Gutenbergで作成するページに必要な基本要素、ページタイトル・見出し・文章の編集方法をご紹介します。
編集方法の基本
ブログ記事を書くなら絶対に覚える操作が下記の操作です。
- ページタイトル
- 記事の見出し
- 記事の入力・編集・削除
さらに加えるのであれば、
- 写真、表やビデオなどの挿入
- リンク
などですね。
まずは最初の3つを確認しましょう。
後の2つは別記事へまとめますね。
ページタイトル
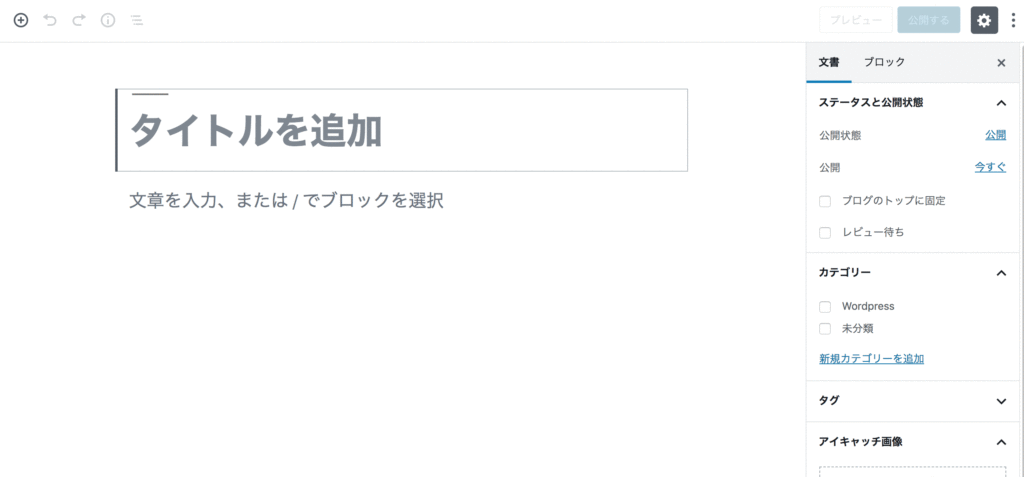
ページタイトルは、編集ページの一番上にある大きなボックスに書きます。

「タイトルを追加」をクリックしてページタイトルを入力します。
記事の見出し
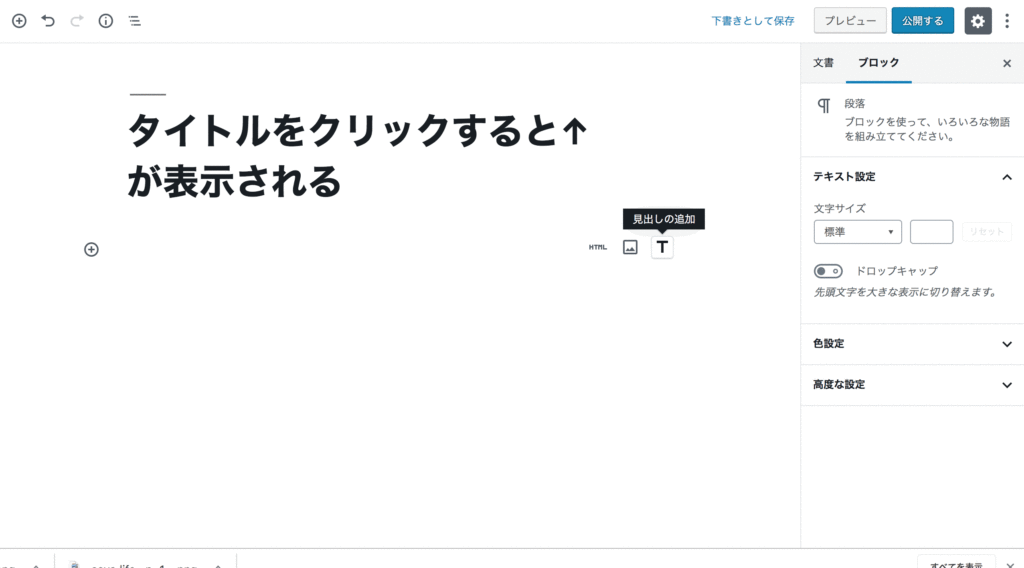
見出しは、見出しの追加、またはブロックタイプ・スタイルの変更から作れます。

