最初からサイズ圧縮した画像をアップロードして、少しでも軽量化をしている方、すばらしい。
WordPressがどれだけ素晴らしくても、Cocoonがどれだけ素晴らしいテーマでも、私達個人がアップロードされる画像まではカバーしてくれません。
今回は、すでにアップロードされている画像のサイズを少しでも軽くするために、EWWW Image Optimizerプラグインをインストールします。
なぜ画像ファイルの圧縮が必要な3つの理由
どうして画像ファイルの圧縮が必要なのか、その3つの理由をご説明します。
1.Googleの評価対象だから
Googleは、検索結果を反映する際にサイトの評価をさまざまな形でしており、その中でもページ表示スピードも評価の一つに入っているからです。
ページの表示スピードをあげるには、表示させるためのデータ送信量を少しでも減らしてあげる必要があります。コンテンツの中で一番容量を占めるのが画像ファイルなのです。
2.訪問してくれたユーザがすぐに離れるのを防いでくれるから
ページの表示スピードが早いことは、サイトを訪問している方がストレスなくコンテンツを読むことができる、という大きなメリットがあります。
ページが表示するまで時間がかかる場合、すぐにブラウザの戻るボタンを押して戻った経験、ありませんか?
3.画像総数がページスピードに影響を与えるから
技術的なお話ですが。地理も積もれば山となる。
一つ一つの画像サイズがそれほど大きくなくても、1ページにあるすべての画像のサイズを合計したらどうなるでしょうか?
ページ内の画像を少なくすれば良い、と思われるかもしれません。が、現実的には難しくないですか?画像など入れて読みやすくする工夫もされていると思います。そうなると、ひとつひとつの画像を小さくするのが大事であることが分かるかと思います。
せっかく検索結果から訪問してくれたのに、ページ表示が遅いからすぐに離れられると残念ですよね。そのための一つの対策として、このEWWW Image Optimizerプラグインを利用します。
EWWW Image Optimizerプラグインのインストール
WordPressの画像圧縮でGoogle検索かけると、ほとんどの方がこのプラグインにたどり着くのではないか、と思われるくらい世界中で使われているプラグインです。
その理由は、必要な設定がほぼなされていて、インストールするだけでほぼOK、と使い方がとても簡単だからです。
EWWW Image Optimizerのインストール手順
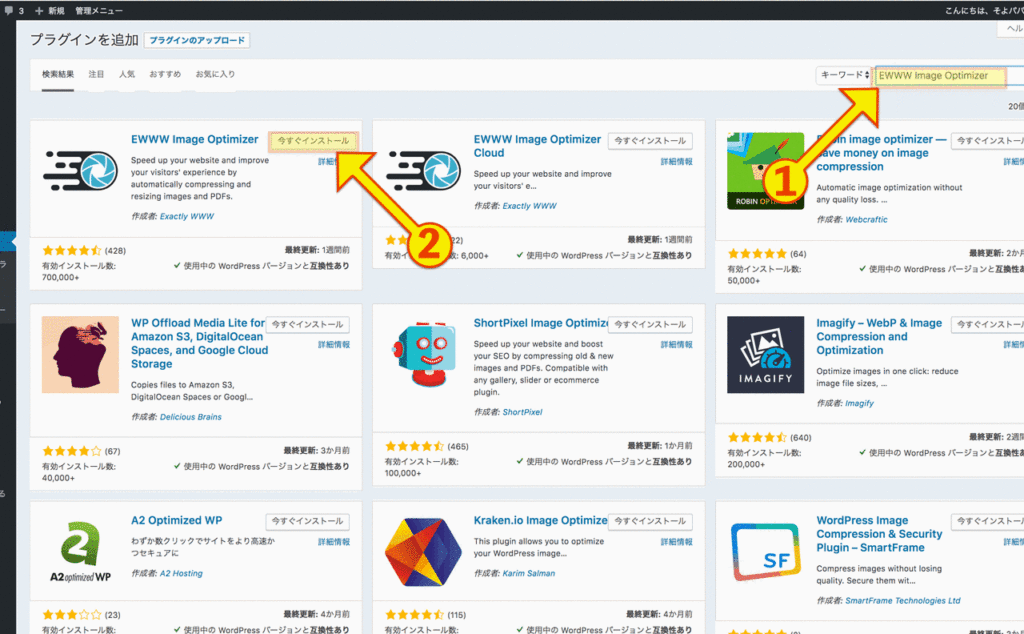
- プラグイン➜新規追加で、EWWW Image Optimizerを検索
- プラグインのインストール➜有効化
- 設定画面へ移動


