WordPressを始めて間もない方でも、すでにベテランの方でも、ページ表示スピードが落ちることは避けたい問題の一つです。スピードをあげるために、HTMLの書き方を変えたり、プラグインを追加したりして対応をしています。
その中で、自分がアップロードする(した)画像サイズを小さくする、という対策をご紹介します。
画像サイズは小さいほど表示が早くなる
画像サイズ(①大小の表示サイズ、②画像一つ一つの重さのこと)は、小さいほど画面に表示されるスピードは早くなります。
本当に当たり前のことなんですけど、コンテンツ作ることに精一杯になると画像の処理を忘れてしまうことがよくあります😓
サンプルで、写真ACさんからの素材を使ってご説明します。

ダウンロードして実際にサイズを表示してみますとこんな感じです。(Lサイズはポスターなど印刷用なのでここでは外しました。)

単位のおさらい
1MB=1000KB
ホームページ上で表示する画像は、一枚当たり大きくても100KB以下を目安にすると良いです。もちろん、小さいことに越したことはありません。モバイルのことを考えると、一枚の画像で200-300KBもあれば、「うわー、サイズが大きすぎる、小さくしないと」という感覚があればOKです。
まずは実際の横幅サイズを考える
効率的に画像サイズを変更するのであれば、まずは画面に表示される横幅に近い画像サイズを用意したほうが良いです。
コンテンツを表示する部分の横幅は、800pxくらいを目安にしてあると思います。(この画面で言えば白い部分)そこへ1280pxの画像を用意する必要はないですよね?
同様に、この800pxを左右に分割して表示している場合は、その半分のサイズでも良いくらいです。(画像の横に説明を書いている場合など)
この場合、右側へ大きな横幅の写真は必要ないですよね?➜

目安として横幅600px(モバイル)-1280px(横幅のある画像)を上限にサイズを変更します。
最初は感覚的なものがないので難しいと思いますが、出来上がりの画像をみて、モワっとボケてないなら良しとしましょう。写真を専門に扱うサイトであれば、また考え方は違ってきますので、この場では触れません。
Macで横幅を変更するなら、プレビューで十分。
Finderでダウンロードした画像のフォルダーへ移動します。
実際に同じファイルでやってみたい場合は、ここにファイルがありますのでご自由にダウンロードしてください。(ただし、ご自身の練習目的です。Webでの再利用は写真ACの利用規約に反するのでNGです。)圧縮ファイルです。解凍してくださいね。
練習)横幅800pxの画像を作る
1.写真をFinderで開く

