このページでは
- ページの表示スピードが遅い
- 該当ページにTwitterを沢山埋め込んでいる
- PageSpeed Insight のスコアが悪い
そんな方のヒントになるかもしれません。
WordPress の Twitter 埋め込み方法は簡単だけど
調子に乗って埋め込んでいると、
ページ表示スピードが遅くなります。
理由は、表示させたいTweetの内容をくださいと何度もサーバーとのやり取りが行われるため。
それも埋め込まれた数の分だけ。
これに意外と気が付かないことが多いです。
Pagespeed Insights で読み込みが遅延の原因になっていて、Tweet が沢山埋め込まれているページならこちらの方法で埋め込み方法を変更してみてください。
この方法は、TCDさんのページで公開されている方法です。
素敵な情報に感謝!
Tweet 埋め込み手順
手順としてはこんな感じ
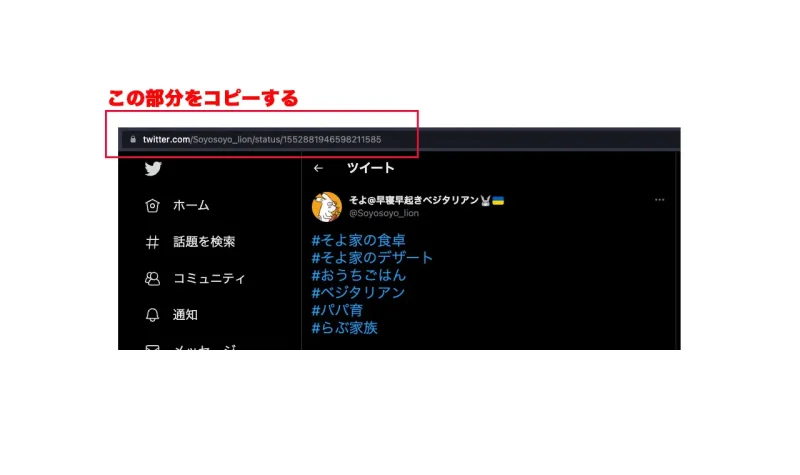
- 埋め込みたい Tweet の URL をコピーする
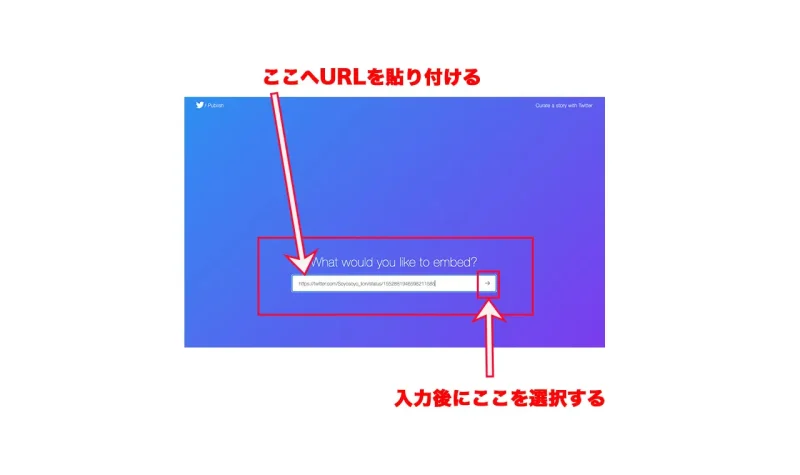
- Twitter Publish にて URL をペーストする
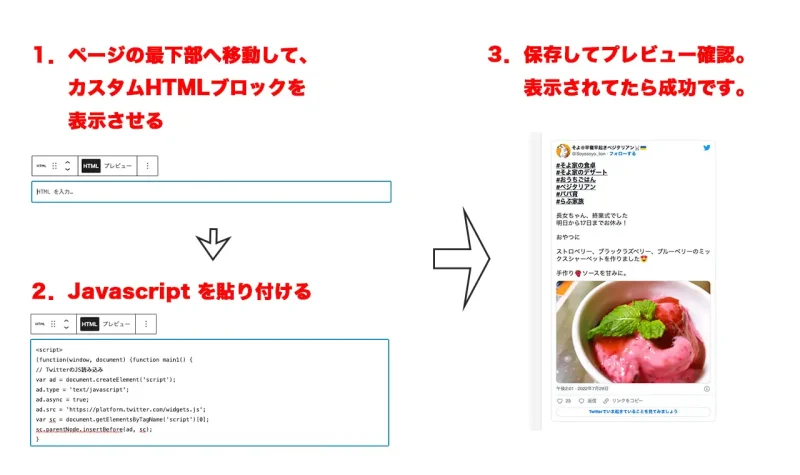
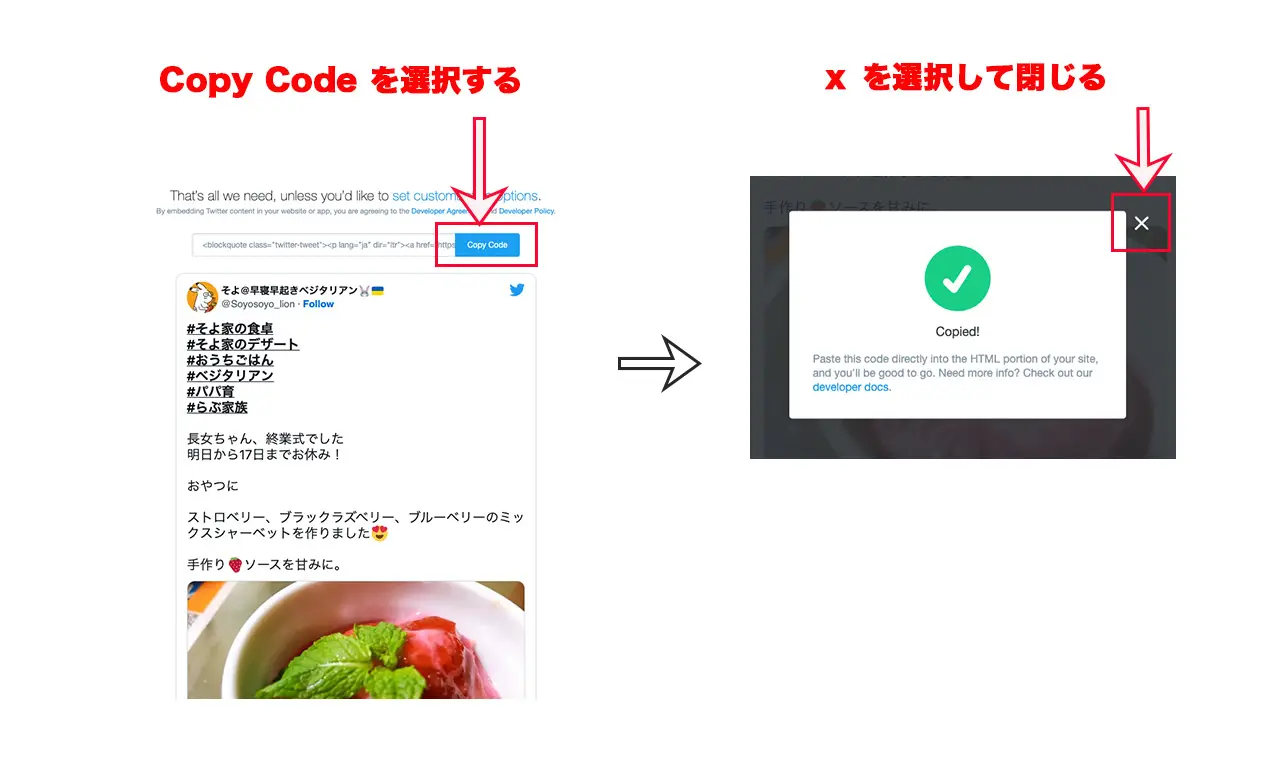
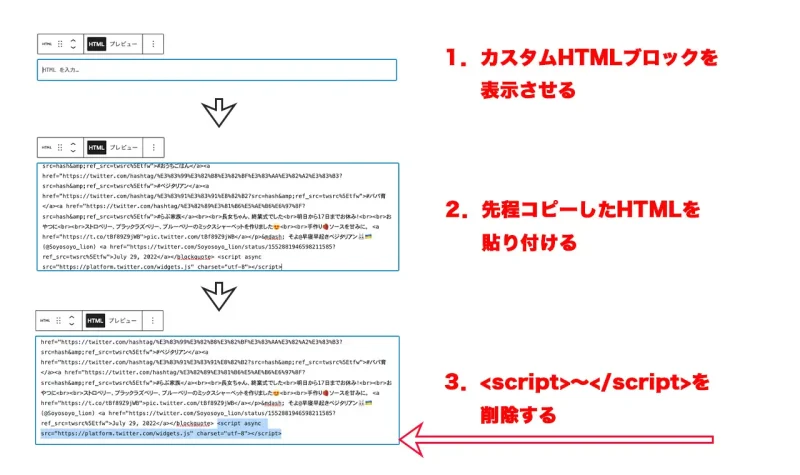
- 生成された HTML を、カスタム HTML ブロックへペーストする
- HTML の一部を削除する
- 該当 Javascript をページのカスタム HTML へペーストする
