国産無料テーマのCocoon(コクーン)を利用しています。
トップページを基本設定のままにしていたのですが、今回固定ページに切り替えてみました。
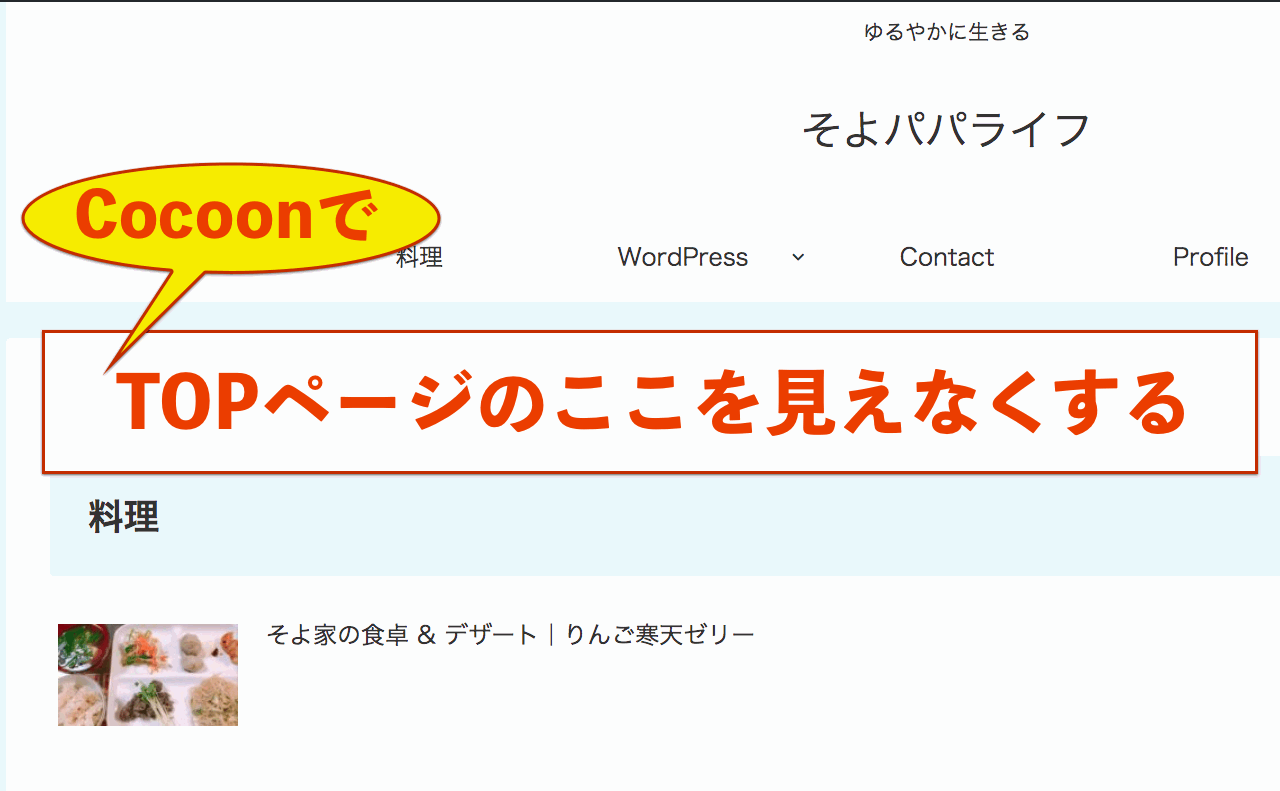
トップページ上部に表示されていたシェアボタンが気になりましたので消してみました。
目次
Cocoonの設定では全固定ページが対象
Cocoonの設定画面➜SNSシェアで、画面の上部・下部のシェアボタンの表示・非表示を設定できます。