2.比較するため、2ファイルを複製します

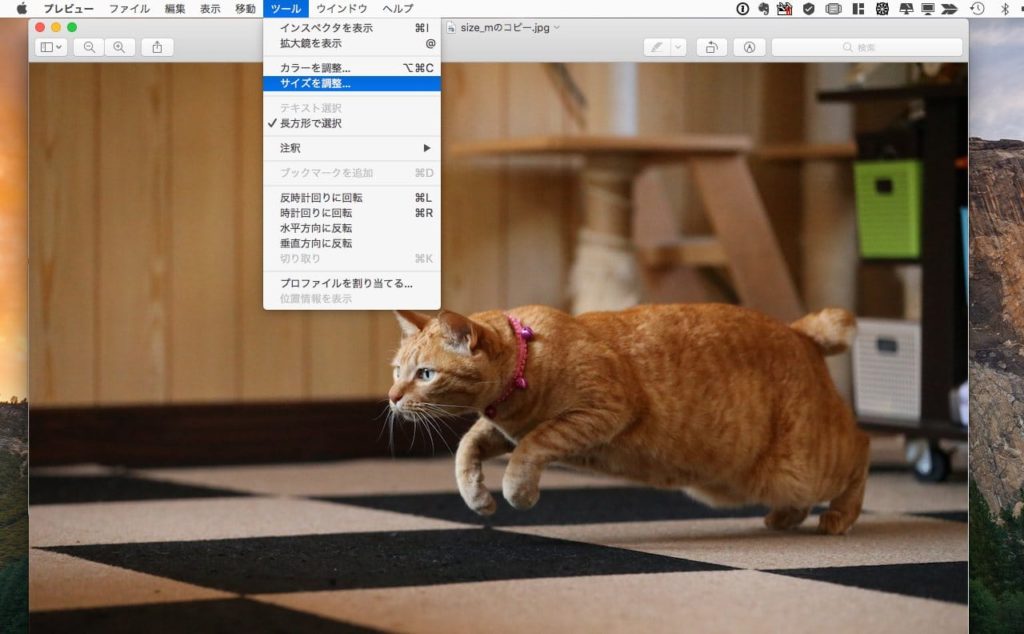
3.size_mのコピーをプレビューで開きます
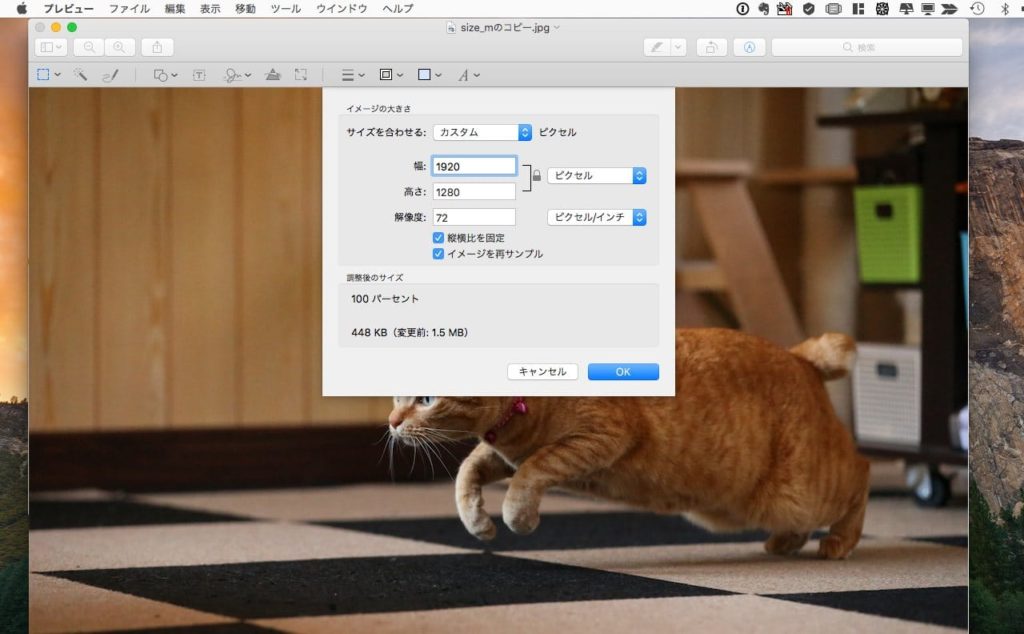
4.ツール➜サイズを調整を選択