順番に説明します。

5-1.まず、下のコードをコピペします。
<script>
(function(window, document) {function main1() {
// TwitterのJS読み込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://platform.twitter.com/widgets.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読み込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main1(); // TwitterのJS読み込み
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script>5-2. 次にページの一番下にカスタムHTMLブロックを作成して、その中に1.のコードを埋め込みます。

これで保存して、一度プレビューで表示してみてください。
デトックスウォーターに、桃を入れてみました😍
— そよ@早寝早起きベジタリアン🐰🇺🇦 (@Soyosoyo_lion) August 9, 2022
今年はミント水が大当たり! pic.twitter.com/dqBzpdILQi
Tweetの埋め込みができていれば完成です。
お疲れさまでした!
 そよパパ
そよパパカスタム JS 欄ではなく、本文最下部にカスタム HTML ブロックを作成して、そこへ Javascript コードを貼り付けます。
WordPress の基礎スピードが大事
WordPress の基本的なスピードが遅いとどうしようもないです。
基本のスピードは、サーバーの性能と利用しているテーマで決まります。
サーバー選びはサポート体制で選びましょう!
サイトみても分からないのがサポート体制。
実際に問題が発生しないとサポートのお世話になることはありません。
困った時にしっかりとサポートしてくれたところは、Xserver と さくらレンタルサーバーさんでした。
めちゃくちゃ頼りになる2社は、私が自信をもってオススメできるサーバー会社さんです。
さくらのレンタルサーバ スタンダードのお申込みはこちら(公式ページ)
テーマはスピード対策された SWELL


WordPress でブログを作る時に悩むのがテーマ選び。数あるテーマの中でもオススメするのは、有料テーマSWELL。
ブログ作成に便利な機能、使用者の「あれがしたい」というのが盛り込まれたテーマは、表示スピード対策にも力を入れてます。そのため、このテーマでページを作るだけでスタート地点は間違いありません。
有料なテーマだけに気軽にオススメはしませんが、ブログを始めてテーマを変更するのは本当に大変なので、もし余裕があるのであれば、有料テーマの利用をオススメします。
SWELLは、検索をしてもわかりますが、ブログを運営している人が大絶賛しているテーマの一つです。その他のテーマからの移行ツール(もちろん完全ではない)も用意されていますので、それを利用する人も多いです。
参考サイト
もっと詳しく技術的なことも知りたい方は、こちらのサイトを参考ください。
https://tcd-theme.com/2022/06/wordpress-multiple-tweets.html
素敵な解決方法を示してくださった、TCD編集チーム様に感謝!
ありがとうございました!






コメント