プラグインのインストールが終わったら、設定画面を確認しましょう。
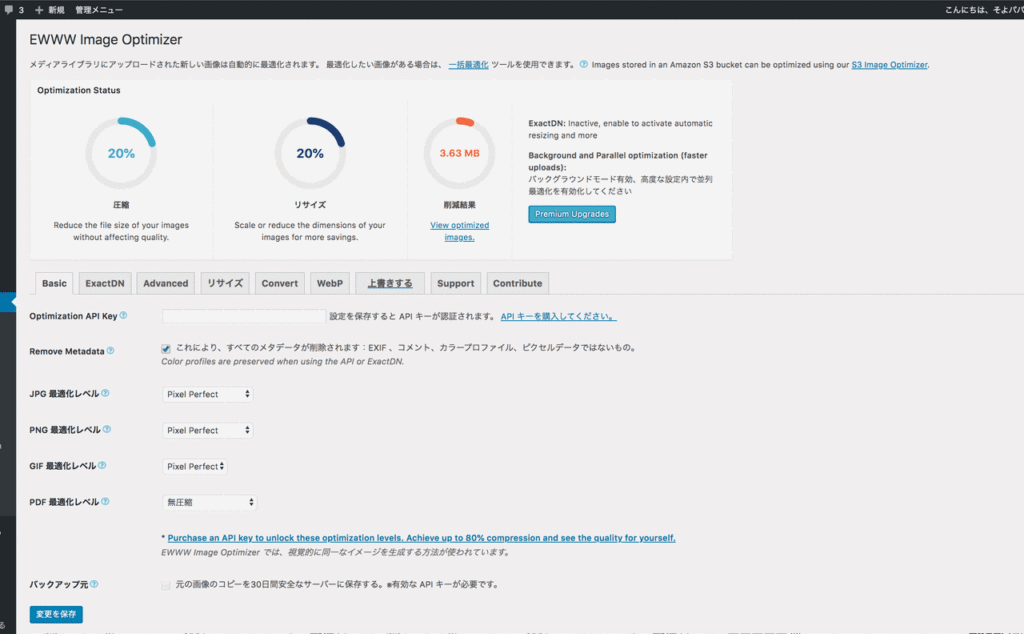
EWWW Image Optimizerの設定方法
本コンテツ執筆時のバージョンは5.0.0です。現段階で設定画面は英語と日本語が混在していますが、設定変更する場所は2カ所ほど。問題なく変更作業をすることができると思います。
Basic(基本設定)
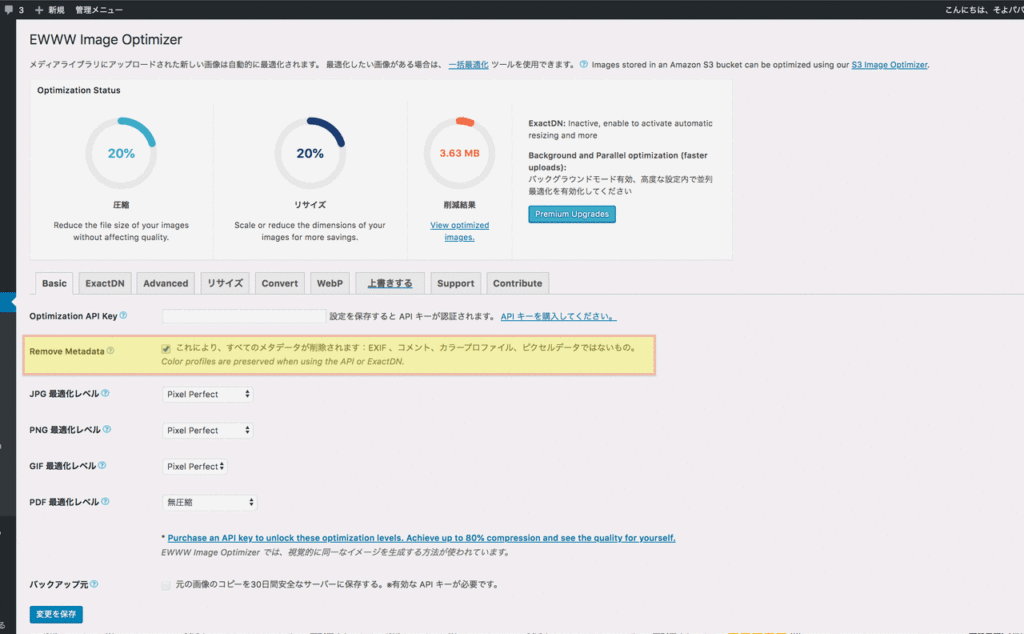
「Remove Metadata(メタデータを削除)」にチェックが入っている事を確認します。