5.横幅を1920➜800へ変更(縦幅は自動的に変更される)してOKをクリック。

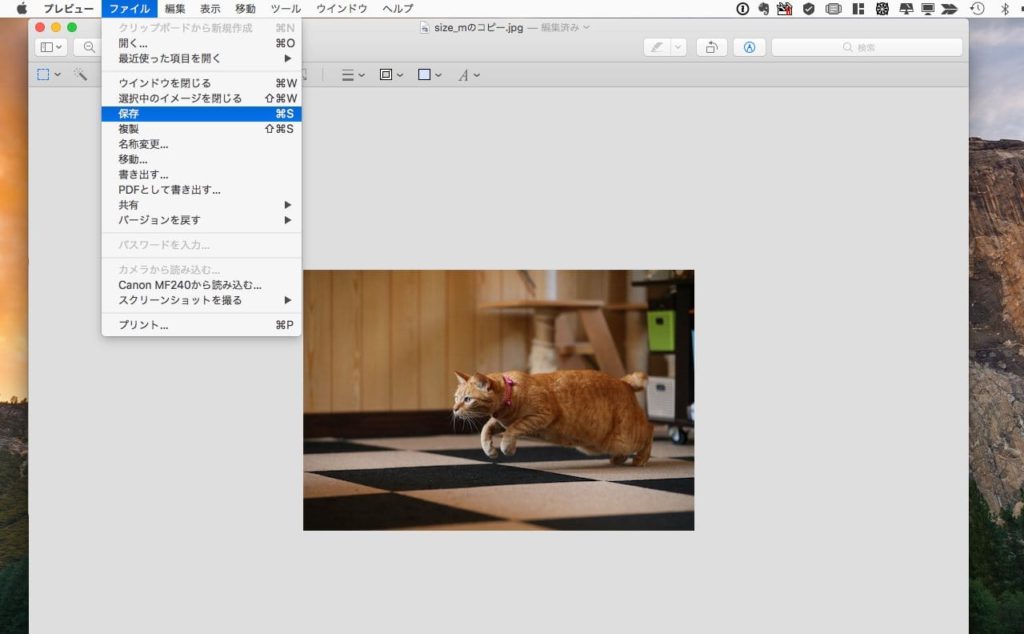
6.ファイル➜保存する

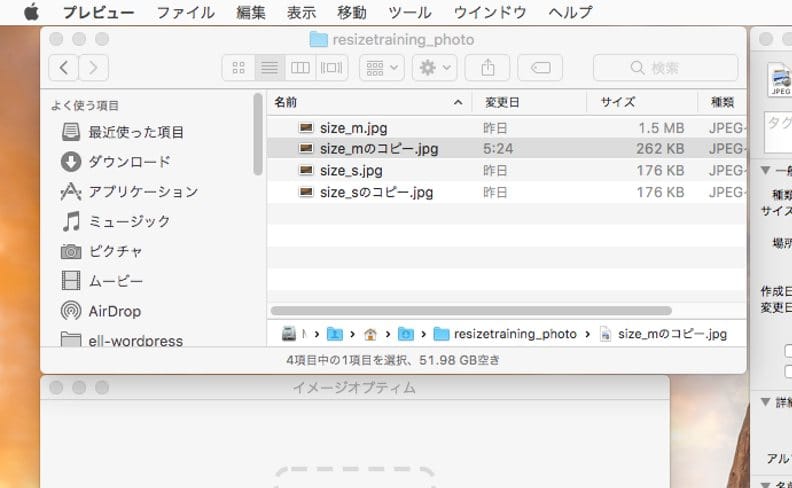
Finderに表示された画像サイズの数字を確認してください。

1.5M(1500KB)が、262KBへと小さくなっているのが分かります。
次にアプリを使ってさらに小さくします。
ImageOptimを使ってさらに小さく
Macの画像圧縮アプリで検索かけると、無料でよく使われいるのがこのアプリ。有料だとDietCokeとかあるけれど。それらはお金が入ってきてから購入しても良いかと♪
ImageOptimは、こちらのサイトからダウンロードします。
- ダウンロードしたら、ダブルクリックして解凍します。
- つぎに、ファイルをFinder左列にある【アプリケーション】へドラッグ&ドロップ。
- アプリケーションを開いて、ImageOptimを起動します。
- 確認画面がでてきたら、【はい】をクリックして起動します。
このアプリは、自動的に元のファイルを上書きします。
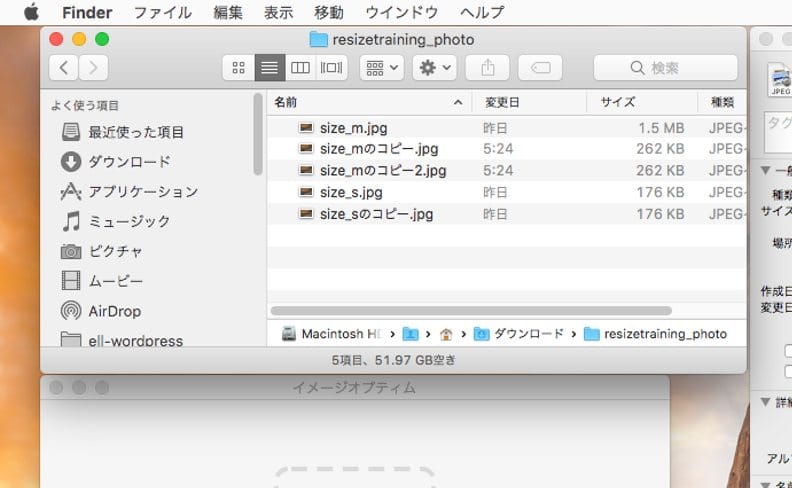
ここでは、比較のために先程リサイズした「size_mのコピー.jpg」を複製しておきましょう。