特定固定ページのシェアボタンを消すには
特定固定ページのシェアボタンを消す(今回はトップページ)には、テーマのCSSを加えるだけで実現できます。
/*特定ページのページタイトル・シェアボタン・公開日の非表示化*/
article-header, .page-id-***** .entry-title,
article-header, .page-id-***** .sns-share,
article-header, .page-id-***** .post-date {
display: none;
}*****の部分には、固定ページのIDを入れます。固定ページのIDは2通りの確認方法があります。
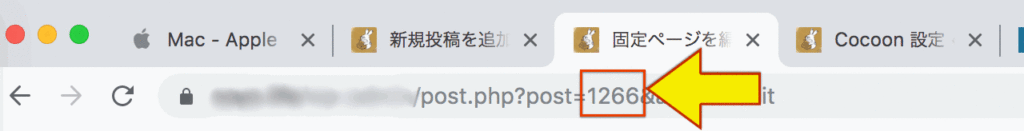
- 固定ページを編集画面で開くと現れるURLにある post=***** のことです。
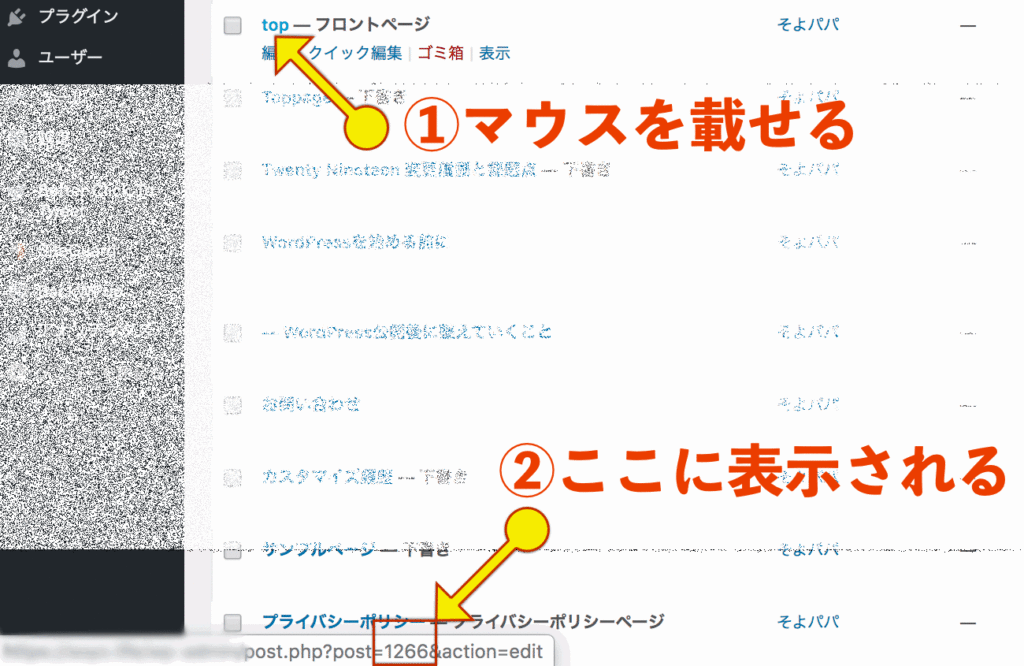
- 固定ページで該当固定ページの上にマウスを載せると、ページ下部に現れます。


CSSを記入する場所
上記のIDを控えたら、CSSをコピーして貼り付けましょう。
貼り付ける場所は、外観➜カスタマイズ➜追加CSSです。



まとめ
いかがでしたか?
CSSを加えるだけで変更できる簡単なTipsでした。
Cocoonは至れり尽くせりのテーマ。
使えば使うほど「あれはどうやったらできる?」という疑問が浮かんできます。
そんな疑問を設定でほとんど解消してくれているような錯覚を覚えるほどの充実ぶりなのには驚かされます。
改めて開発者のわいひらさんに感謝!

そよパパ
Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/10/11
更新が少し危なかったけれど、よく考えたら記事追加以外にも固定ページ作成とかしてるのよね。毎日手をかけてあげるっての忘れないように。ゆるりと続けていきます♪


コメント