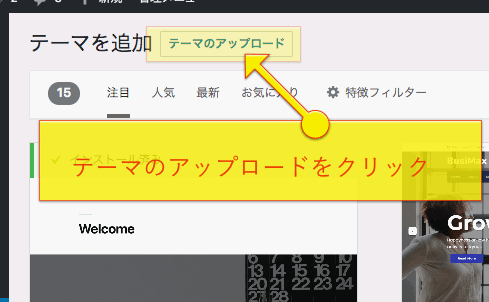
手順3)テーマのアップロードをクリックします。

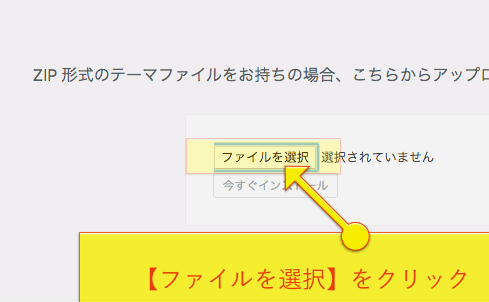
手順4)ファイルを選択をクリックします。

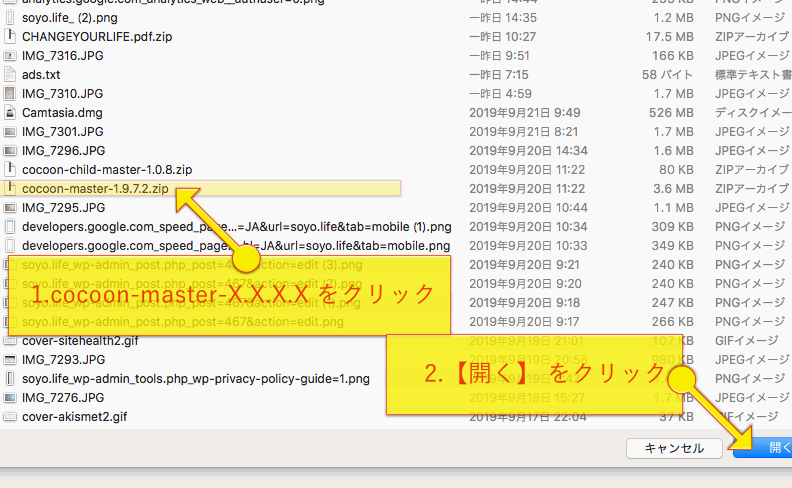
手順5)ファイルをインストールします。
ダウンロードしたファイルから、ファイル名に Master と書いてあるものを選んで開くをクリックします。(バージョンは都度変更されているので、xと表記してます)

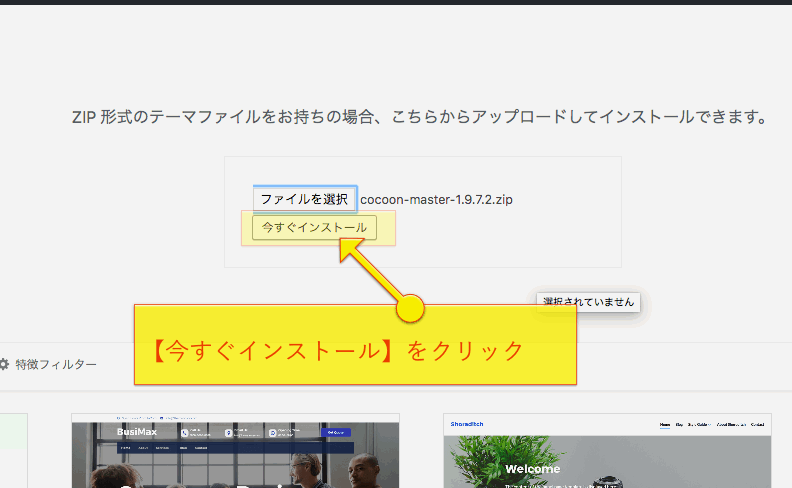
手順6)今すぐインストールをクリックします。

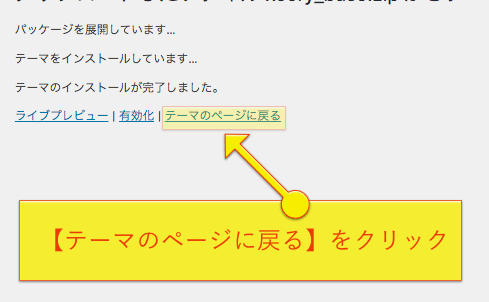
手順7)テーマのページへ戻るをクリックします。

ここでは、有効化をしません。
小テーマのインストール
続けて小テーマをアップロードします。手順2〜6を繰り返します。
手順7で、有効化を押す前に、
必ず、プレビューで確認して大きな崩れなどがないか確認してから、有効化しましょう。(100%移行できません。)
問題なければ、有効化しましょう。
大変お疲れ様でした。
移行後の諸注意
その他の注意点をまとめてみました。
- Twenty Nineteenで設定した背景色がなくなります
- フォントサイズの指定は残ります(最小にしてたら見えなくなるので要注意)
移行前になるべくしないほうが良いこと
- 背景色や文字色などを使うこと(無理な話だけど)
- プラグインなどを入れて大きくカスタマイズすること
- 独自の目次をつくること(あとで面倒)
- つまり、なるべくそのままで使えってことですね😂
私はほとんど色をつけないタイプなので、余計に移行が楽に感じたかもしれません。文字につけた色がどうなるのかは検証してないのでわかりませんが、おそらく大丈夫かと。
目次を作るとアンカーリンクを作成するのですが、Cocoonでは目次を自動的に作ってくれるので、結局のところ、必要ありませんでした。
この時点では、検索エンジンにインデックスされるようにしてないので、見た目が悪くても全然問題ないんです。とにかく記事を書いて書いて書きまくります。最初の設定のまま突き進んでも大丈夫です。
まとめ
いかがでしたか?
私と同じように訳わからずとりあえずデフォルトのテーマで突き進んだ方もいらっしゃるかもしれません。
いつかちゃんと見れる形にしないと、と思いつつも。
いつまで経っても変更できない😂
記事を書くのって本当に大変ですものね。わかります。
二週間くらい経つと、一つだけ記事のストックができるようになってます。もしくは下書きが沢山溜まっています。
そういう時に、24〜48時間を利用してテーマの移行やその他のカスタマイズを行いましょう。せっかく良い記事を書いていても、見栄えが悪くて読んでもらえなければ意味がなくなってしまいます。(現時点でトップページ手付かずの私ですが)
少しずつ、歩んでいきましょう!
最後まで読んでいただいてありがとうございました。

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/9/25 (連続更新17日目) WordPressは本当に面白い。時間が足りない😁。そしてCocoon、最高に使いやすい。有料テーマではないことに深く感謝🙇



コメント