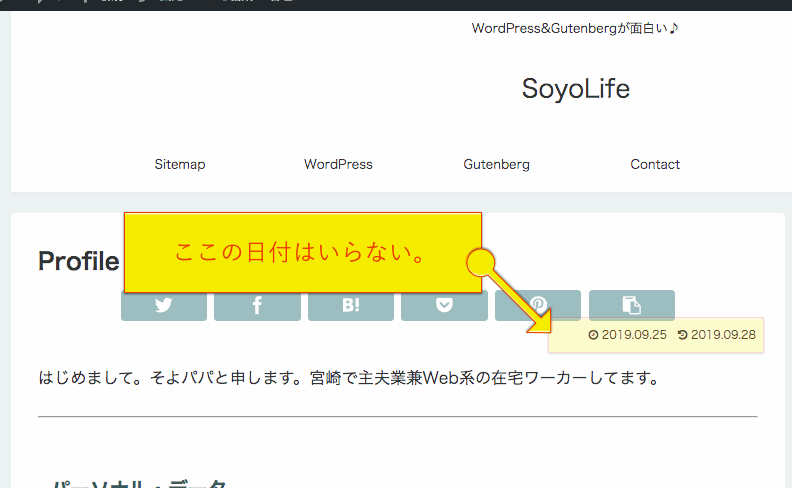
Cocoonは、ページ作成日と更新日を自動的に表示してくれます。
ページの作成日や更新日を表示すると、その記事がいつに書かれたのか、または編集されたのかがすぐに閲覧してくれる方へ伝わります。
大事だけど、ほとんど変更ないコンタクトフォームには必要ないよね、っておはなし。
ブログ記事に日付を表示する意味
ブログ記事の内容が、時間の経過とともに変化する、古くなりやすいものであれば、そのページ内容がいつ書かれたのか、編集されたのか、を知らせることは大事です。
サイト訪問者は、サイトの更新日は大なり小なり閲覧をするかどうかの判断材料にしています。そのため、ページには更新日を表示することが、閲覧者にとって有益になります。
この件については、主に検索結果に対する日付通知に関する内容ですが、参考になるかと思います。

検索結果に更新日を表示することについては、また後日にご紹介したいと思います。
特定固定ページの日付を非表示にするには
訪問者さんが目にする特定の固定ページの日付を非表示にするには、ページの最下部にあるカスタムCSSというところへタグを記入するだけで問題ありません。

1.まず、日付を削除したい固定ページの編集画面を開きます。
2.つぎに、URLバーに書いてある数字をメモする。

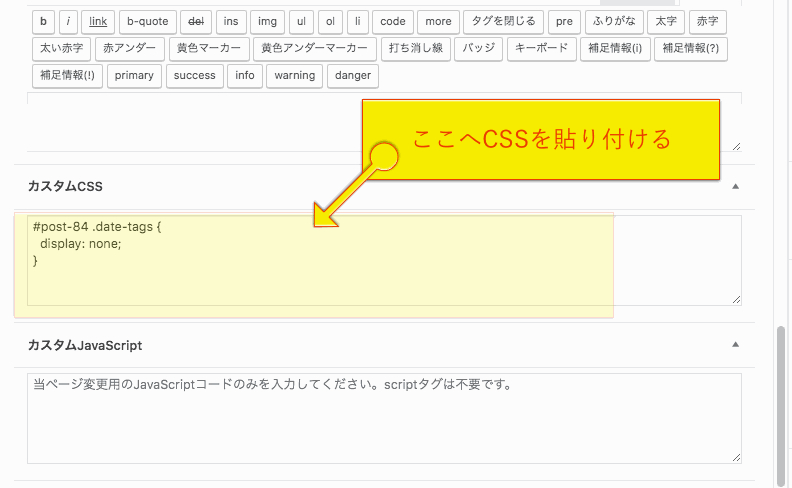
3.編集画面の最下部にある、カスタムCSS欄へ移動
4.このCSSをペーストする
***のところをさきほどメモした数字に変更する
#post-*** .date-tags {
display: none;
}

5.保存する
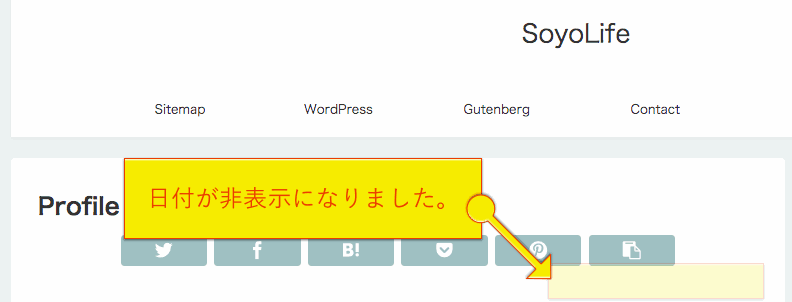
6.修正結果

まとめ
いかがでしたか?
とても簡単に特定ページの日付を見えなくすることができました。
お問い合わせフォームも日付は必要ないですものね・・・😓
ただ、この方法では、たくさん固定ページがある場合に大変ですね。その場合は、全体のCSSに追加すると良いですね。その方法もまた後日にまとめてみたいと思います。
最後まで読んでいただきありがとうございました。

Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。
2019/9/30 (連続更新22日目) 日曜日は子どもの運動会でした。前日の大雨・曇り予報を覆す晴天に恵まれ、とても良い運動会を楽しむことができました!



コメント