画像には映像データ以外にも、撮影端末や撮影時のセッティングなどのさまざまなテキスト情報が付与されています。これらを削除する設定です。
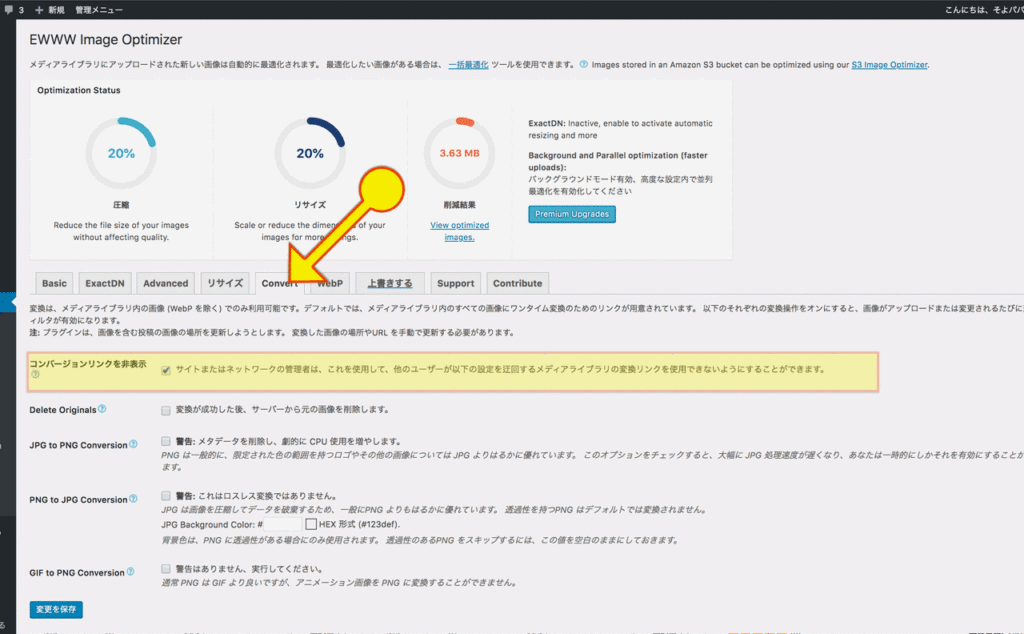
Convert(変換設定)
「コンバージョンリンクを非表示」という項目にチェックを入れましょう。

