Cocoonでアマゾンリンクを設置する方法は、色々とあるのだろうけれど。始めたばかりだと実績がないため、便利な機能(API)が使えず、アマゾン商品ページのへのリンクを貼ることしかできません。Cocoonでは、それが簡単にできるだけでなく、少しだけ見栄え良くしてくれます。
Amazonリンクを簡単に作成する方法
当然のことながら、Amazonのアソシエイト・プログラムに参加しておく必要があります。

- 商品ページへ移動する
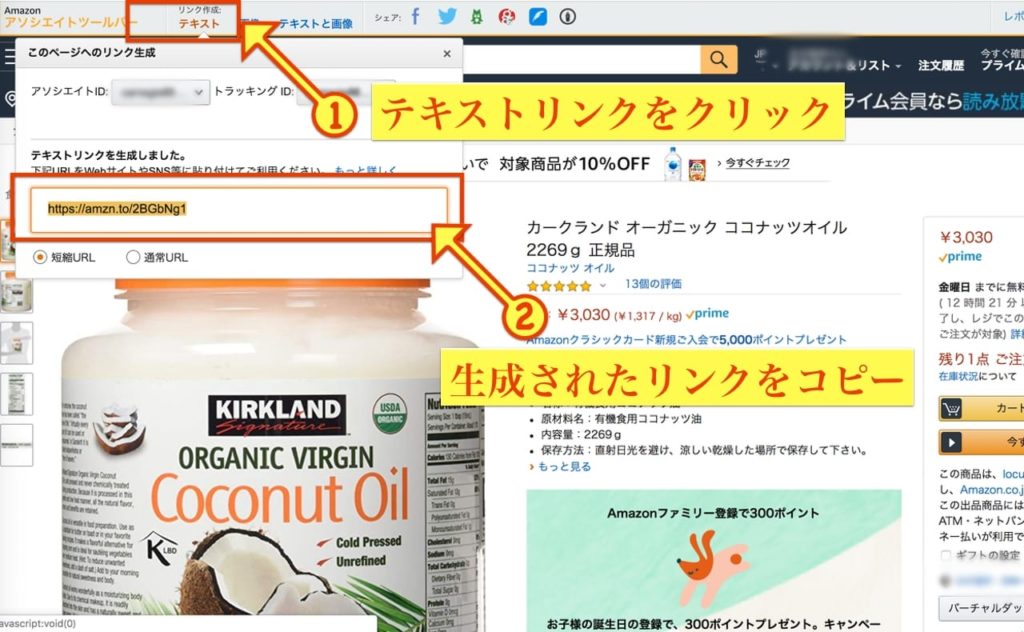
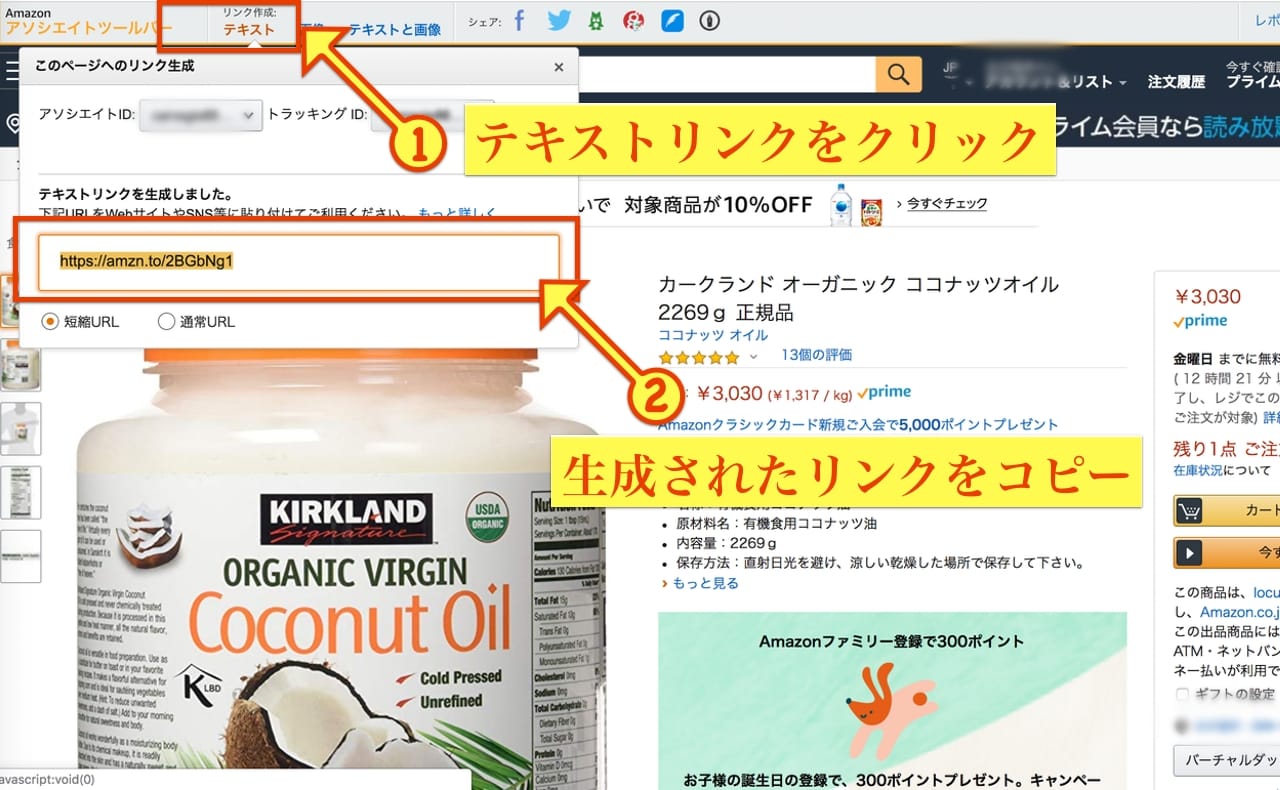
- Amazonアソシエイトバーよりテキストリンクを取得
- Gutenbergの新しいブロックへペースト
- エラーが出たら、リンクへ変換をクリック
たったこれだけ。めちゃくちゃ簡単に素敵なリンクが完成します♪
 そよパパ
そよパパアマゾンアソシエイト提携できてない場合、もしもアフィリエイト
アソシエイトツールバーから作った場合
Amazonの紹介したい商品のリンクを取得するのに便利なアソシエイトバー。ここから取得したHTML(テキストと画像)を貼り付けるとこんな感じになります。