1.ブロックの右側にある![]() をクリックする。
をクリックする。

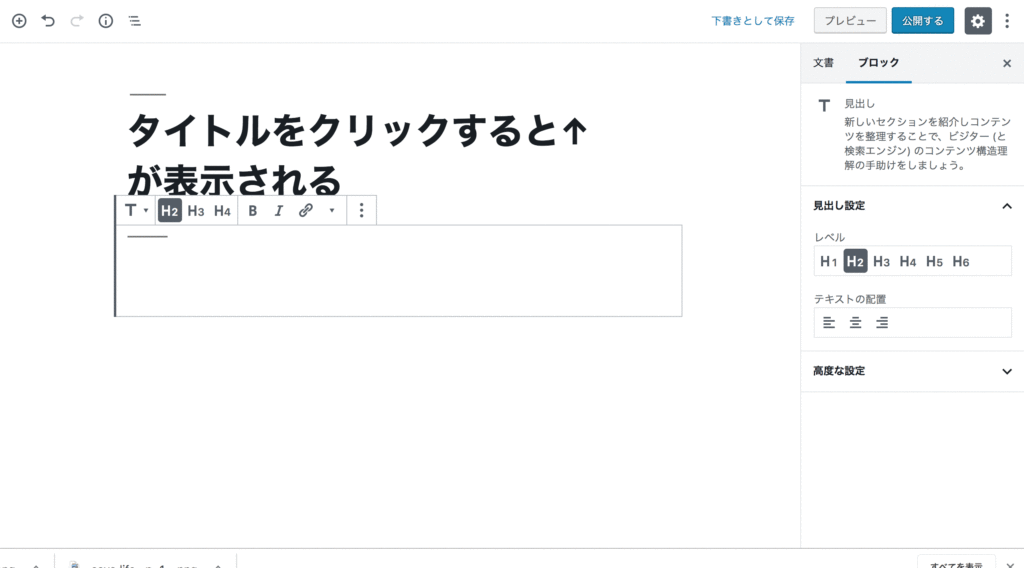
2.見出しを入力する。必要に応じて、H2・H3・H4の中から選択する。
右側の設定エリアでは、H5・H6まで選択可能。

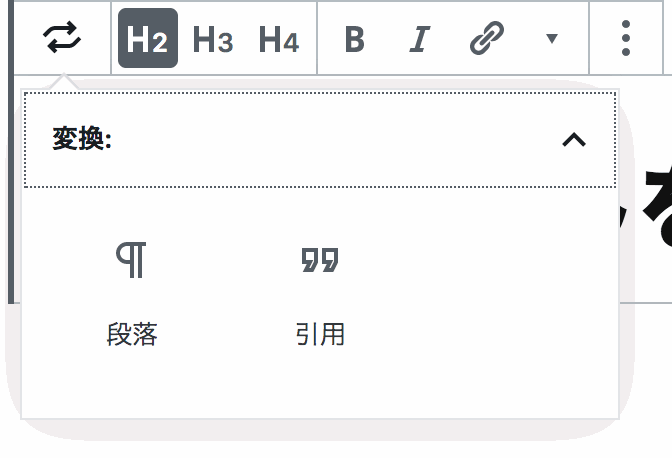
3.見出しを段落へ戻す場合は、 をクリックして、段落をクリックする。
をクリックして、段落をクリックする。
4.段落を見出しにする場合は、同様に を押して見出しをクリックします。
を押して見出しをクリックします。
記事の入力・編集・削除、そして移動
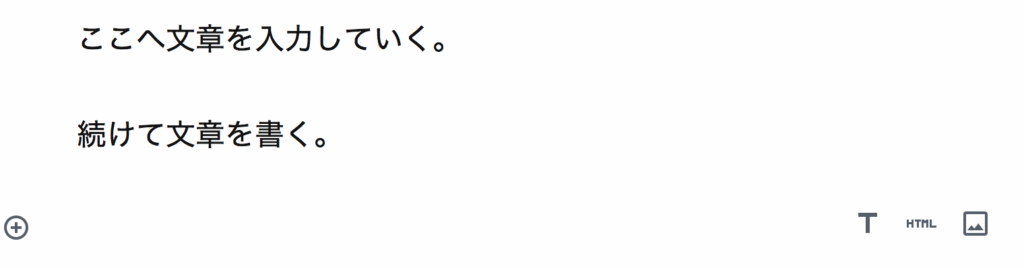
入力

記事は段落ボックスにどんどん書いていきます。ボックス内でキーボードのEnger(Return)ボタンを押すと新しい段落ボックスが表示されます。
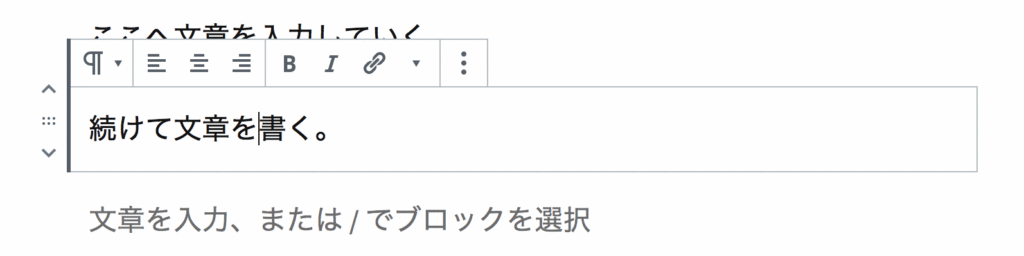
編集