ここにチェックを入れておき、プラグインが「png→jpg」に変換したり「jpg→png」に勝手に変換するのを防ぎます。これを忘れると、変換によっては、画像が劣化してぼやけた画像になってしまいますので注意が必要です。
チェックを入れたら、【変更を保存】をクリックしてください。
EWWW Image Optimizerの使い方
このプラグインをインストールした後は、今までどおり画像をアップロードをするだけで問題ありません。プラグインが勝手に画像を変換してくれます。
では、過去にアップロード済の画像の圧縮方法をご紹介します。
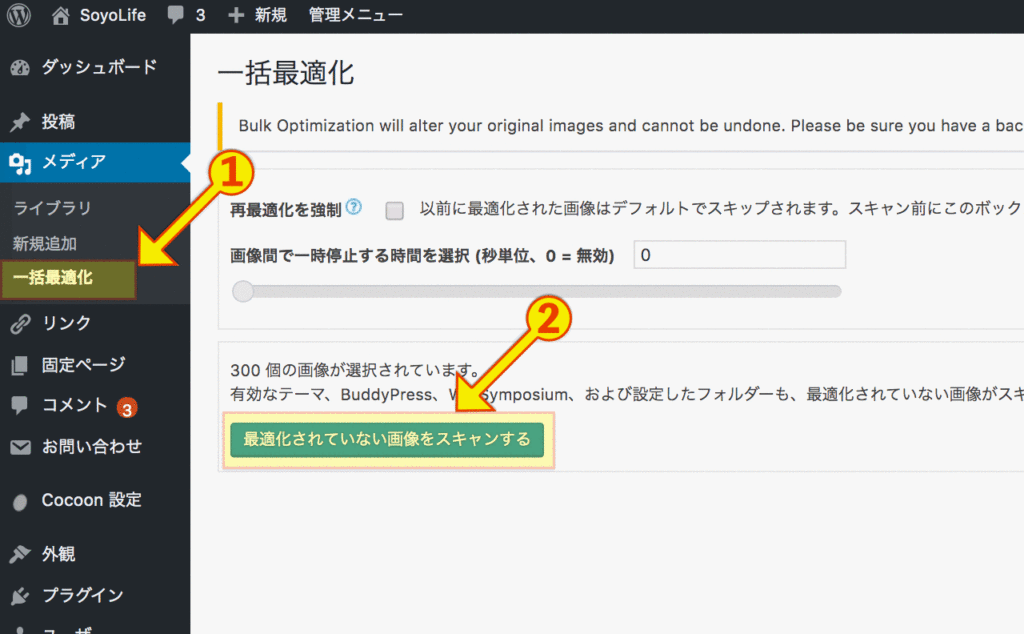
1.WordPressのダッシュボードから「メディア」を選び、「一括最適化」をクリックします。

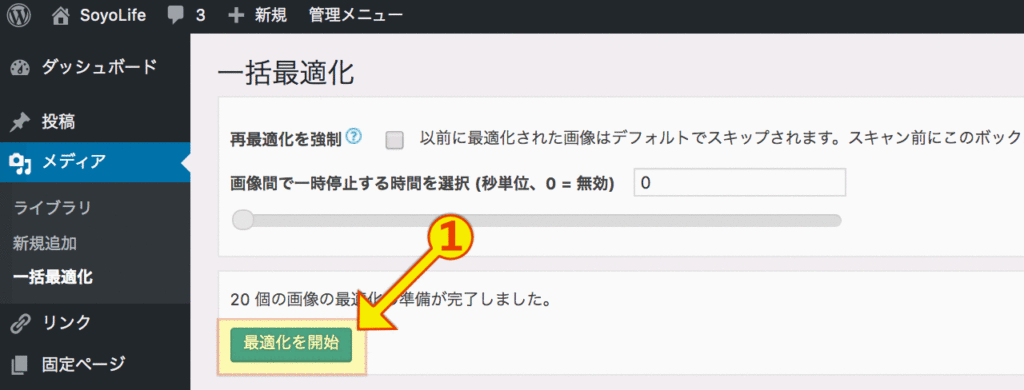
2.最適化が終わるまで待ちます。

これから画像を作るならWebpで
画像ファイルをこれから作る方は、ファイルをアップロードする前に画像を整えておくことをオススメします。
うまくすれば、このプラグインをインストールしなくてすみます(プラグインの数は少ないほうが良い)
Webp は、新世代の画像圧縮技術。もちろん2023年以降、新しい技術がでるかもしれませんが、現段階では、主要ブラウザもサポート完了したので、この画像でアップロードすることに問題ありません。
詳しくはこちらのページにありますので、ご一読を。特に Pagespeed Insight などで画像を軽くして、とエラーメッセージをもらっている方にはオススメします。

まとめ
いかがでしたか?
文字で書かれたホームページを、パソコンやスマフォで表示する時に送られてくるデータで、一番容量があるのが画像です。この画像を適切な大きさで利用すれば、自然と表示スピードも向上しますし、ひいてはGoogleのスピード評価にも貢献してくれます。
すでにアップロードしている画像について、それらを圧縮してくれるプラグインをご紹介しました。
ぜひこの機会にインストールして、サイトのページ表示スピードアップをしてみてくださいね。
最後まで読んでいただきありがとうございました。

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/10/7 (連続更新28日目) 昨日はMacで画像加工してサイズを軽減する方法でしたが、今回はすでにアップロードした画像に対する対応方法でした。こういうことって後から気がつくから仕方がないですよね。気がついたら画像サイズの縮小を心がけていきましょう。


コメント