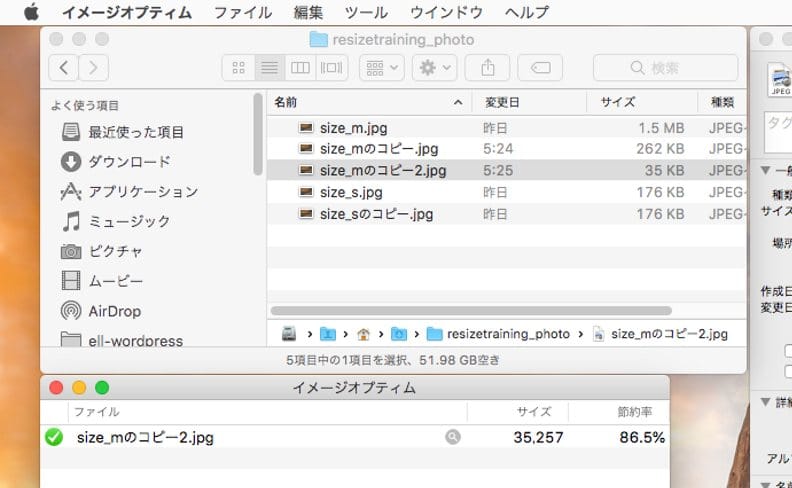
- アプリケーションを起動します。
- 先程リサイズして複製した、「size_mのコピ2ー.jpg」をイメージオプティムへドラッグ&ドロップ。

Finderに「size_mのコピ2ー.jpg」のサイズが変更されて表示されます。

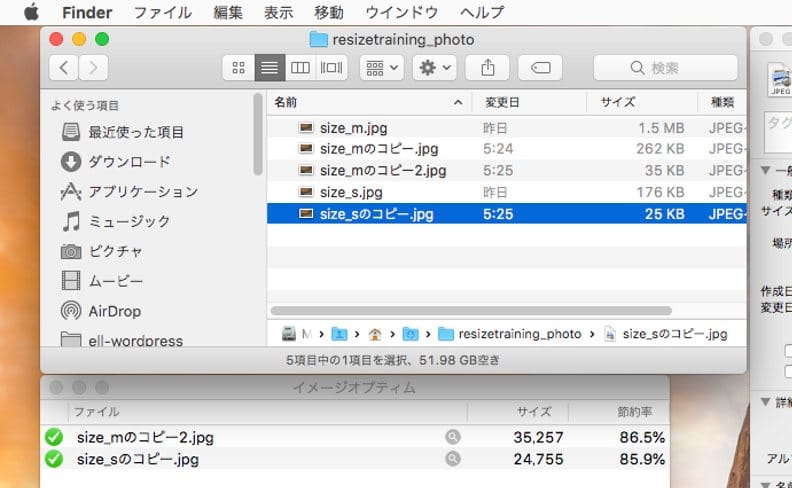
ファイル名をクリックしてハイライトさせて、スペースキーを押してみてください。実際に出来上がったファイルを見比べてみましょう。ほとんど差がないことが分かりますね。


もし横幅が640pxでも問題ないのであれば、そちらもImageOptimで変換してみましょう。
どうして小さいファイルサイズの画像の横幅を大きくしないのか?
それは、写真がぼやけてしまうから。
小さな写真を引き延ばそうとしたら、写真がぼやけてしまう、そんな経験をされたことがあるかもしれませんね。
雑誌の切り抜きを拡大コピーすれば、文字がボケてしまう・・・そんなイメージです。
コンピュータで写真サイズを小さくできるのは、目に見えない情報(目が認識できない情報)を削除するから。それらは、画像を拡大した時に利用される情報。小さくするなら必要がないわけです。
削除したデータは元に戻りません。なので、小さな画像を大きくするというのは、たとえコンピュータでも元の画像に戻すのはできない、ということです。
まとめ
いかがでしたか?
WordPressでコンテンツを追加するために欠かせない画像。
それらを多用すればするほどページ表示スピードは落ちてしまいます。
すでにアップロードされている一つ一つの画像を後から修正するのは大変。
Mac内で一度圧縮処理をしてからアップロードする、という一手間をかけてあげましょう。
高速回線が当たり前になっているので、多少重たい画像でもすぐに表示されるようになってます。が、その分、余計な通信量が発生していて、実は全体のスピードにも影響をあたえているのです。
今のうちから少しずつできるところから表示スピード対策をしていきましょうね。
最後まで読んでいただきありがとうございました。

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/10/6 (連続更新27日目) WordPressは気軽に使える分、気をつけないといけないことが見落とされがち。画像サイズ変更はひと手間かかるけれど、Googleスピード表示判定の対象なので、手を付けておくべきです。


コメント