入力したボックスをクリックすると、その段落に灰色の線が表示されて編集状態になります。
削除
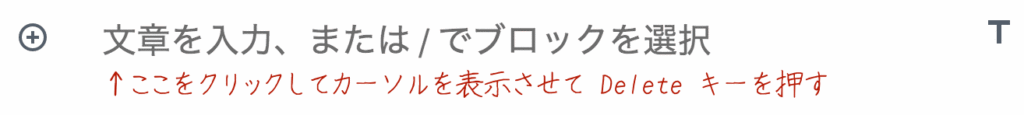
入力したボックスを削除したい場合は、2つ方法があります。

1.文章がない場合、削除したいブロックをクリックして、Deleteキーを押す。

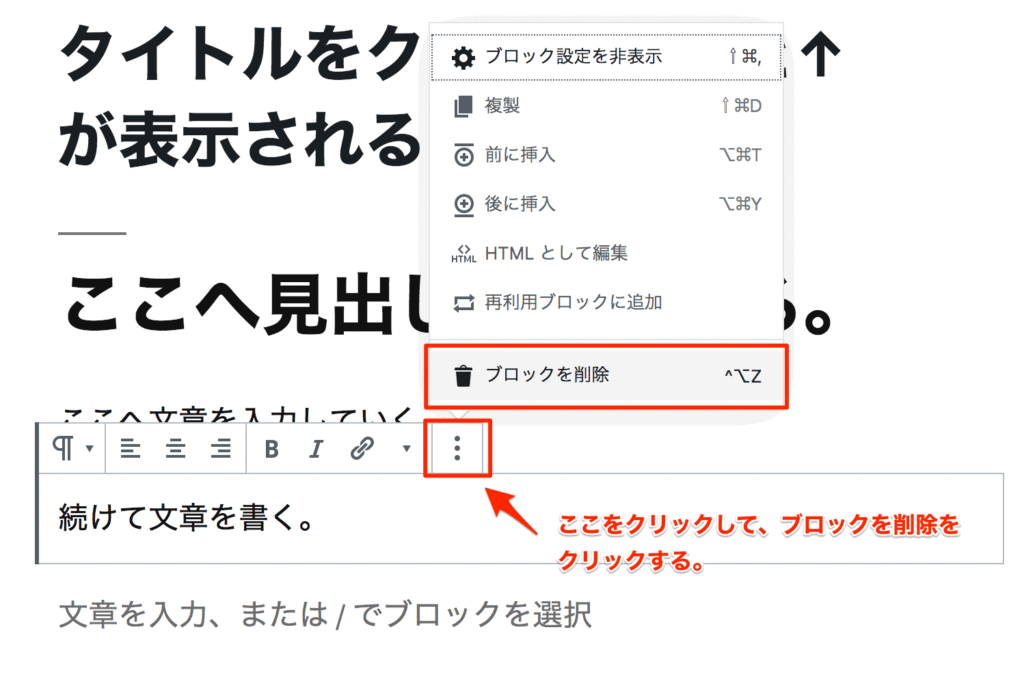
2.詳細設定ボタンをクリックして、ブロックを削除を選択する。
入力したブロックは、自由に上下へ移動させることができます。
移動
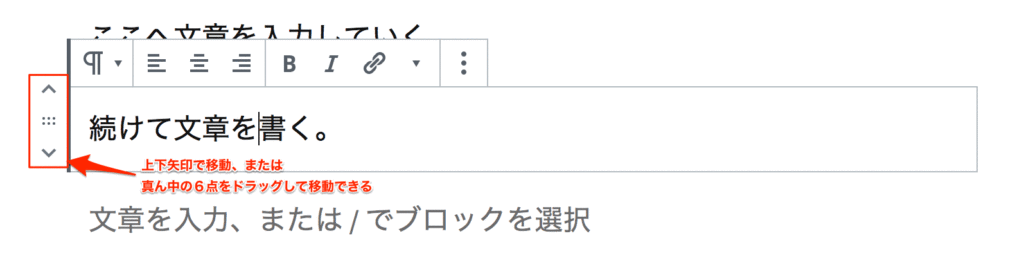
作成したボックスを上下に移動して簡単に文章や画像などの順番を変更することができます。

ブロックの上下に表示されるボタンをクリック、またはドラッグすることで移動できます。
終わりに
まずは基本の基本である操作を一緒に確認してみましたがいかがでしたか?
習うより慣れろとはよく言われますが、最初は色々な情報を集めて学ぶと思うのです。その時、同時に画面へ入力をしてみるのが一番はやい習得方法です。
Gutenbergは、全く新しい編集方法を取り入れてます。この編集方法に慣れるには、少し時間がかかるかもしれません。
でも、慣れてしまったら、Gutenbergは本当にHTMLやCSSのことを知らなくてもページを作成・編集できる一つの良い編集方法だと思います。
この記事がこれからGutenbergでブログを始められる方の一助となれば幸いです。

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/9/13 初めて裁判所で傍聴してきました。どうなるのかワクワクしていたのですが、次回の日程確認で終わってしまいました😓


コメント