どの紹介を作るにしても縦長で使いにくいんです。
Gutenbergだけでは、単に文字のコピーとして扱われますが、Cocoonでは、
リンクを普通の段落に貼り付けるだけでこんな感じに自動的に(!超重要)
バナーを作ってくれます。


絶対こちらのほうが使いやすいし、見やすい!😍
しかもコピペするだけでOKだなんて!楽すぎます!



ブログで紹介するときは、ショートコードを使わないようにしよう。利用期間があるので、面倒でも通常URLを使いましょう。
Cocoonのご紹介
わいひらさん作成のフリーテーマです。
- シンプル
- Gutenbergに対応済み
- 後からでもカスタマイズしやすい
- なんと無料
などが特徴。
後から調べてわかったことですが、初めからInsightsスコア(ページの出来具合を採点するサービス)が最高に良い。
このテーマにしておいてよかったと思いました。
まとめ
Cocoonは無料で多機能な国産テンプレートです。
アップグレードするに従って、昔の方法と今の方法とが混在して情報が集めにくくなっているところがあります。
私のように初心者がCocoonのサイトへ移動してこのTipsを見つけるまで、かなりのリンクをたどることになりました。
これからCocoonでアマゾンリンクを貼りたいと思った人が、すぐにこの便利な方法を見つけ出してくれることを願うばかりです。


Twitterで日々の生活のことTweetしています。気に入ってもらえたらフォローよろしくお願い致します♪
コンテンツがお役に立てれば幸いです。


コメント